Ark-M : Digital Order Form ( for Admin )
Overview
Digital Order Form (DOF) allow Admin to create a comprehensive order form in digital format.
Admin creates DOF via the Ark-Management under Content > Digital Order Form > Form Builder.
1.0 Create a Digital Order Form
Only 'Art Director' role is allowed to access Form Builder to build a Digital Order Form.
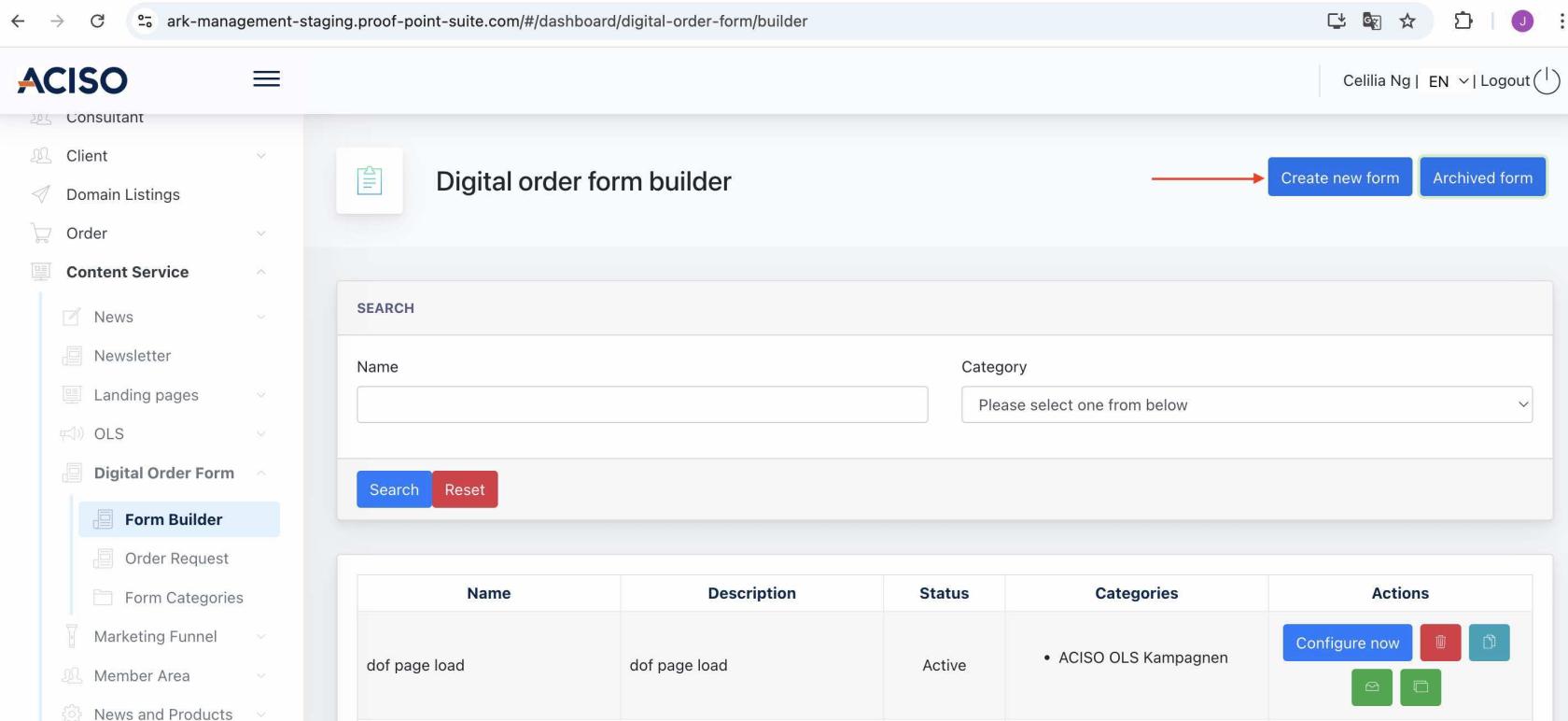
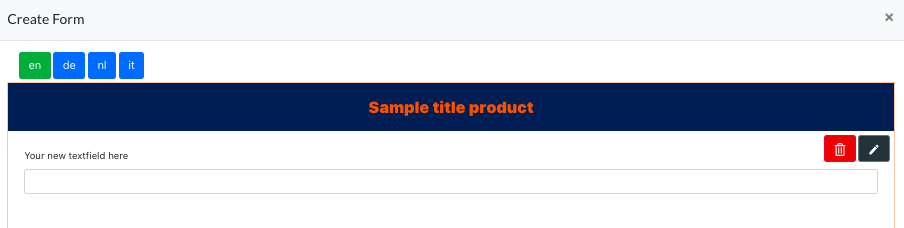
Click on [ Create New Form ] Button, following modal will appear.

