Create Site Form
Site Forms arefeature smartallows sectionsuser withinto create unlimited forms for the pages.website.
Center use this form as a call-to-action item to buildcapture formsvisitors' requestingdata informationinto fromthe visitors.database.
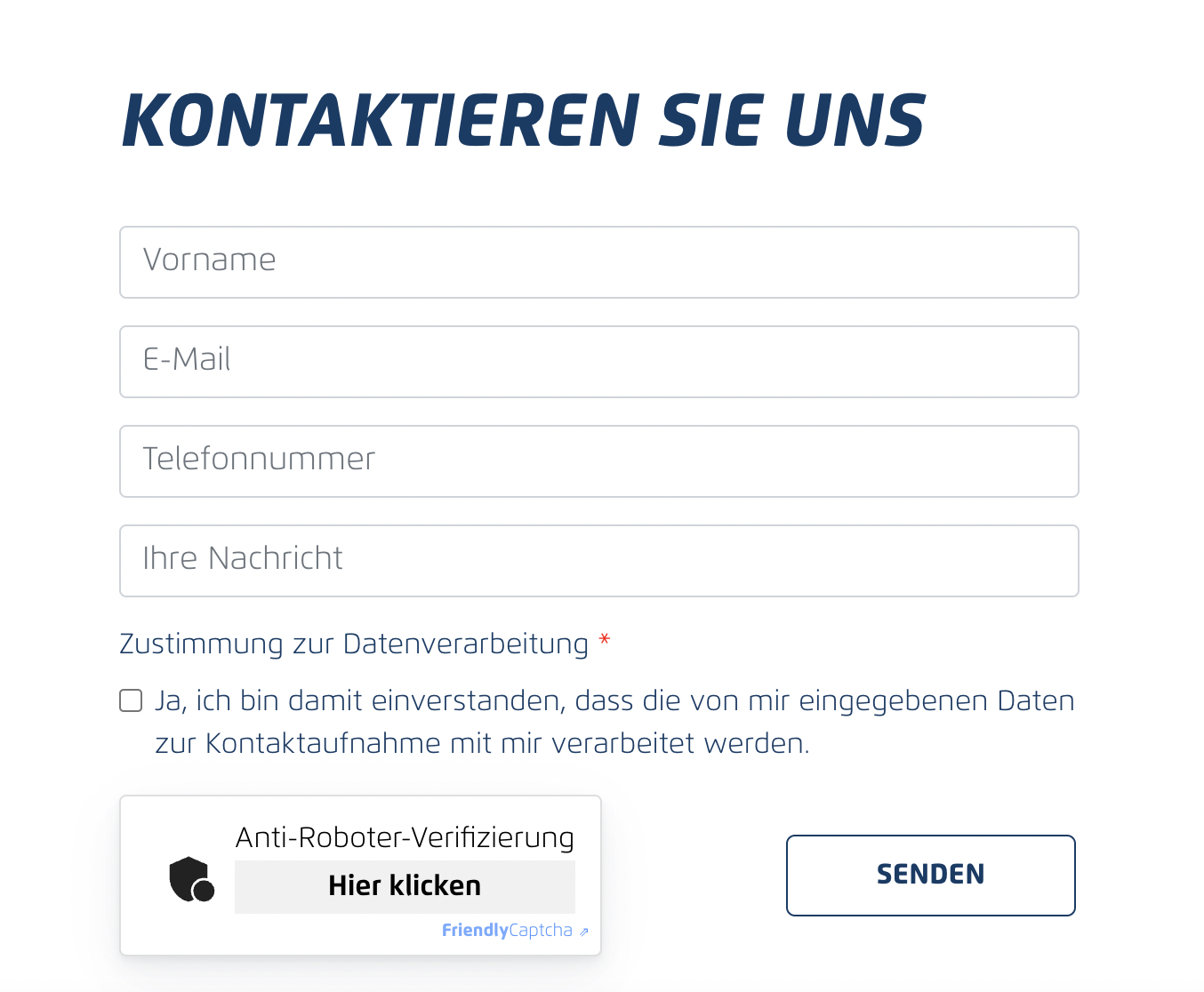
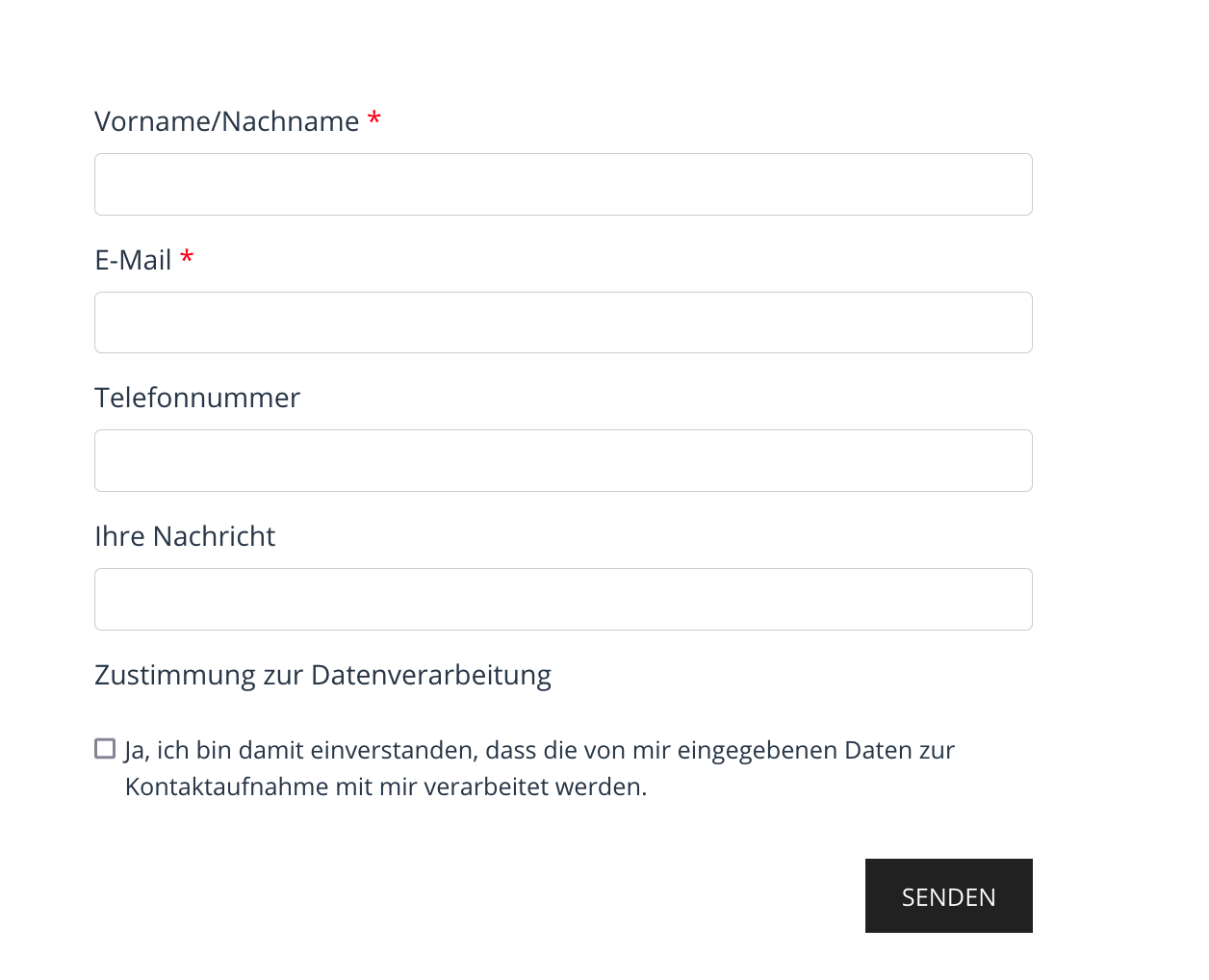
EachIn homepageevery hasconida's website, we have a “contact form” by default on[ topContact ofform this,and] itswhich ownlooks formssimilar to below :
Center admin can bedelete createdfield/ asadd well.

2.1How Siteto forminsert listinga Contact Form to a web page :
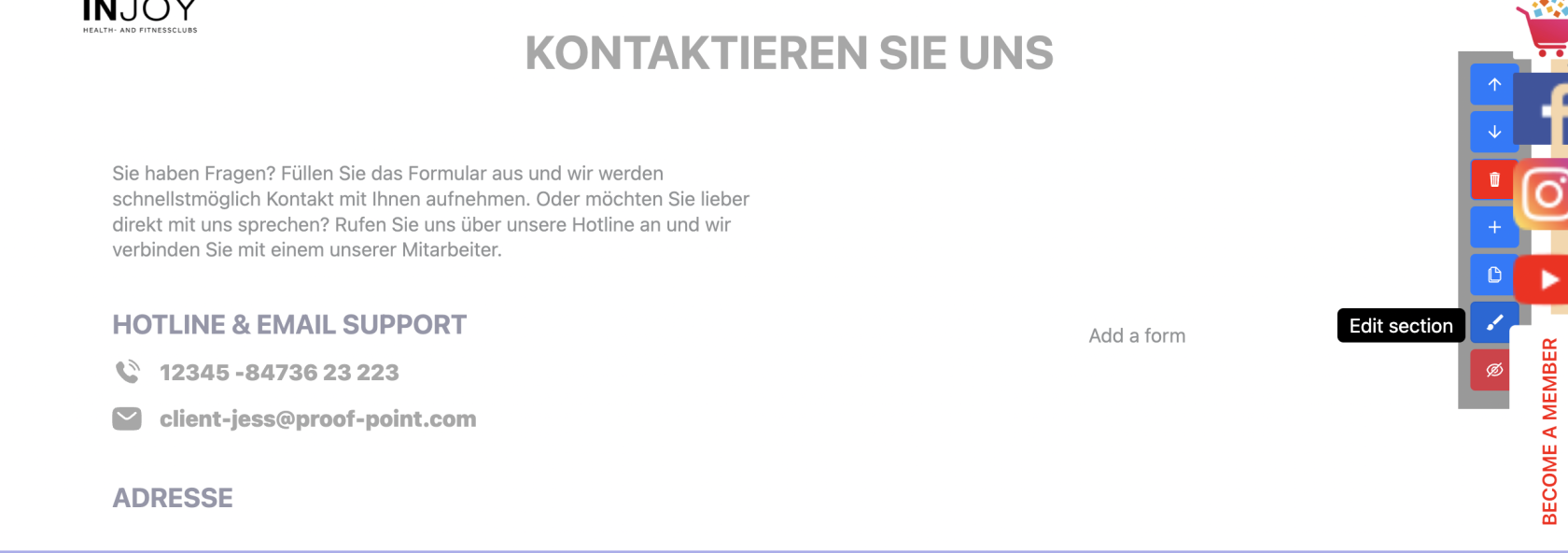
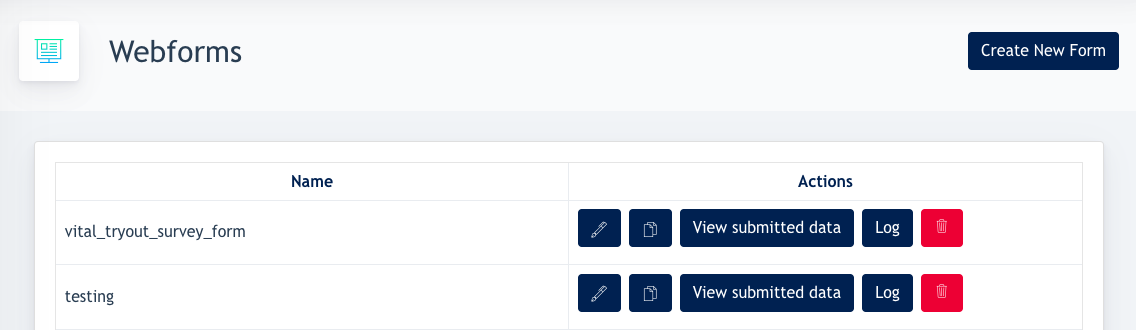
TheGo listingto will[ displayEdit allPage the] formsand availableclick on the website.[ When+ ] button of the section's toolbar.