Steps to create a DOF :
Step 1 :
Select your language by clicking on the multi-lingual tab on the top left of the form. The form will be displayed in the language it is created.
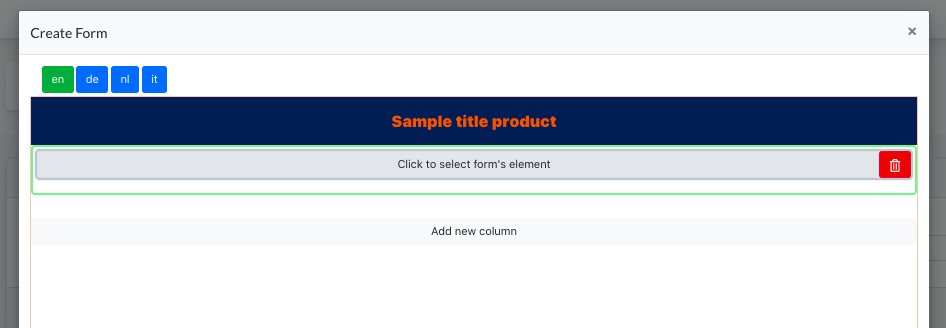
Remarks: The default page will be the Table of Content configuration (shown in screenshot)
Step 2:
You can do configuration via the tabs at the bottom :
- Add page - add a form/cover page to the DOF
- Rearrange page - when click, you can move the page around to arrange your pagination
- Set page as Selectable - config a form page to be ‘selectable’ by the user based on their preference ( will further elaborate in the following page )
- Duplicate Page - duplicate the same form in the DOF
- Remove Page - Remove the form page in the DOF
Step 3:
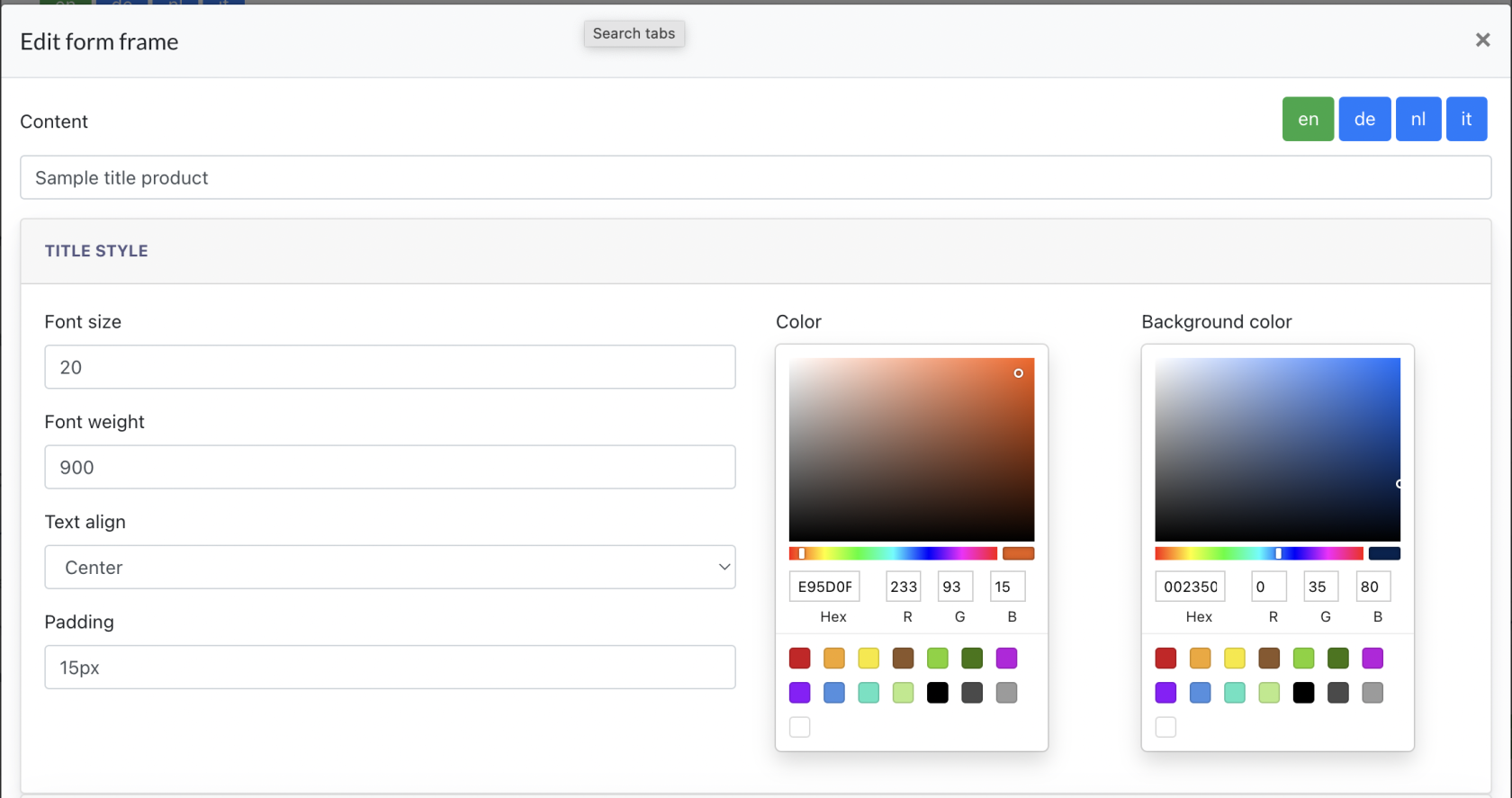
Sample Title Products - This is where the Form title located. Click on the title, and you will come to below modal, where further configuration is allowed, example : Changing the title, configure the fonts and form's background color, and etc.
Step 4:
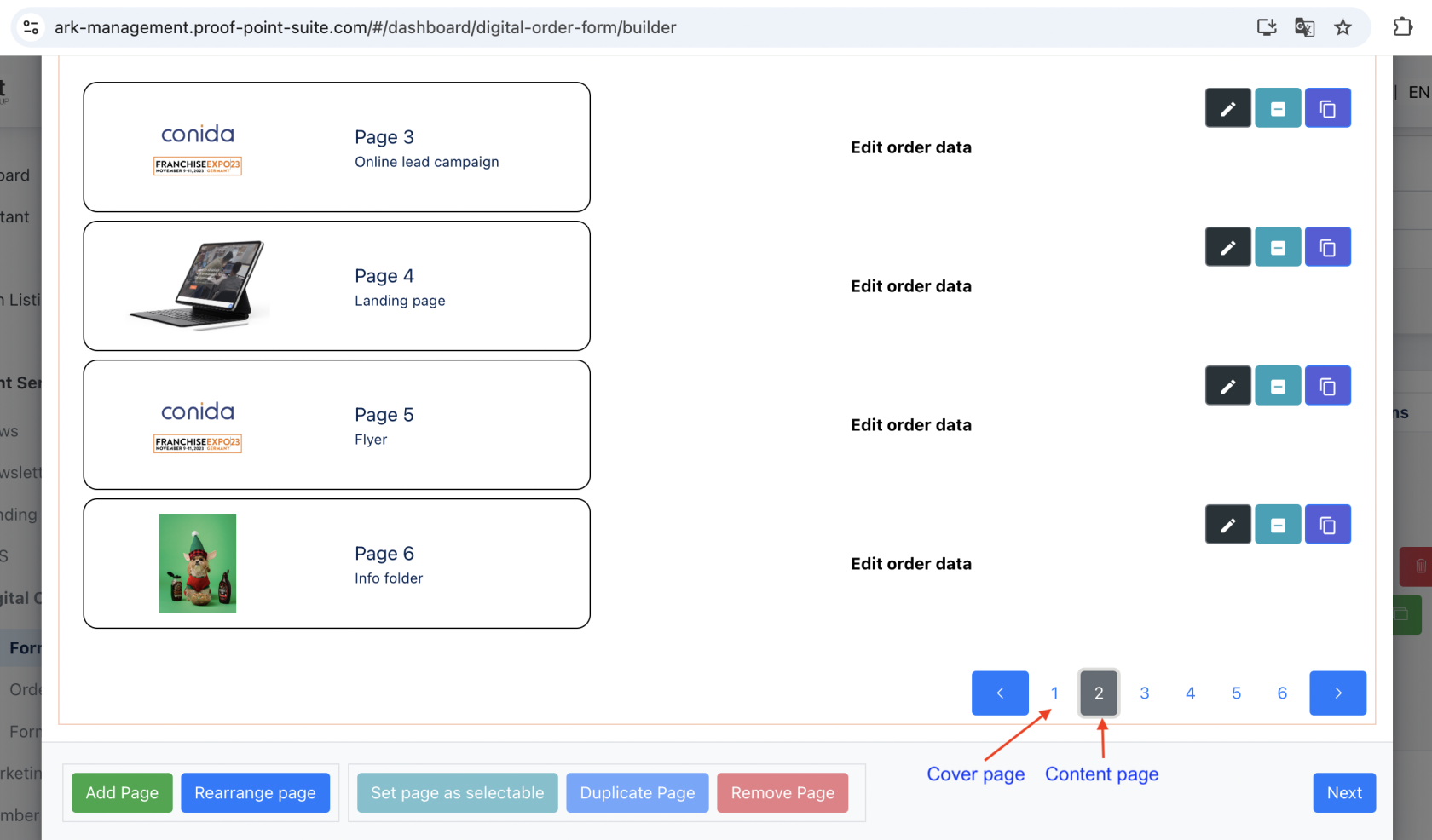
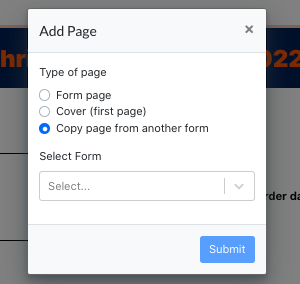
Creating Cover & Form pages - When you click on [ add page ], the following modals appear. Here, you may choose to add [ Form Page ], [ Cover page ] or simply [ Copy page from another form ].