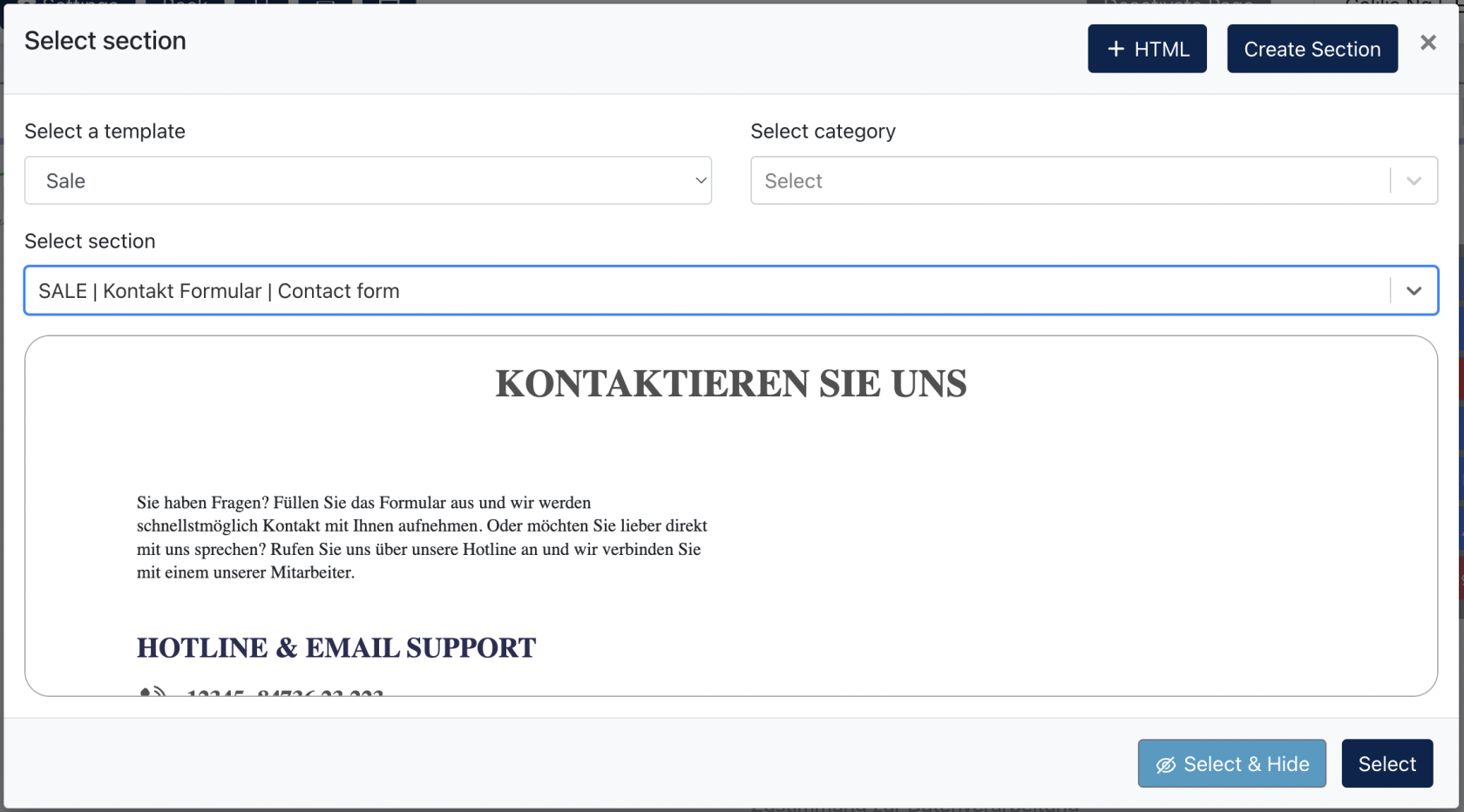
Select Section "Contact Form". This modal will appear:
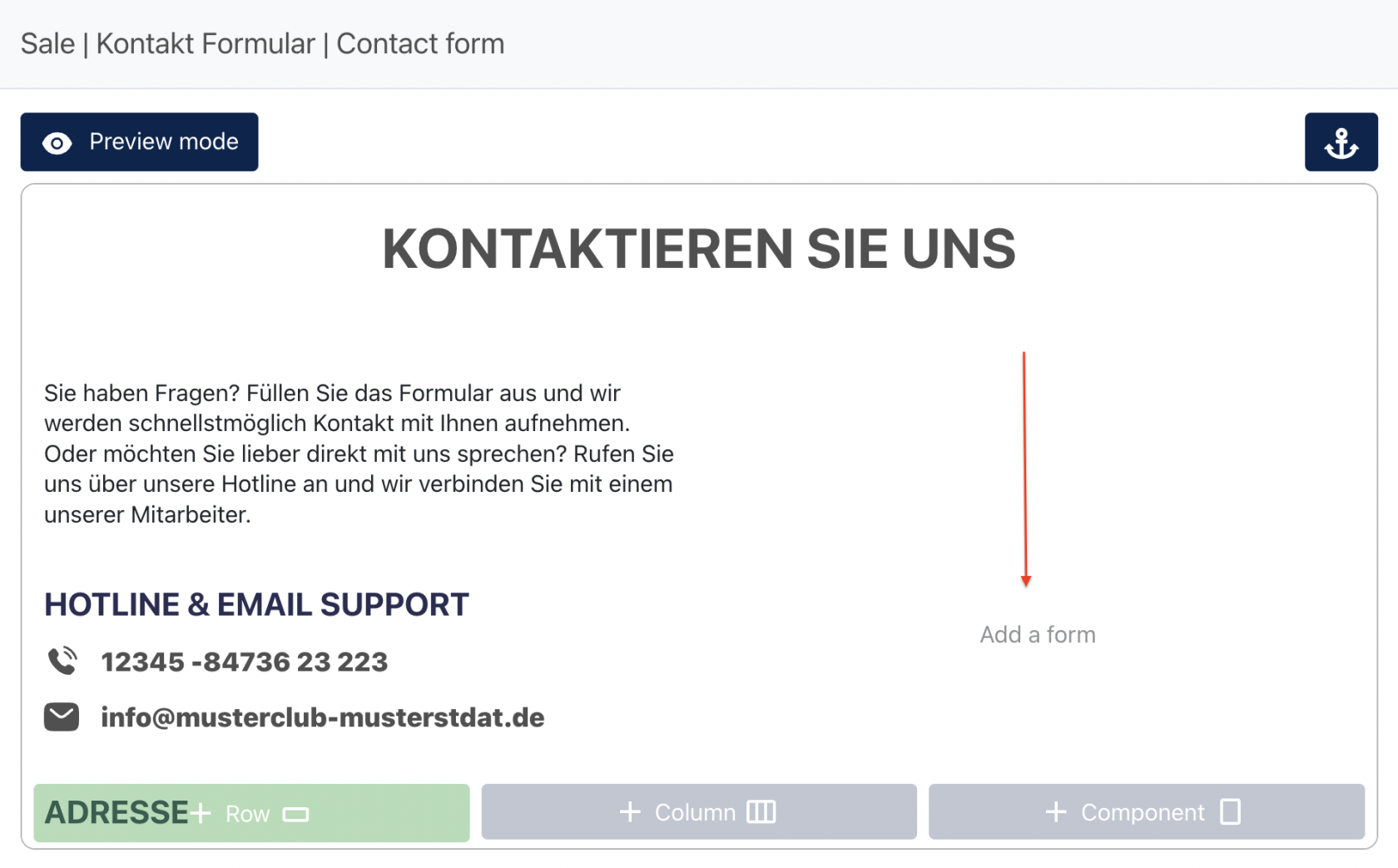
Click on [ Edit ] button to edit this section:
Click "Add a visitorform"
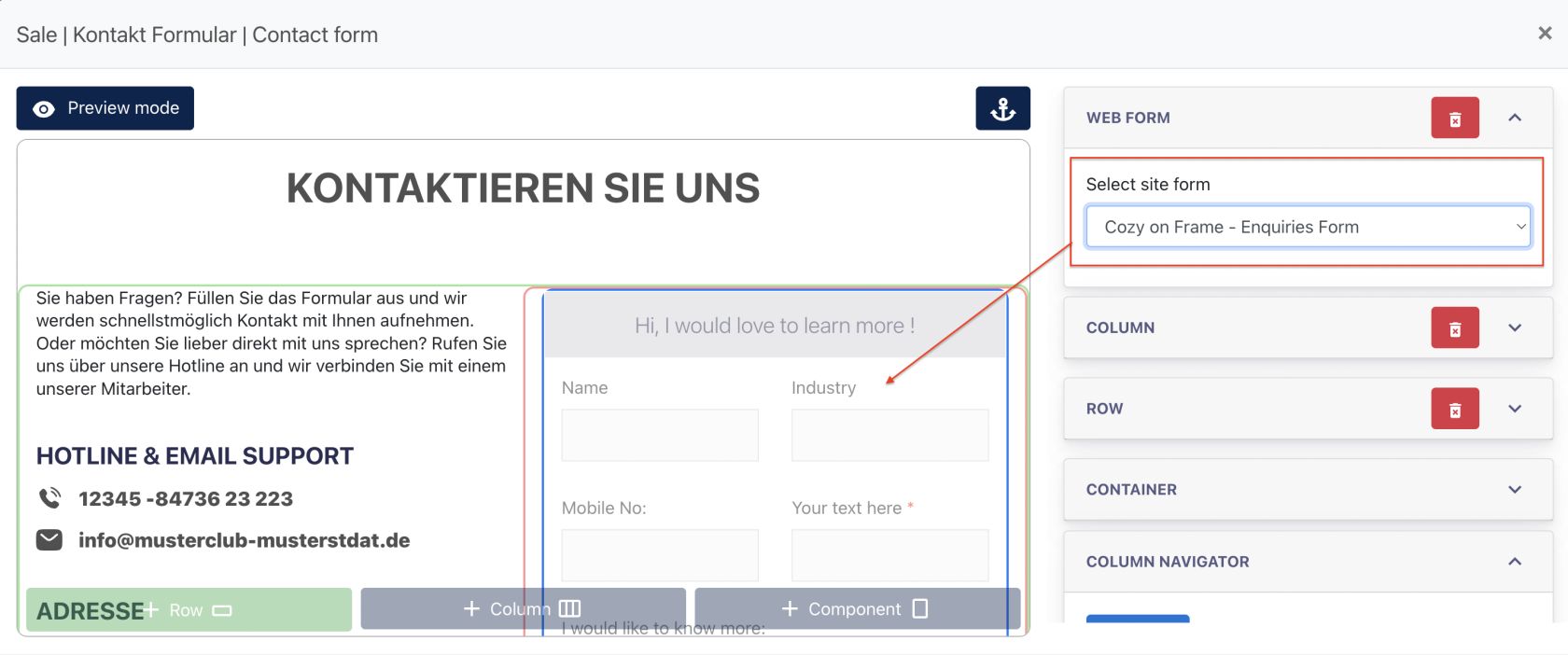
On form,the itform drop-down, select the form which has been built earlier, and the form will appearbe underdisplayed [ view submitted data ]. However,on the data only stays for a certain time, with the configuration by theUserunder GDPR > Data configuration.section.