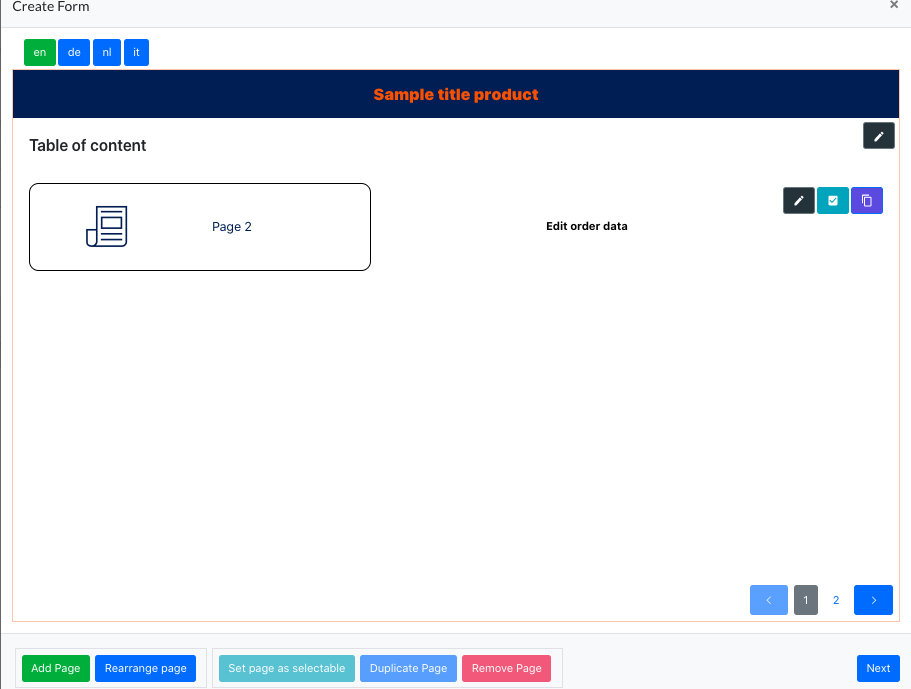
All form and cover pages created will be displayed on the table of content like below.
Remarks : When a cover page is created, it will always appear as PG 1. And the Table of Content will always be PG 2.
Users can edit each form page by clicking the [ pencil icon ] beside the built form page, or by clicking on the [ pagination number ] and [ Edit Order Data] .
If you click on [Rearrange page], you enter into a mode where you can drag and drop the pagination to rearrange a new order for them. Once you’re done, just click on [Stop Rearranging]
Step 5:
Creating Cover Page : An edit icon on the right allows the user to upload a cover image for the DOF, and also other basic configuration of the cover page.
Step 6
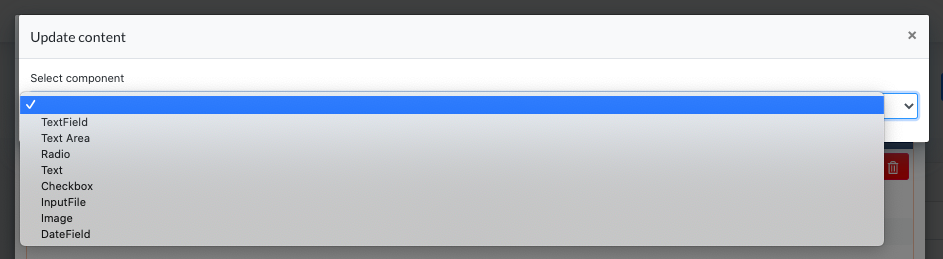
Creating Forms Elements : Every form page is made up of different components. Here, you [ Click to select form's element ] and select the components required to build your form.


Step 6:
There is also an option to allow Admin configure the form page is optional for the user to fill in.
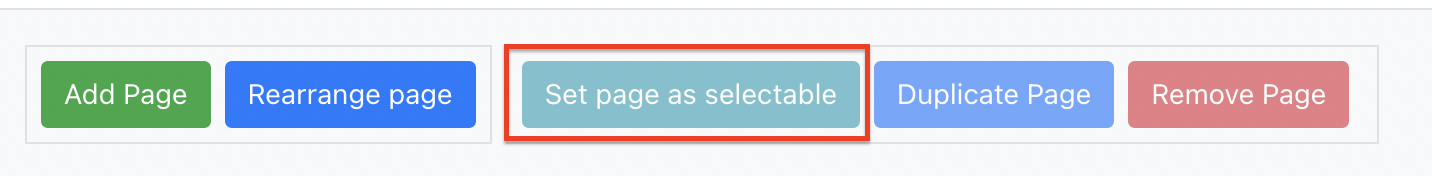
Go to the Content page, click on [ Set page as selectable ] :
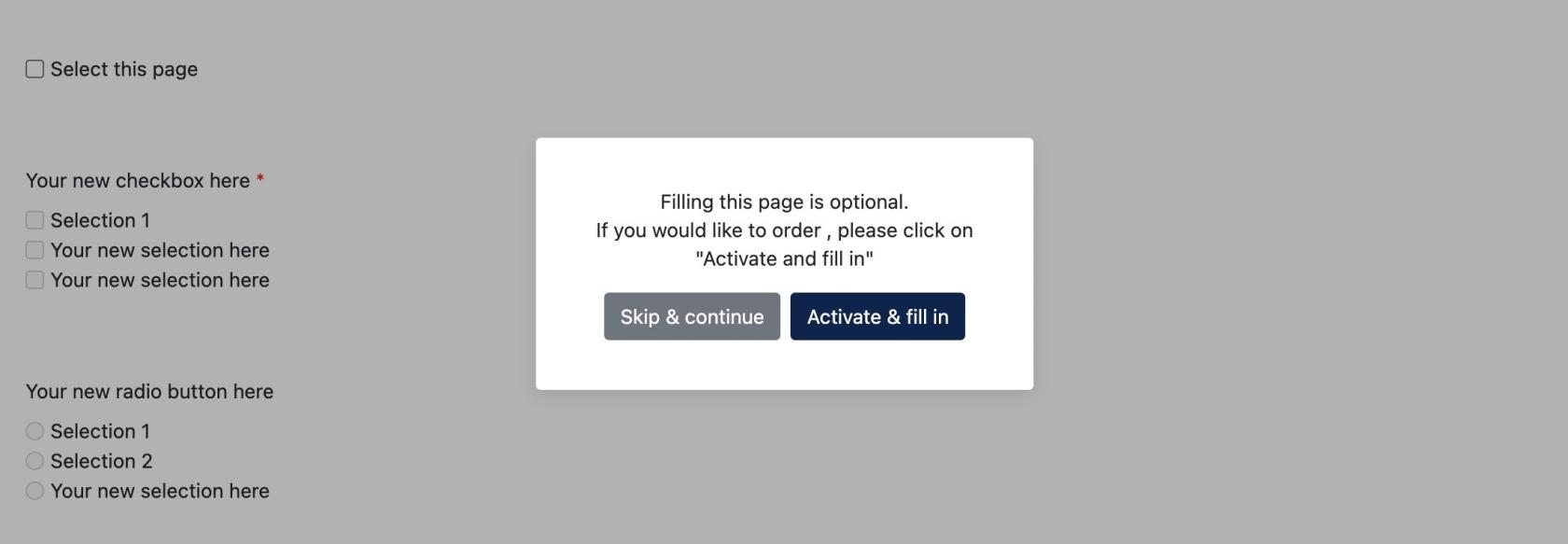
On the Cockpit, the form page for user will look like this :
2.0 Form Listing
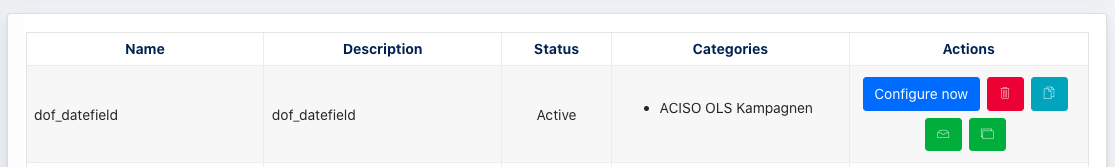
Under the DOF listing page, you will see a few buttons below 'Actions' column, they each have a specific function :
- Configure now - edit form
- Delete button - delete form
- Copy button - Creates a copy of this form
- View submitted data button - view the form submitted by different Centers
- Copy URL - allow Admin to copy and share the unique URL of this form