Also the user can edit, duplicate or delete his forms here.
2.2 Creating a form
In this case, we’ll take the Contact form as an example.
Go to Site forms >page and clicks on "Create newNew formform" button
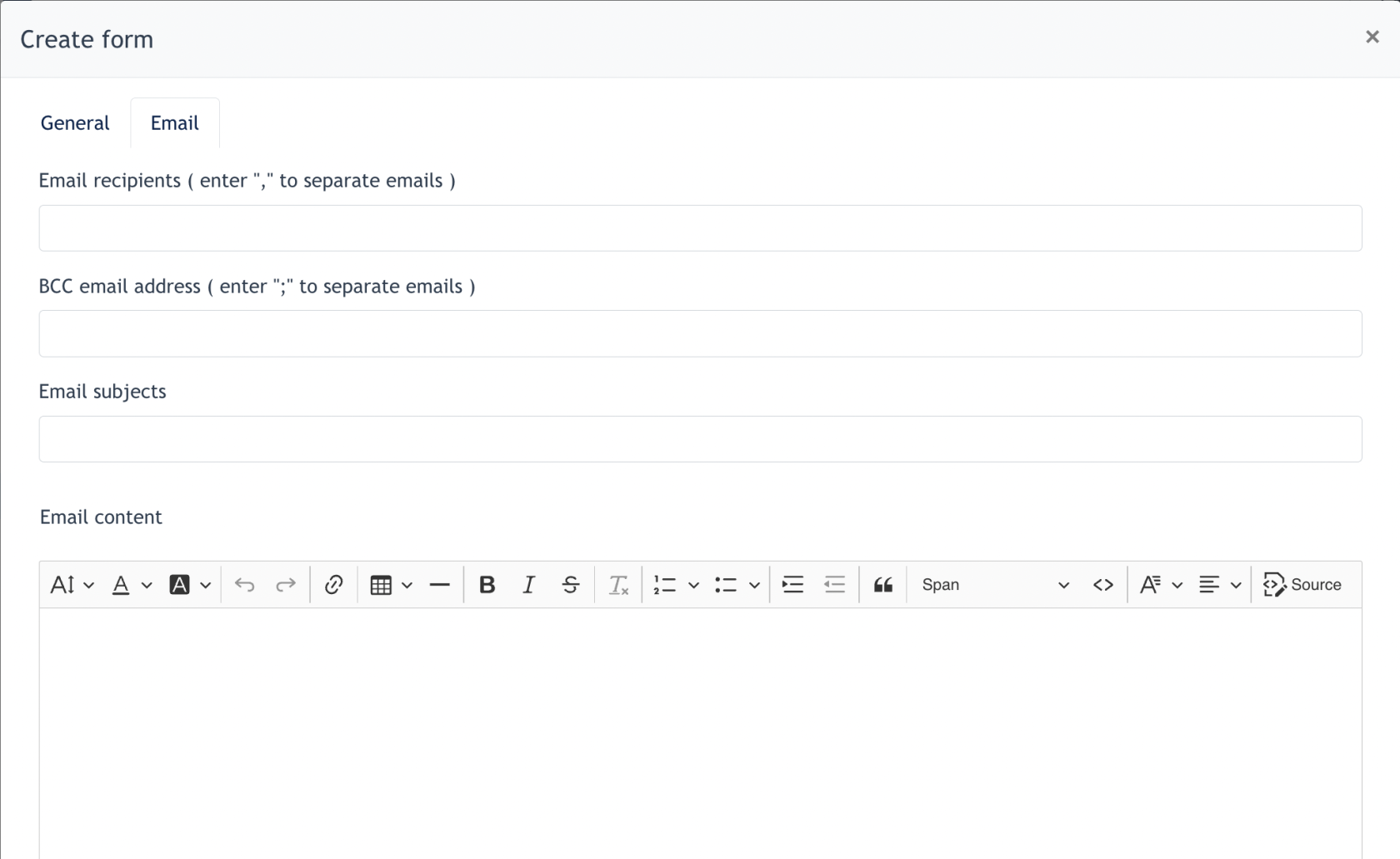
You will open up a "Create Form Modal"
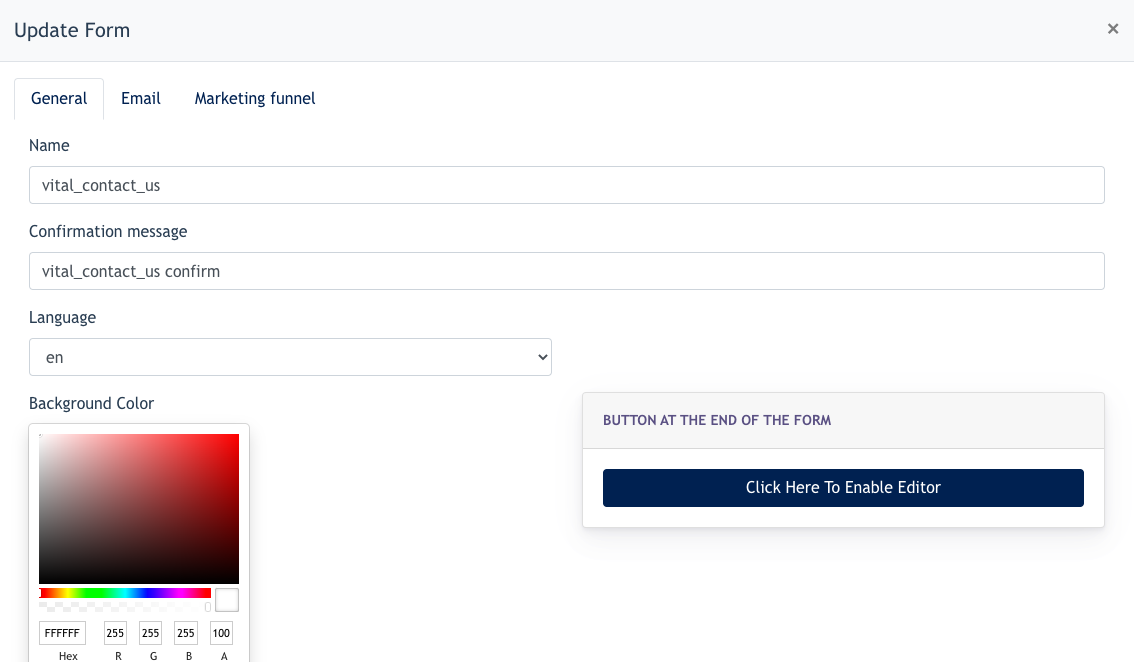
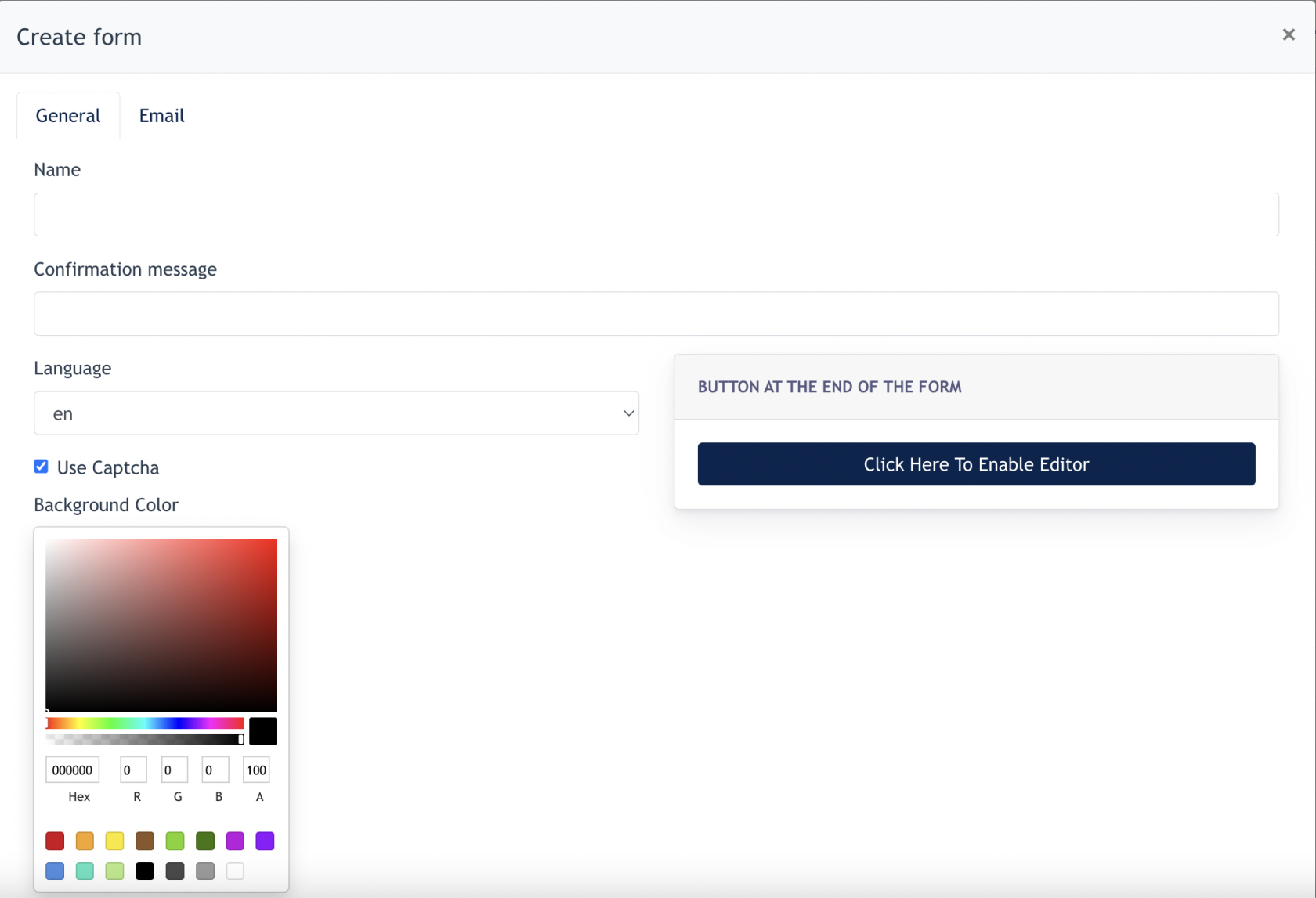
In the form :
- Name - Form’s name
- Confirmation message - the message
appears on the Site Paneldisplayed after avisitorform'shas submitted a formsubmission. - Language -
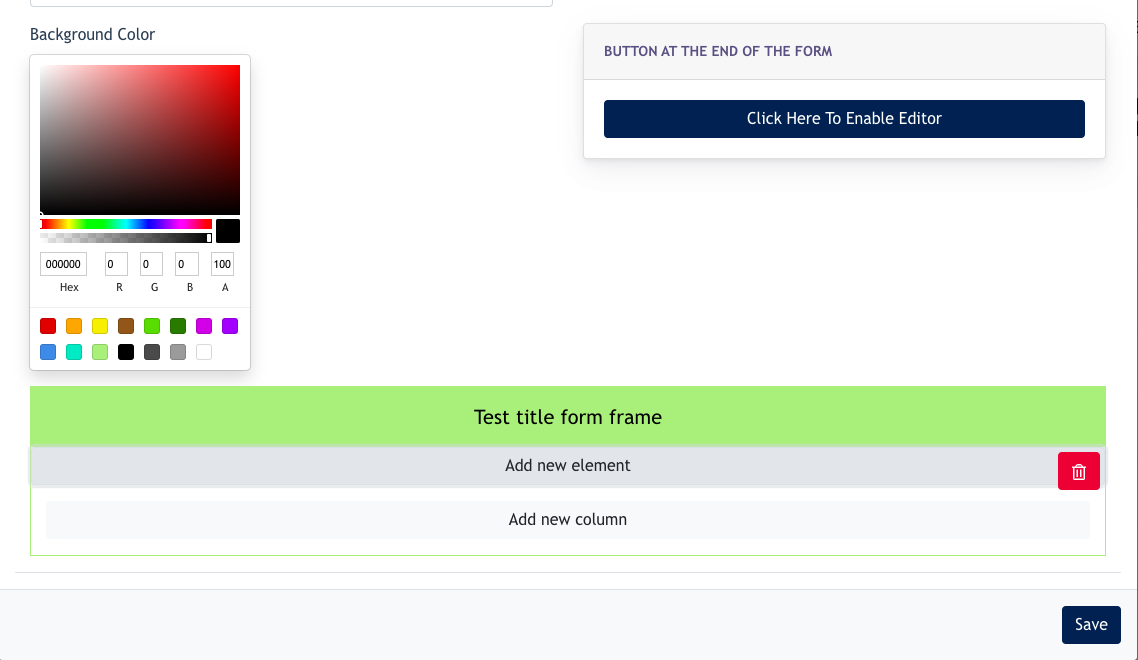
which languageLanguage setting for this form(notification: the language shown is always the one the user has selected while visiting the page.) - Background colour - form’s background colour, it is white by default.
- Buttons configuration - choose this option if user like to change the looks of the button and its behaviour after clicking the button
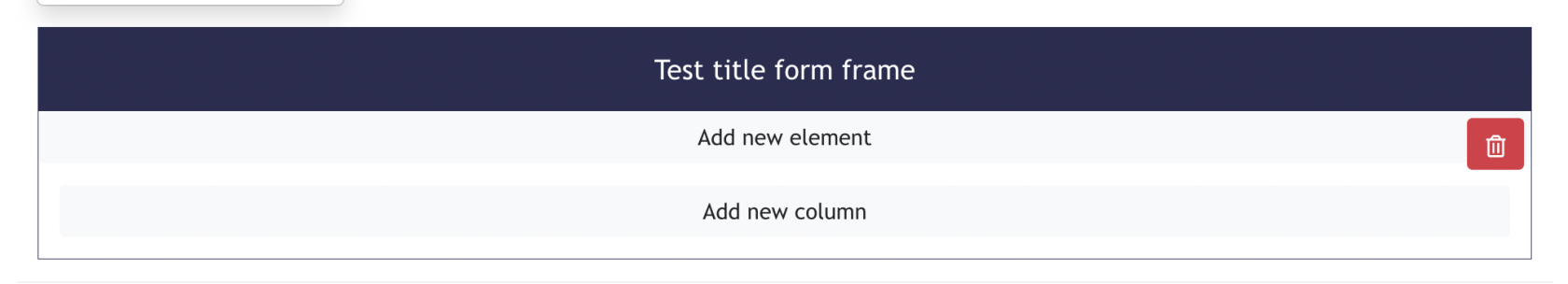
AddingTest title form frame - Title of the form appearing on website- Add new elements -
hereclickthetouseraddmayform'sbuildelement - Add
formnewusingcolumndifferent-typesclickoftoelementsadd another column
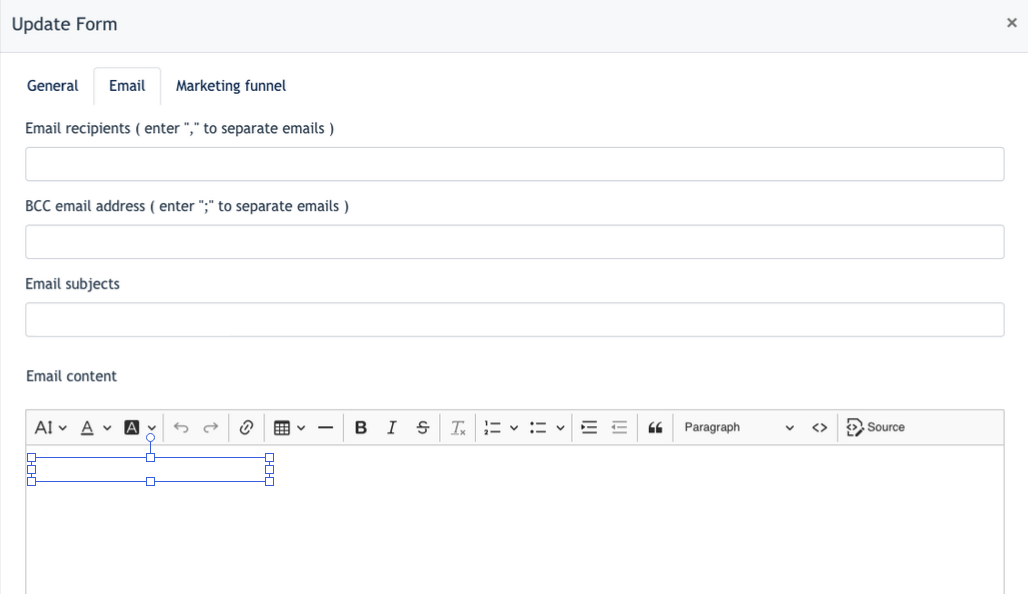
Email Tab
TheUnder {the [ Email }tab tab], underCenter Site form,Admin is allowed to configure the following :
In the form :
- Email Recipient - configure who will receive an confirmation email when a user submit a form
- BCC Email Address - configure which email is BCC to when a user submit a form
- Remarks : above two configuration is for Center Admin to determine which employee in the company should take care of this form's submission, so they will be notified with an email when a user submit a form via website.