3. Form Components
Our form builders consists of different components. Hereby explain further on each components, its purpose and usage.
3.1 Text Field
Text field component allows the user fill in text data. Most of the time, this is used to create Name field, email field, mobile field…etc.

Click on the Edit button for further configuration:
In form:
- Column width - To set the column width of this component.
- Padding - Able to set padding for Top, Bottom, Left, Right of the text field
- Colour - To configure the background colour for this column
- Field label - To set a label for this field, for eg: Name : ________________
- Checkboxes - The 3 checkboxes here have a special function.
- Is a required field
- ACISO can tick this checkbox if this is mandatory for the center to fill in. The logic behind this is, if the center doesn’t fill in this, he won’t be able to submit the DOF form.
- Is pre-filled
- ACISO use this feature to create pre-filled text field for [ Center Name ] or [ Consultant Name ]. When this text field created,Userdoesn’t need to fill up, as their center name is automatically displayed on this field.
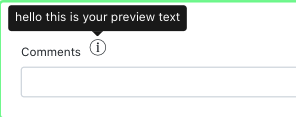
- Show Quick info
- ACISO use this feature when need to explain further about the field. (example screenshot as below)
- Is a required field

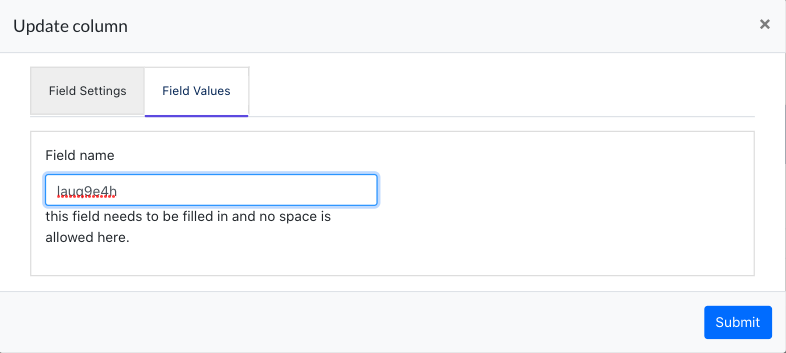
- Field Values - This is an important field to set up. Example, if ACISO wants to setup a [Name] text field, we should input this field as [Name]. So that when a user receives the form submission, they will see something like below :
- Name : John Doe
- Important : it is highly recommended to take care of proper field names, as these make handling the digital order forms easier.

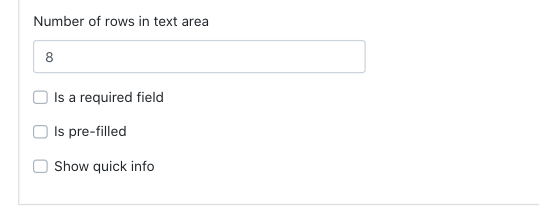
3.2 Text Area
Text Area configuration is the same with text field, the only difference is we can configure how many rows a text area consists of, which is the actual height of the textfield that is shown for the user.

3.3 Radio Button

The field settings tab has already been explained earlier. Check for Section 3. Form Components → 3.1 Text fields
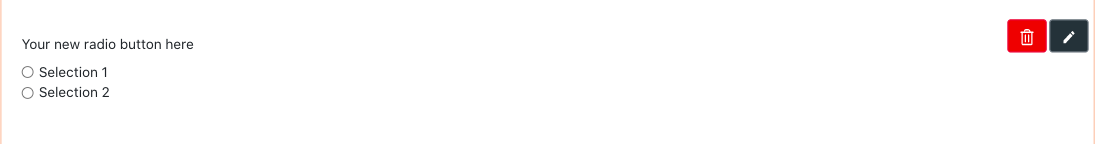
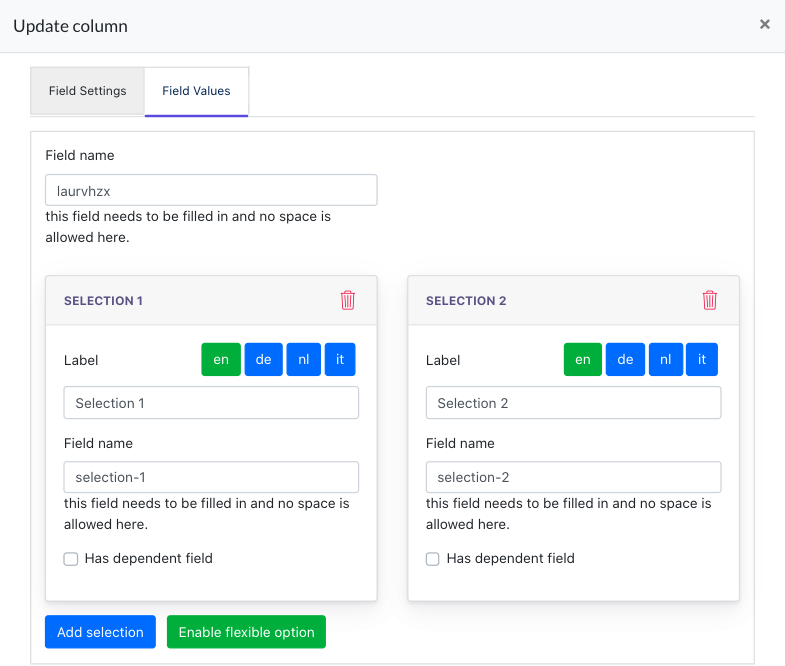
For the field values tab is the main configuration for the radio button selections.
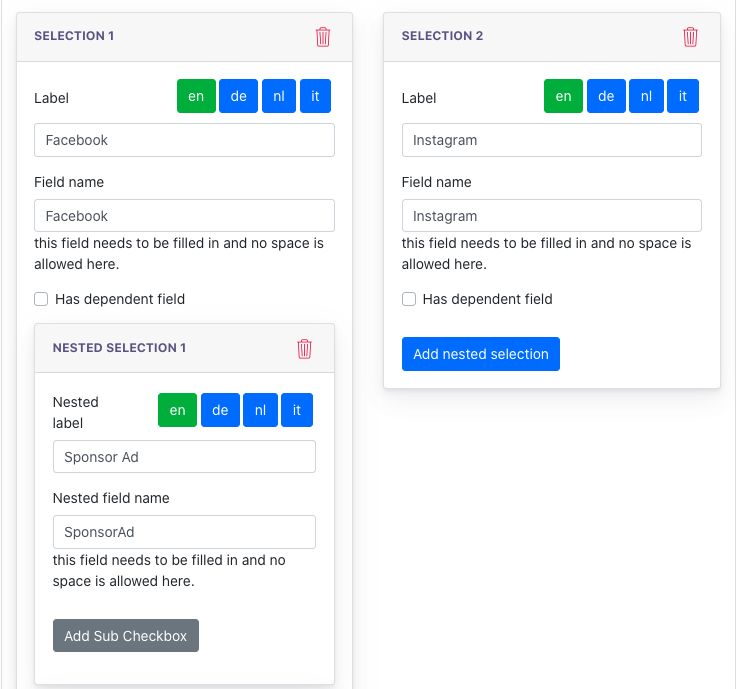
As you can see, by default there are 2 tiles - {selection 1} and {selection 2}. These are the default radio buttons once you select this component. Now is the time to configure them:

- Label : here, you can configure the selection title.
- Field name : usually explains the title so it’s the same value most of the time.
- Important note : This will be used to show the filled in data later in overviews and emails. Also this is a technical requirement therefore it has to be written without uppercase letters and whitespaces
- Example field_name
- Add Selection: Click on this tab when you wanna add more radio button selections.
- Enable Flexible Option: When this is clicked, it allows you to create a radio button selection which allows users to input remarks/feedbacks.
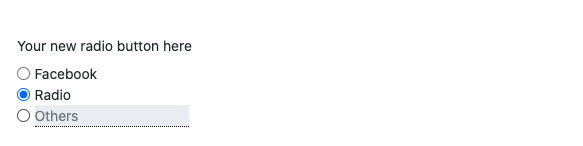
Example outcome:

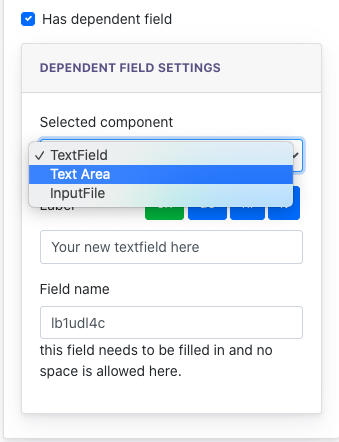
- (Checkbox) Has a dependent field : when this is checked, we create a dependent field for this checkbox, which means, if the user checks this box, he/she has to fill in the dependent field.
- In this module, we can create 3 types of dependent fields:
- Text field, Text Area & Input File

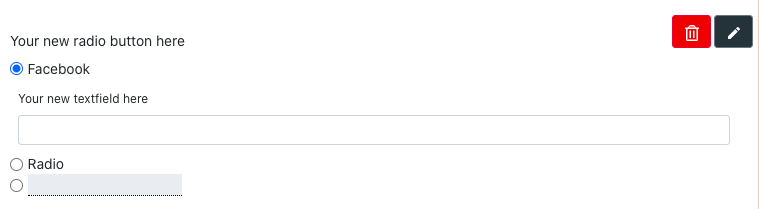
If [ Text Field ] is what you’ve selected, this will be the outcome on the form:
Again, we can configure the [ title ] and the [ field name ] of the component.
3.4 Text
This component will be used when ACISO needs to create a block of text for the form.
Configuration allowed for this component :
- Column width
- Padding
- Font Size
- Label field ( the text itself )
3.5 Checkbox
Checkbox component allows users to create multiple checkboxes for users to do multiple selections. Zero to all selections can be ticked.
The configuration of the checkbox is basically the same as how you create the Radio Button.
Under this feature, we can do the following:
- Create Dependent Field & enable Flexible Option (explained under 3.3 Radio Button)
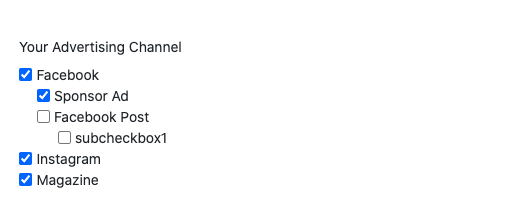
- The unique feature of our checkbox component is – Adding {Nested Selection} & {Sub-checkbox} , which allow configuring multiple levels of checkboxes.
Example outcome like below:


3.6 Input File
This component allows users to upload files for ACISO.
Example outcome as below :

3.7 Images
This component allows ACISO to add image display on the form.
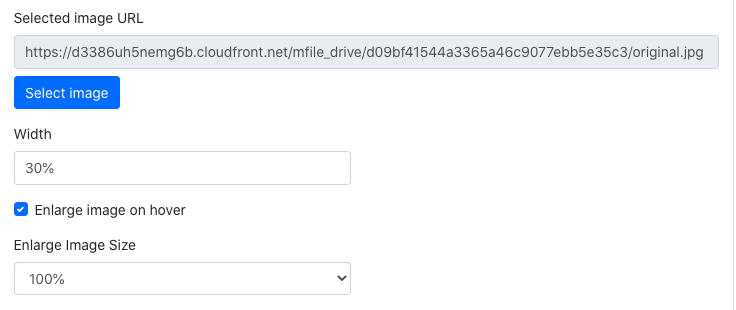
This is what you can do with this component :
- upload an image
- set width of image
- set enlarge image on hover ( special feature)

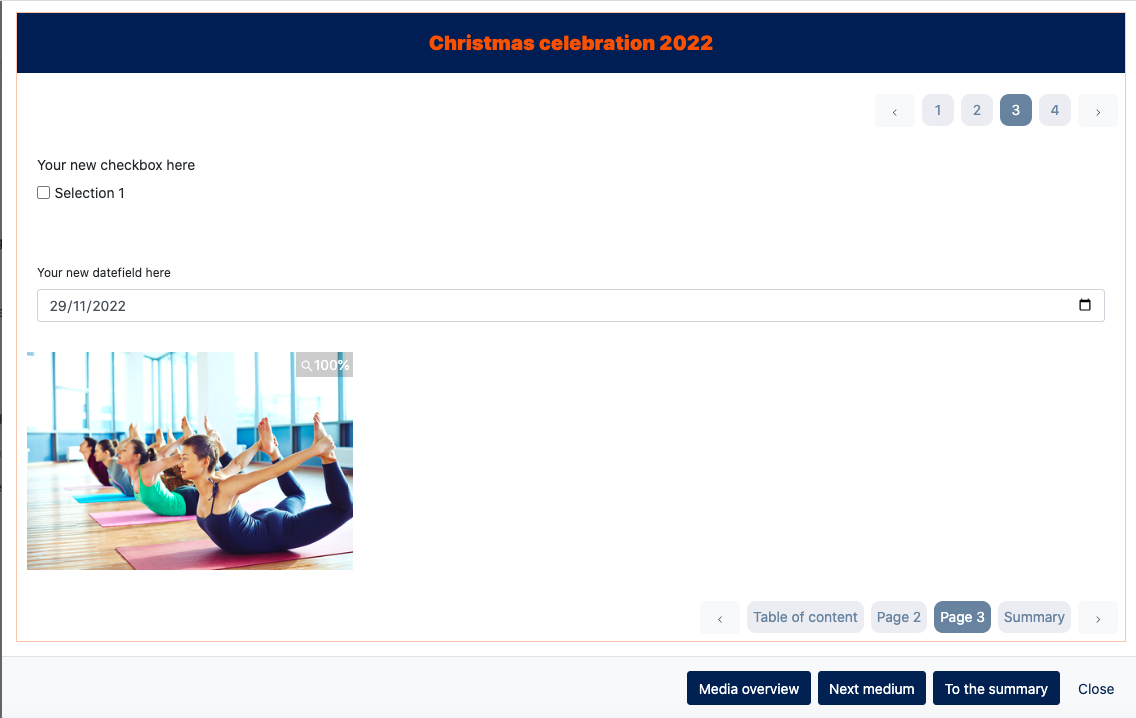
Outcome Screenshot (Before Hover) :