- Email Subjects - Subject of the email
- Email Content -
ContentEmailforcontent shown to email recipient ( usually is employee of company )
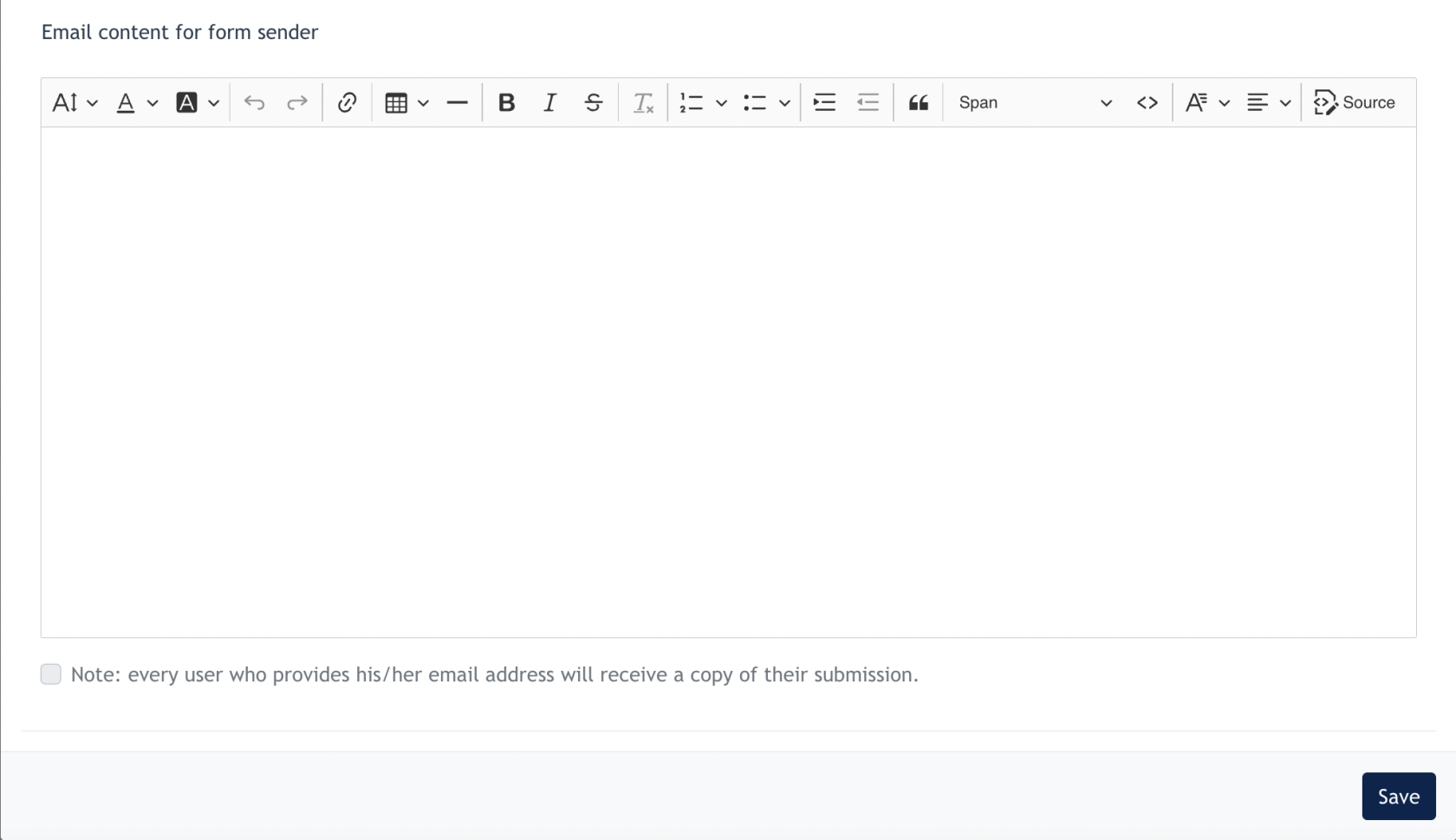
- Email Content for Form Sender -
ContentEmailforcontent shown to site form sender ( usually is site visitor ) - Checkbox of [ Note: every user who provides his/her email address will receive a copy of their submission ] - This is automatically checked when a site form consists of an Email field.
Remarks : The Marketing Funnel tab will be explained under the Marketing funnel module documentation.
Steps to create a FormForms
After the above is configured, you may now create the site from using the elements provided.

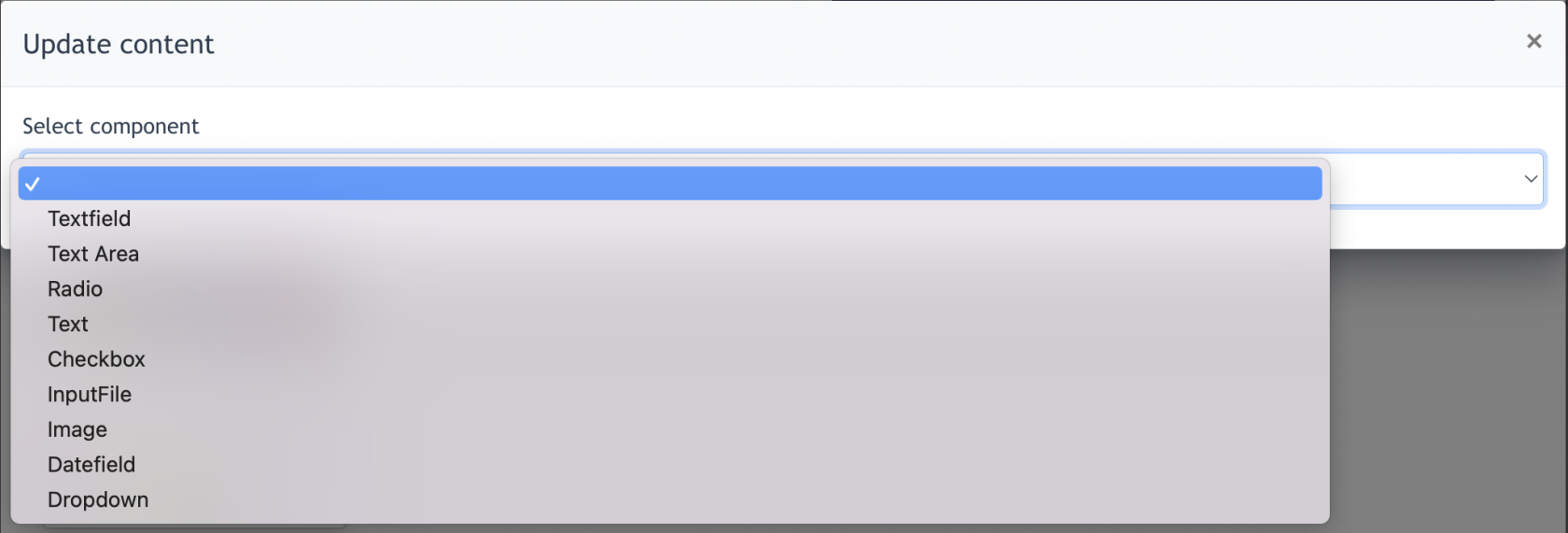
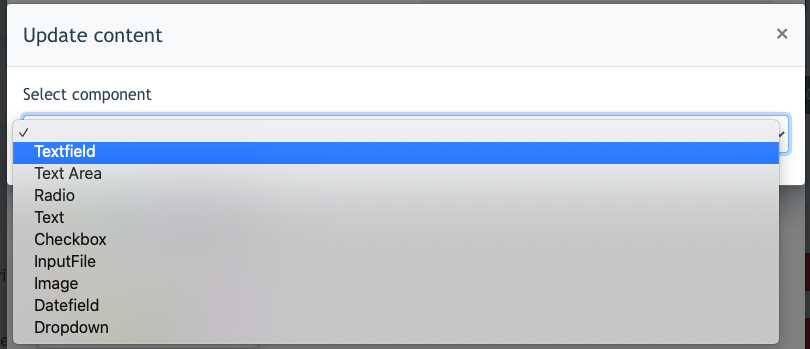
Next a title by clicking onselect the topcomponent border ofvia the form.dropdown menu.
Then, you may start to build your form by adding new elements into the form, and configure them one-by-one.
List of components available on Site form :

TextfieldText AreaRadioTextCheckboxInput FileImageDatefieldDropdown
1. Textfield
Text field component allows the user to fill in informationdata accordingrequired tofrom the fieldform. title. MostSome of the time,examples thisare can: beName, usedphone, email address and etc...
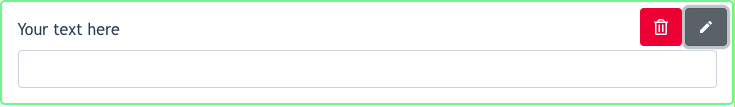
Below shown that a text field is added to create a Name field, email field, mobile field…etc. Text field consists of only 1 row.form.

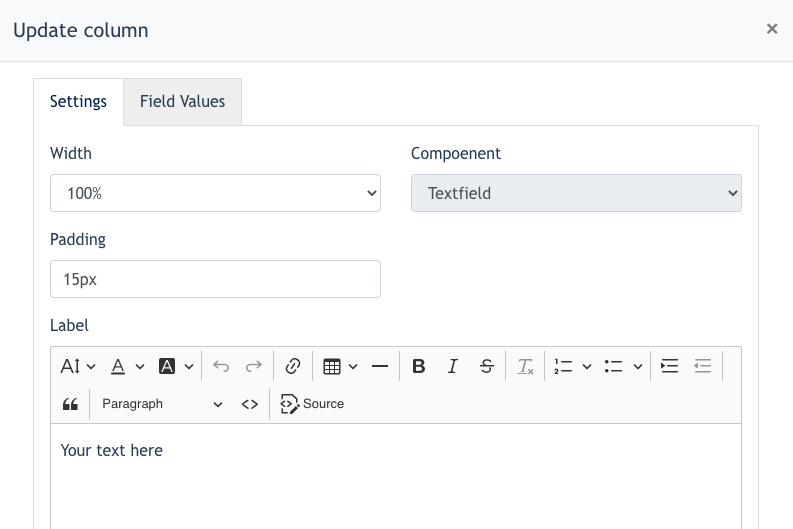
Click on the [ Edit ] button for further configuration:configuration.
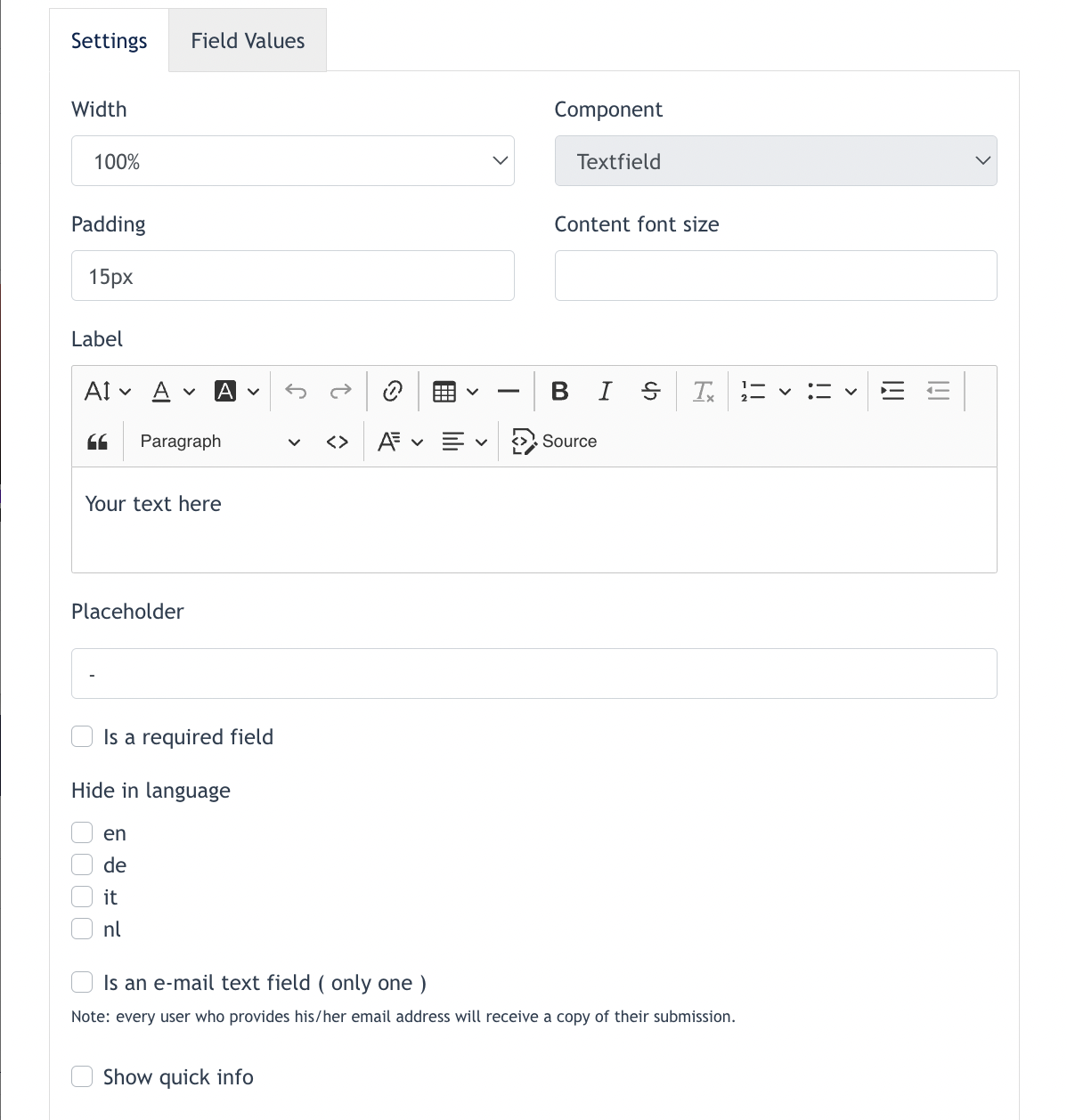
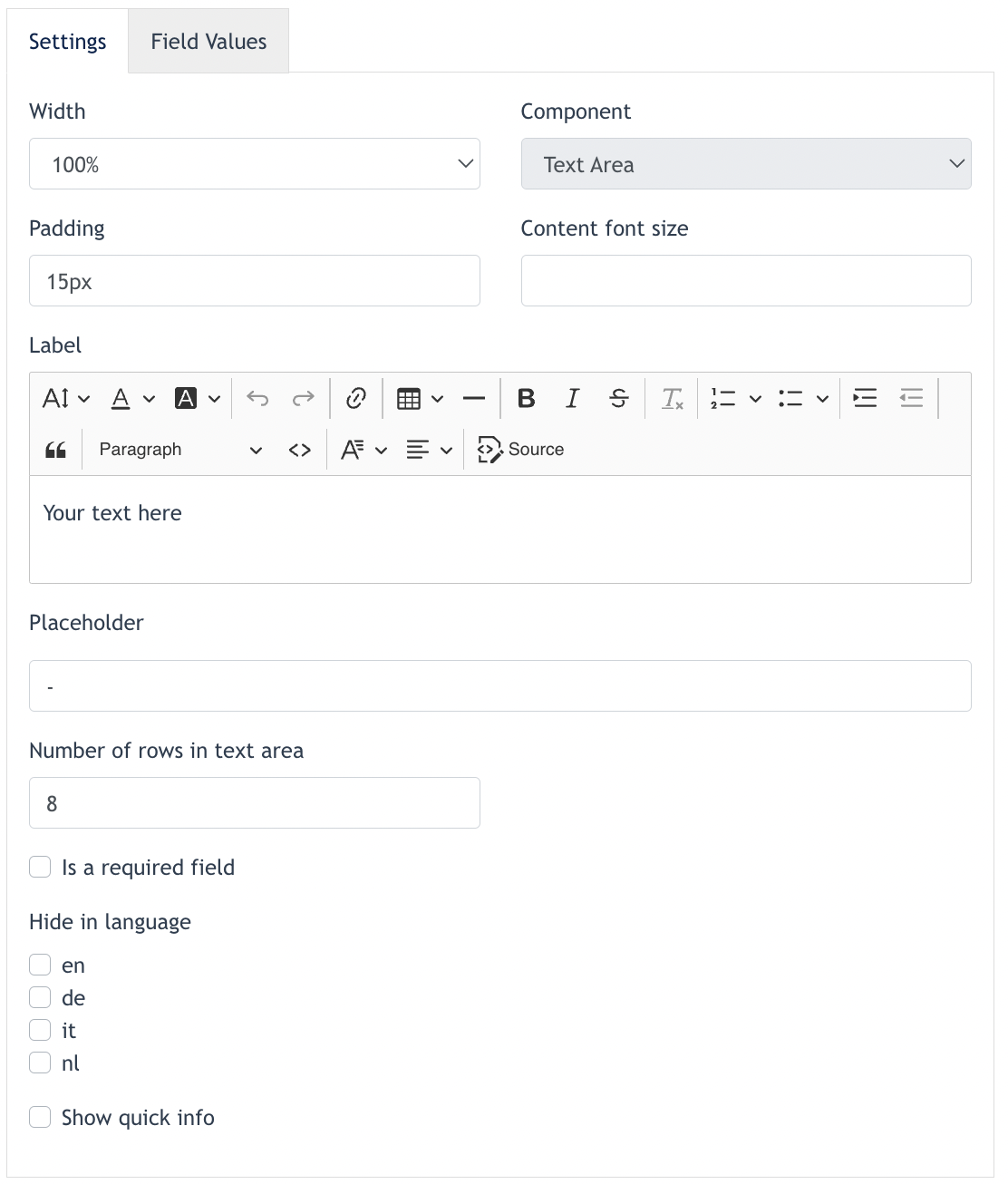
1.1 Setting Tab
In form:
- Column width - To set the column width of this component.
- Padding - Able to set padding for Top, Bottom, Left, Right of the text field
- Content font size -
- Label
Label-ToField'sset a label for this field,title, for eg.Name : ________________ CheckboxesPlaceholder -Thethischeckboxesishavetheatextspecialwithinfunction.the text field. An example of placeholder is :
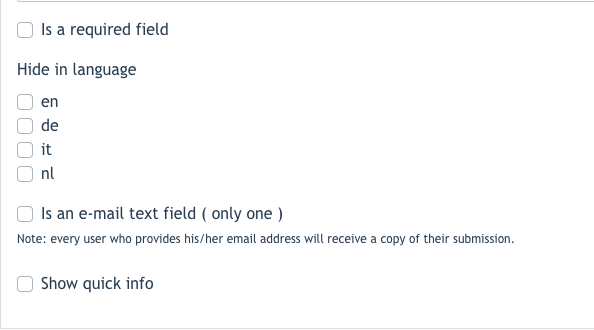
- Is a required field
IfThistickedis checked when Center Admin like to set this text field as mandatory. After checked, users cannot submit this form if the "is required field" ismandatorynotfor visitors to fillfilled in.
- Is a required field
- Hide in Language
- -
- This field will be hidden for a certain language / country.
- Is an email text field
- -
- If
this checkbox is ticked, this field becomes an email text field. Every user who provides his/her email will receive a copy of their submission. Whenthis checkbox is ticked, theemailsystem recognise this text fieldbecomesismandatoryforandEmailtheaddress. Any users who provides their email address here, system willalso validate if this issend avalidcopyemailsofbytheircheckingsubmissiononback‘to@their‘emailand ‘ .aa ‘address.
- If

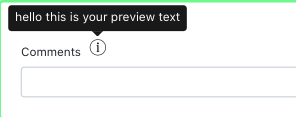
- Show Quick info
- -
ExtraIfinformationCenter Admin like to explain what this text field is about, he canbeaddgivenato"ShowtheQuickuserinfo"withwhichanlooksinfolikeicon.(examplebelowscreenshot as below)
- Show Quick info

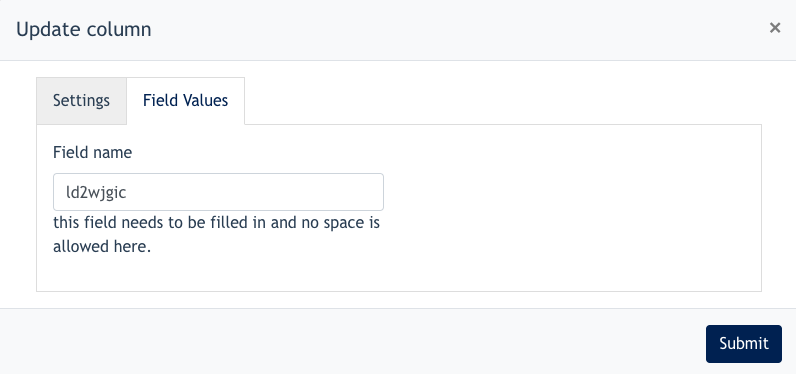
1.2. Fields Values Tab

FieldThis Valuesfields -are Thisthe field names which will appear in the email content. Example if a 'Name Text field' is ancreated, important field to set up. Example, ifunder the UserField's wantsName, toit setis upnormally a [Name] text field, we should input this fieldwritten as [Name] Name ]. So thatThus, when aform usersender receivesinput any data under 'Name Text Field', in the formemail submission,content, theyit will see somethinglook like below :
Name : John Doe
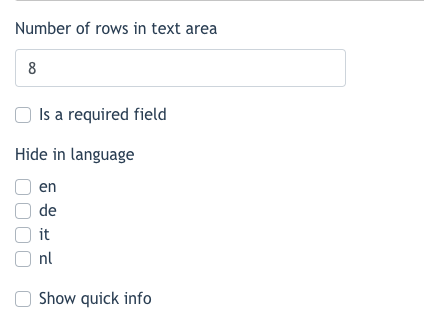
2. Text Area
Text Area configuration is the same as a Text Field, the only difference is we can configure how many rows a text area consists of.