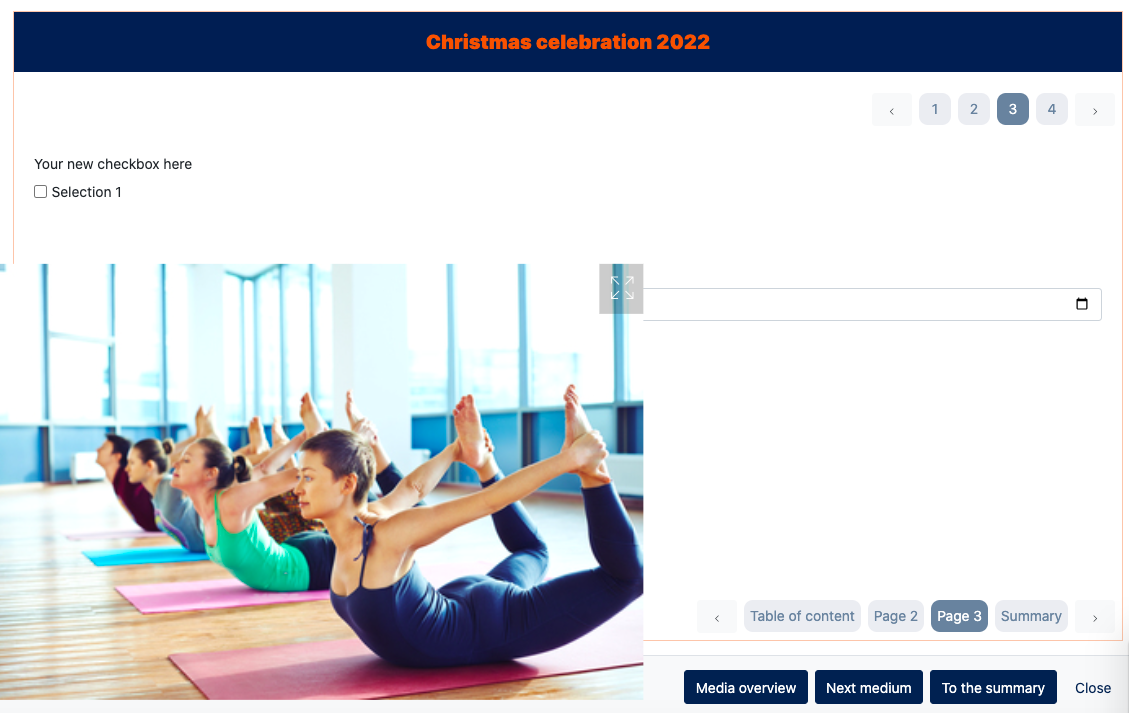
After Hover: 
3.8 Datefield
This component allows ACISO to create a datefield, and let users pick a date.
Example as below:

4. Ordering workflow in DOF
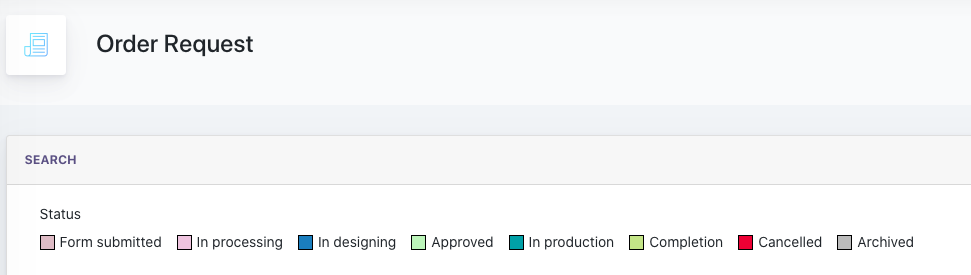
For every form that is submitted by the Center, it will normally go through the following status. These status are shown on the Ark M > Digital Order Form > Order Request page.
- Form Submitted : when a center submit a form
- In processing : When Aciso Production analyse & process the order request
- After processing, Aciso Production can set the status to one of these { in designing, In production, In printing}
- In designing : when ACISO designer starts designing
- Approved : when the center provide approval for the design
- In Production : when ACISO send the design to production
- Completion : when the job is completed
- Cancelled : when the job is cancelled
- Archived : is used when the job is completed, and ACISO wanna put the DOF into Archive

4.1 Emailing system & different status of DOF
Status 1: Form submitted
After the form is submitted, the system will send an email as order confirmation to the User.
Remarks:Useremail here refers toUserUser’s email which has been assigned to the Site Panel.
Refer Email Template 1
Subject: {Centername} - {DOF Title}
Sender Email: production@aciso.com
Hello {User Firstname} {User Lastname},
We have received the digital order form {DOF Title}.
A graphic designer will contact you as soon as questions arise
or at the latest with the layout design. Any questions about the layout
our graphic designer directly via the ACISO-Cockpit at the respective
order form. You will be notified as soon as a question arises there.
You can track the status of the order directly in the ACISO-Cockpit by clicking on the following link: {Link to Cockpit -> DOF -> Submitted Forms}
With sporty greetings
Your ACISO Team
{Imprint}
======================================================================
After form submitted also needs to send an email to Consultant and Production
A PDF format of the order will be attached in the email for Consultant as well.
Refer Email Template 2
Subject: {Centername} - {DOF Title}
Sender Email: no-reply@aciso.com
Hello ACISO Team,
A new digital order form has been received:
Center: {Centername}
Project: {DOF Title}
Order ID: {order id} note: taken from the URL if its there
Date: {datetime like this 15.08.2021 14:23}
Link to order form: {DOF direct Link in ARK-M} note: if possible, if not link to Cockpit
Sporty greetings
ACISO-Cockpit
======================================================================
Remarks: Production Email is not based on user but all email to production will send to this address produktion@aciso.com
Status 2 : In Processing
This status is set when ACISO Production would like to analyse & process the order request.
After processing, ACISO Production can set the status to one of these { in designing, In production, In printing }
Status 3 : In Designing
This status is set by ACISO Production after he finished processing the order.
System will send an email to Aciso designer when the status is set to { in designing }
This is the centralised email address for Aciso Designer: grafikauftrag@aciso.com & info@bestresponse.de
Refer Email Template 2 (on page 14)
Workflow of In Designing Stage:
- In this stage, designer starts to design the flyer, post card etc
- Designer can upload the design for client review
- Communication using chatbox between the 2 parties (dialogue can be tracked back) Chatbox should allow pictures to be uploaded as well.
- Designer will get approval from the center via chatbox. Once approval is received, designer will change the status to {Approve}
4.2 Communication between Graphic Designer & Client
For DOF, we have built a cool feature for Graphic Designer to interact with clients.
This feature is the {chatbox} messenger tool found in the Management Panel > Order Request > Chat icon.