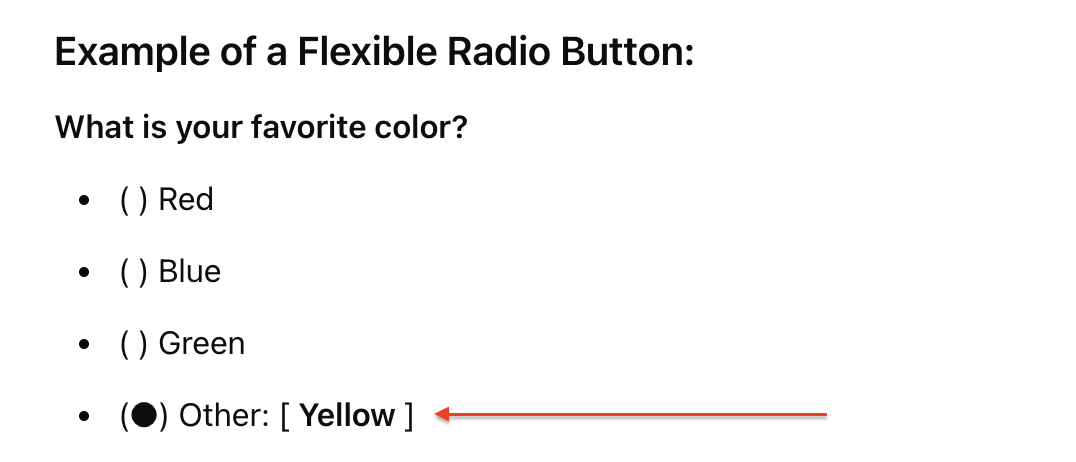
3. Radio Button
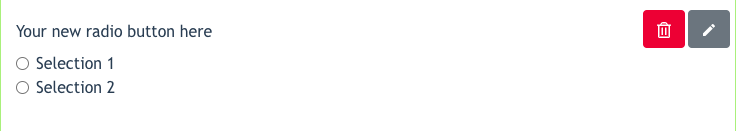
Here’s an example of a form with radio buttons:
Preferred Mode of Contact:
- (●) Phone
- ( ) Text Message
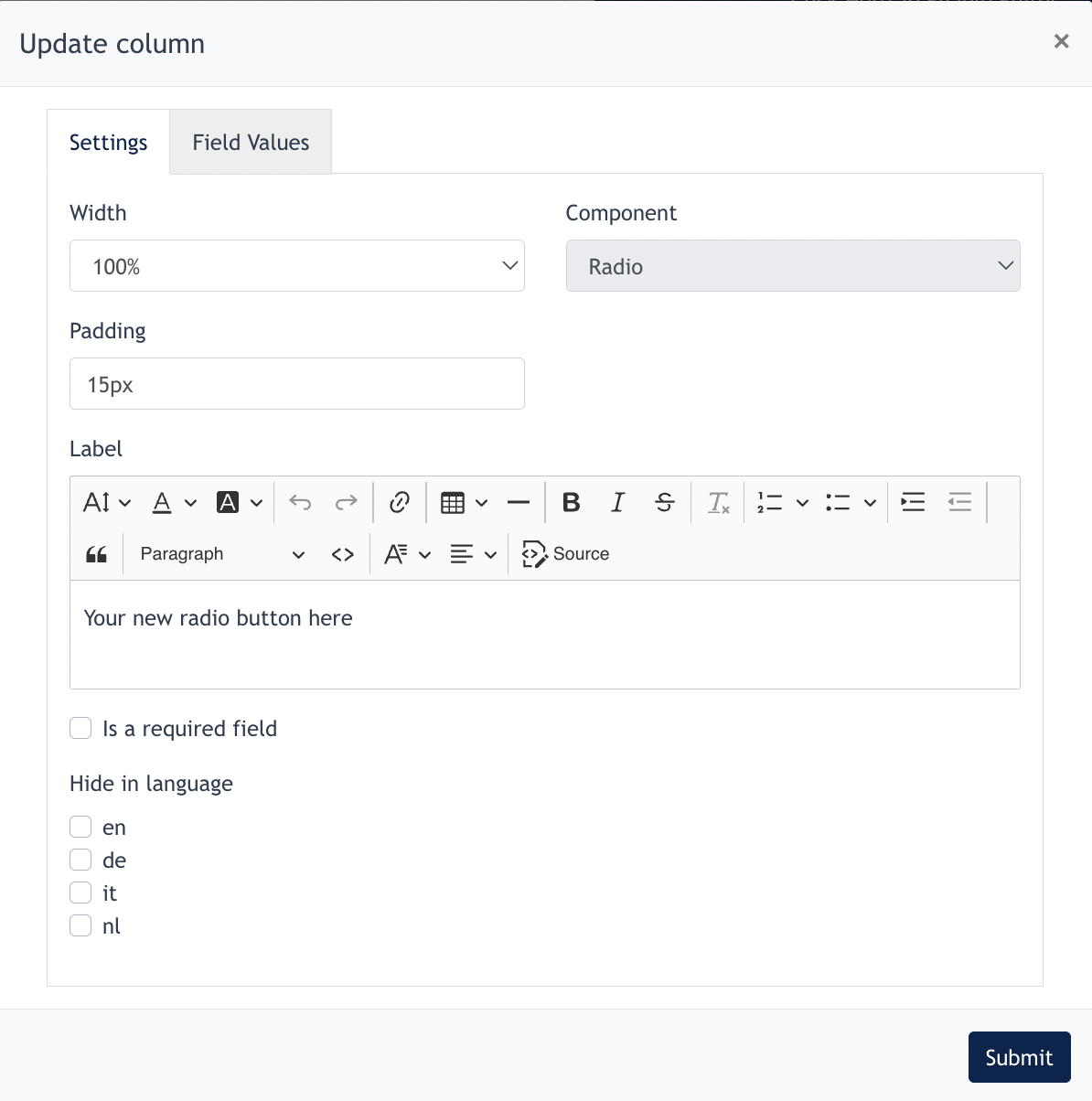
3.1 Configuration of the Radio Buttons
Go to choosethe one[ fromSettings ] tab :
Fill up the selection.General configuration for this component
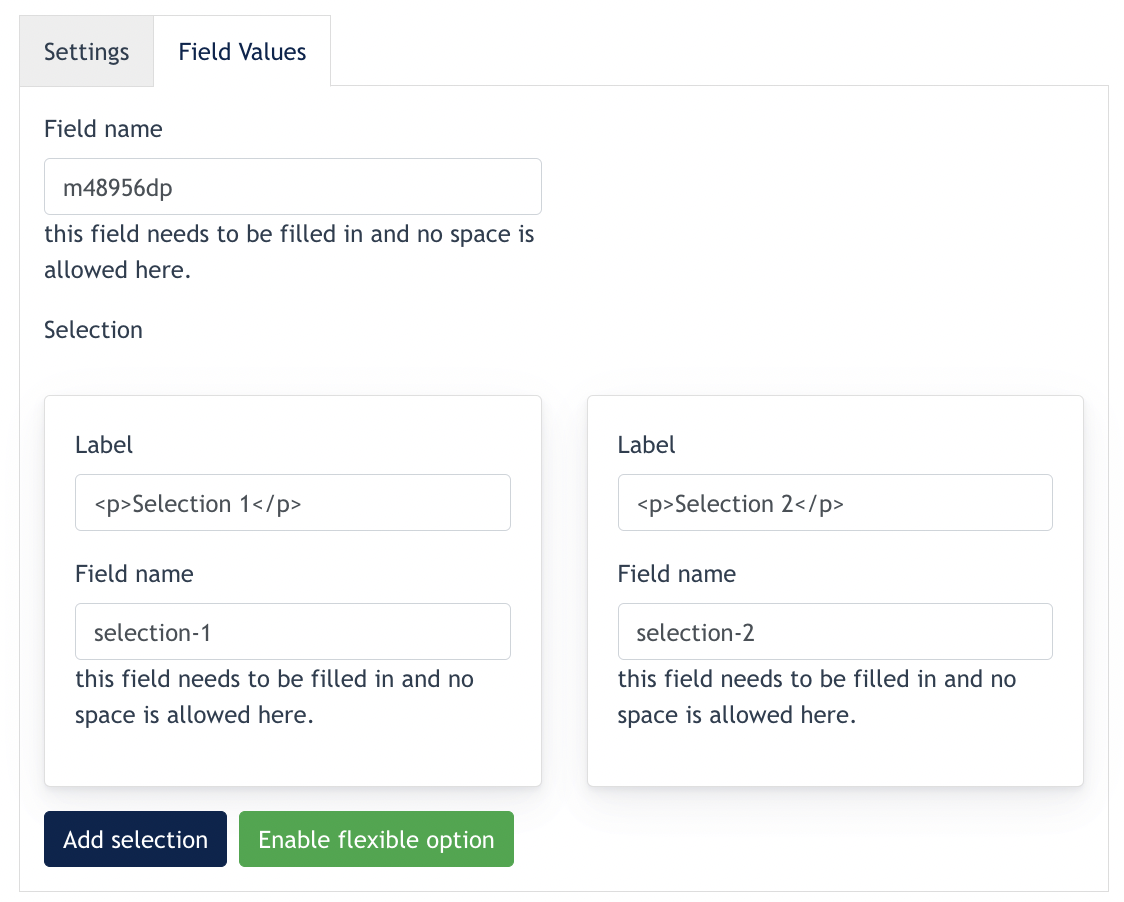
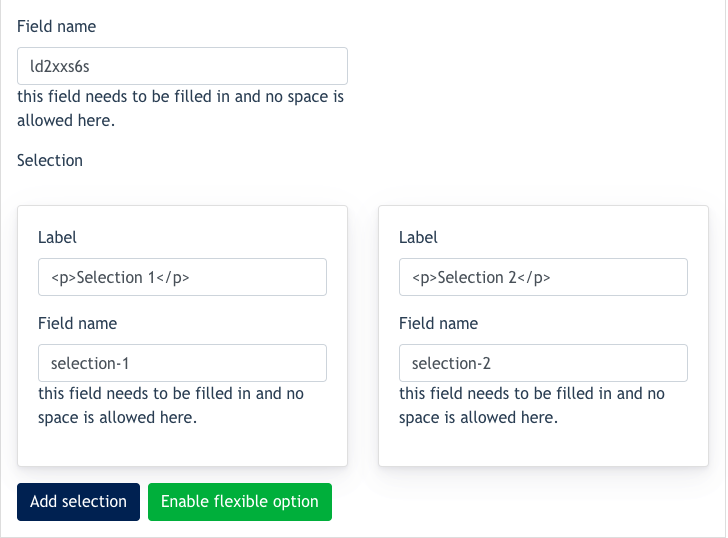
AsGo youto can[ see,Field byValues default] tab :
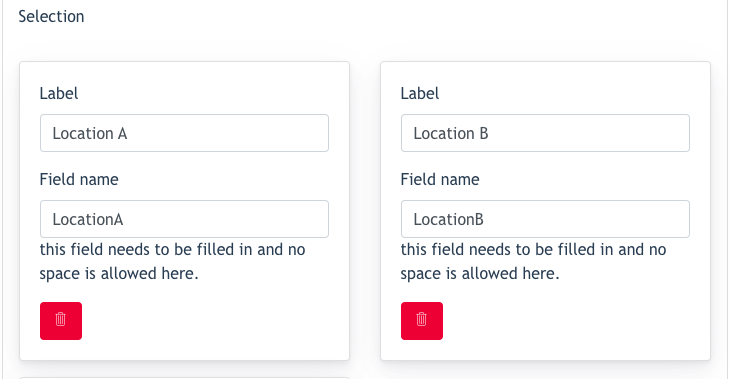
Fill in the "Field Name" for your Radio Buttons set, and fill in names for "Selection 1" and "Selection 2"
If there are 2more tilesthan -1 {selectionoption 1} and {selection 2}. These are the default radio buttons once you selectin this component.Radio NowButton isset, theCenter timeAdmin can click on "Add Selection" to configure them:up to unlimited radio button.