If you’re a graphic designer, the [ Action ] column is all that you need to monitor your communication with the client.
- [ view ] icon - to view the submitted data
- [ Download ] icon - to download what client has uploaded into the DOF
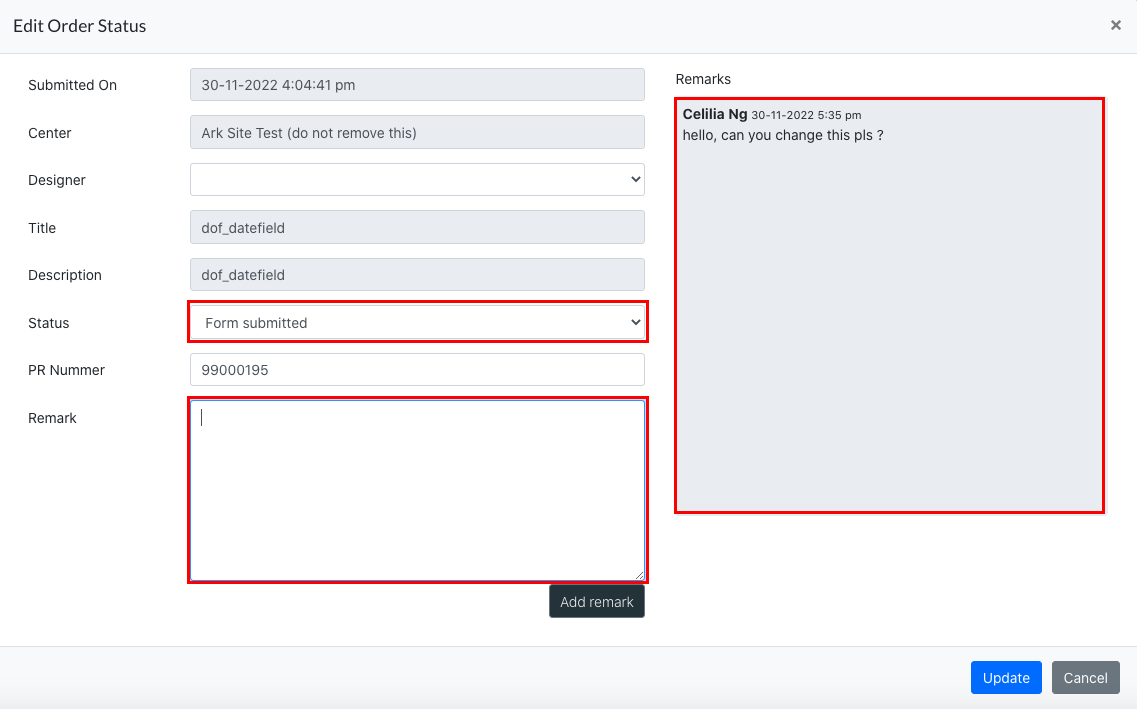
- [ Edit ] icon - to do the following things:
- Change status
- Add Remarks
- Check remarks from other ACISO roles
Screenshot of the Modal after clicking [ Edit ]

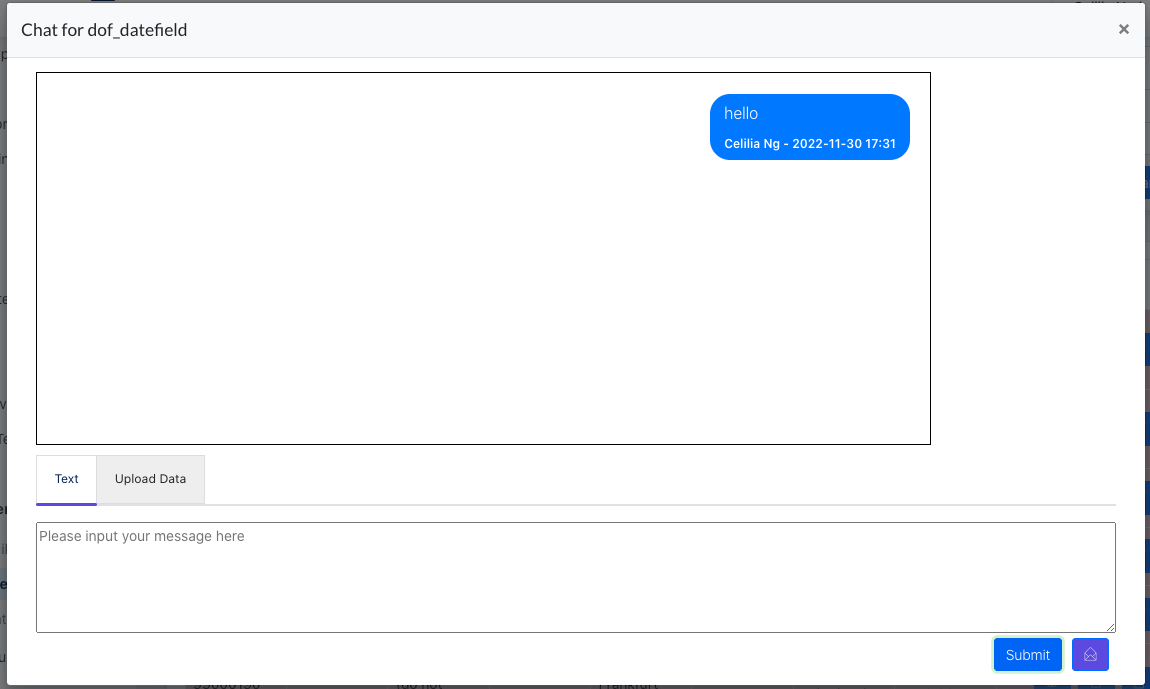
- [ chatbox ] icon - to communicate with clients.
- Screenshot of the chatbox modal :

As a designer, you may write a comment / reply under the [ Text ] tab field. You can also upload pdf and images (png, jpg and jpeg) to the client.
From the chat window, a designer can always trace back the conversation he had between him and the client. This feature helps ACISO to keep a record on all the communications between the designer & client, thus making this an important piece of evidence if there is any disagreement / dispute happening between ACISO and his clients.
Status 4 : Approve
This status is set by Graphic designer, after client provided confirmation in their communication ( in the chatbox )
Once an order status is changed to APPROVE, an email will be sent out to ACISO Production.
Refer Email Template 4
Subject: {Centername} - {DOF Title}
Sender Email: no-reply@aciso.com
Hello Production Team,
A client has given approval for the following print media:
Center: {Centername}
Project: {DOF Title}
Order ID: {order id} note: taken from the URL if its there
Date of approval: {datetime like this 15.08.2021 14:23} note: this is the approval datetime
Link to the order form: {DOF direct Link in ARK-M} note: if possible, if not link to Cockpit
Sporty greetings
ACISO-Cockpit
Status 5 : In Production
After ACISO production sees the status changed to approved, he/she will start the preparation. When ready to go for production, he will set the status to { In production }
Status 6 : In Printing
Not every production requires printing. When a job specifically needs printing service, this status will be set by Aciso Production.
Status 7 : Completion
Once a job is finished printing/produced, and ready for delivery. ACISO will mark this job status as [completion].
Status 8 : Cancelled
This status will be set if a job needs to be cancelled ( for whatever reason ) . At this status, the form will not be displayed on the listing anymore.
Status 9 : Archived
ACISO Admin can archive a DOF after this job is completed. At this status, the form will not be displayed on the listing anymore.
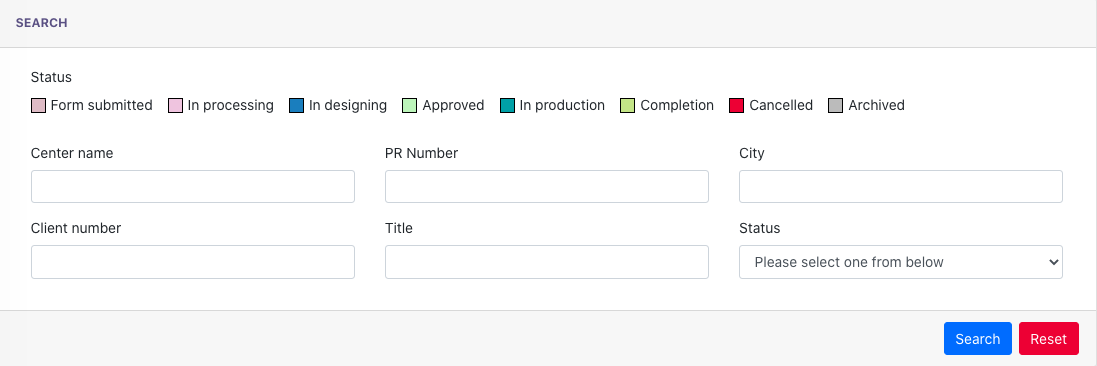
4.3 Search Filter of DOF
You may search via a few fields as shown on the screenshot. You can perform combination search, and also search according to the status.

5. Different ACISO Roles in Digital Order Form
|
Roles |
Action |
|---|---|
|
Aciso production |
View/Edit Status Order |
|
Aciso Designer |
View/Edit Status Order |
|
Art Director & Aciso Admin |
Create form View/Edit Status Order |
|
Consultant |
Current setting on production : Consultant is given permission to [create, read, update] and he is able to view all centers including those not assigned to him. |
6.Cockpit : Working with DOF
6.1 Submitting DOF
Users can up a digital order form, and submit it via the Cockpit.
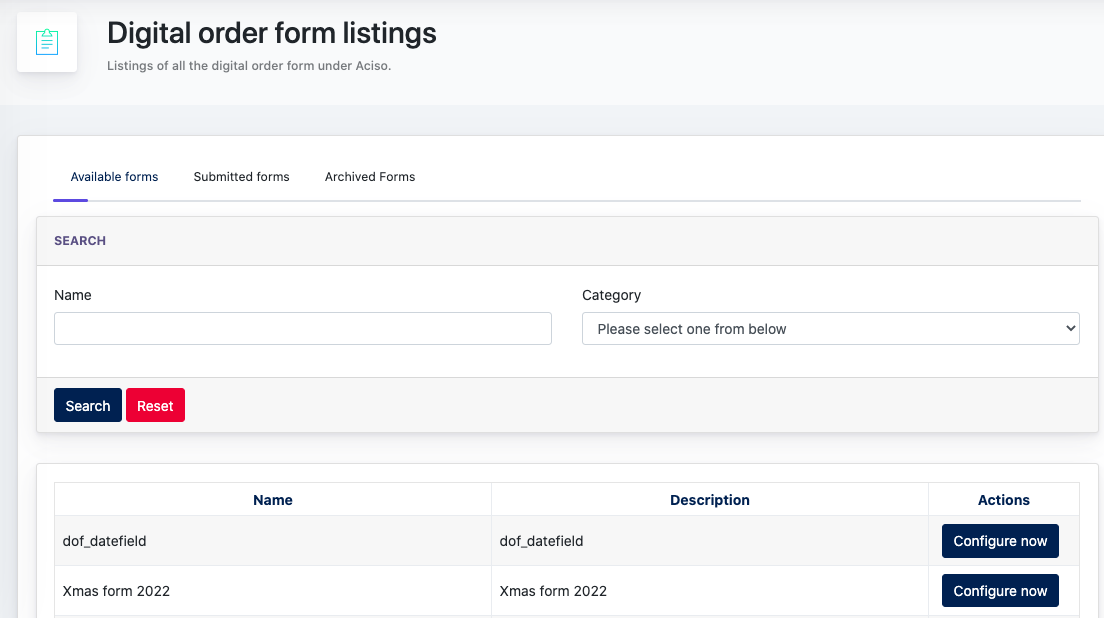
Go to : Cockpit > My Orders > Available Forms

Go to [Available forms] tab > Click [configure now]
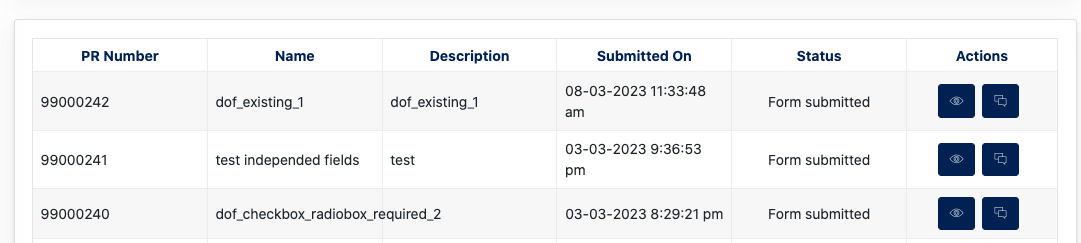
Then the DOF modal will pop up, after filling up the details and click submit. This form is then sent to ACISO, andUsercan view back the submitted form at the [ Submitted Forms ] tab.
6.2 Communication with ACISO
Users can also begin communicating with a ACISO designer via the chat box feature under the [ Submitted forms ] tab.
After CenterUserprovides Approval, then the ACISO admin will proceed with the production. The form status is up-to-date on the listing.

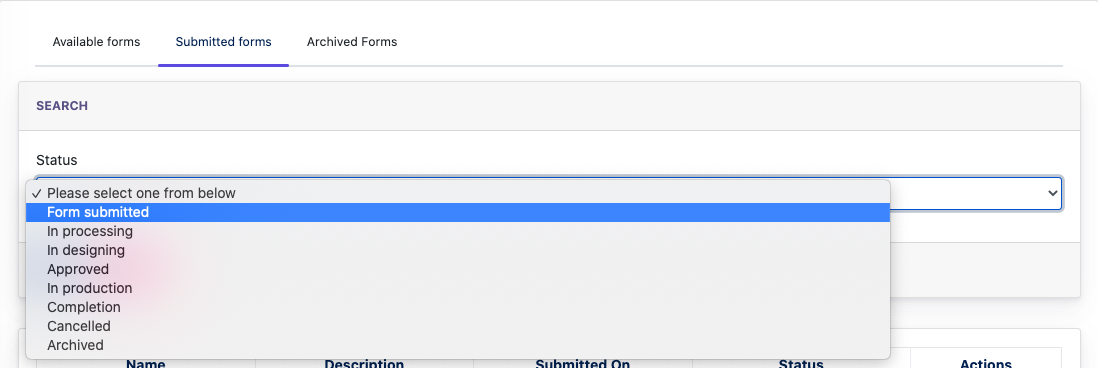
TheUsercan also search forms via the status filter on the same page.