- flexible
Labeloption: here, you can configure the selection title.Field name: The field name will be shown in all emails and form submissions to explain the data the user filled inAdd Selection: Click on
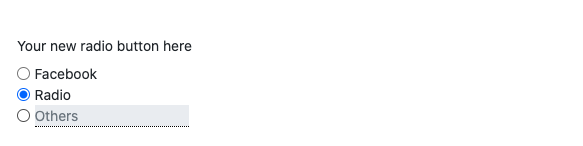
Example outcome:

Another example :
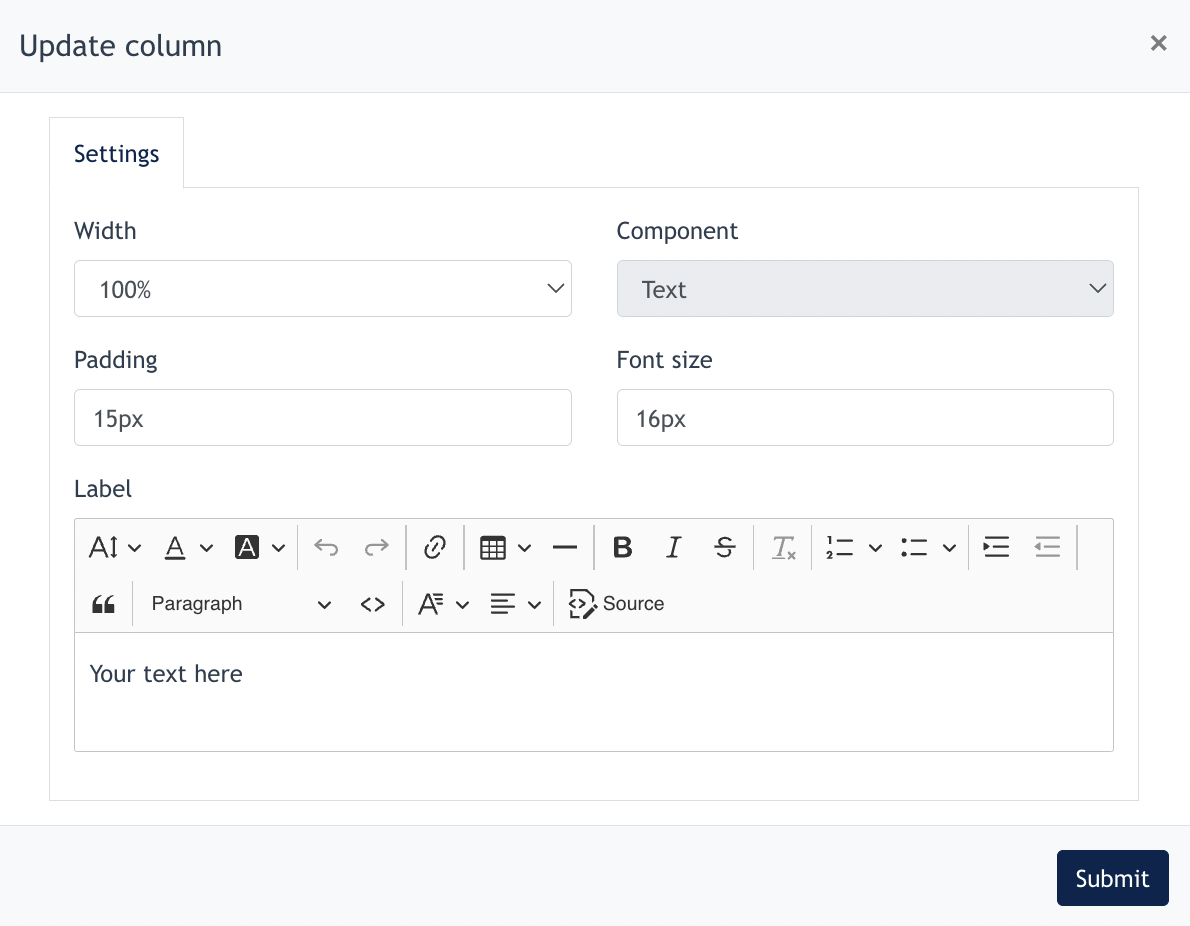
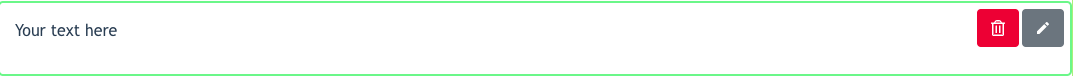
4. Text

This component will beis used when User needs to create a chunk of text for the form.
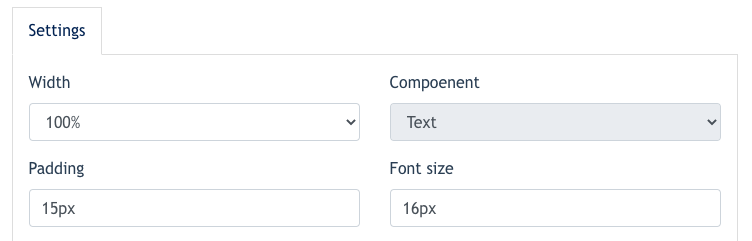
Configuration allowedis forsimple thisas component :above.
Column widthPaddingFont Size

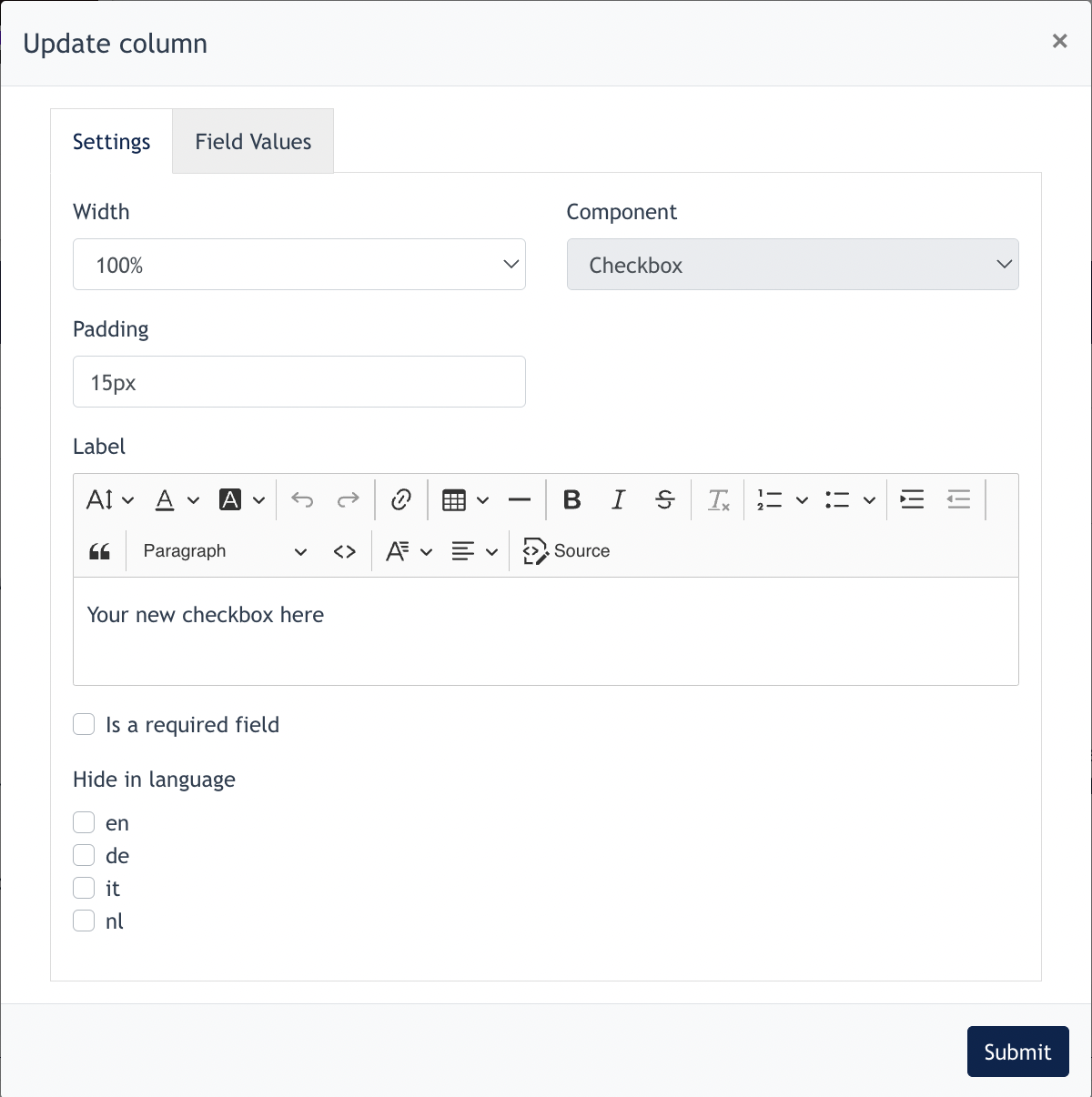
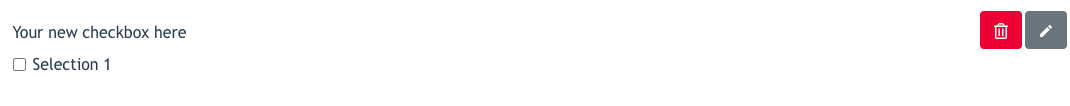
5. Checkbox

Checkboxcheckbox componentis an interactive UI element that allows users to createselect one or multiple options from a set of choices. Unlike radio buttons, checkboxes forlet users make multiple orselections nonesimultaneously.
Center Admin first fill in general setting of the checkbox :
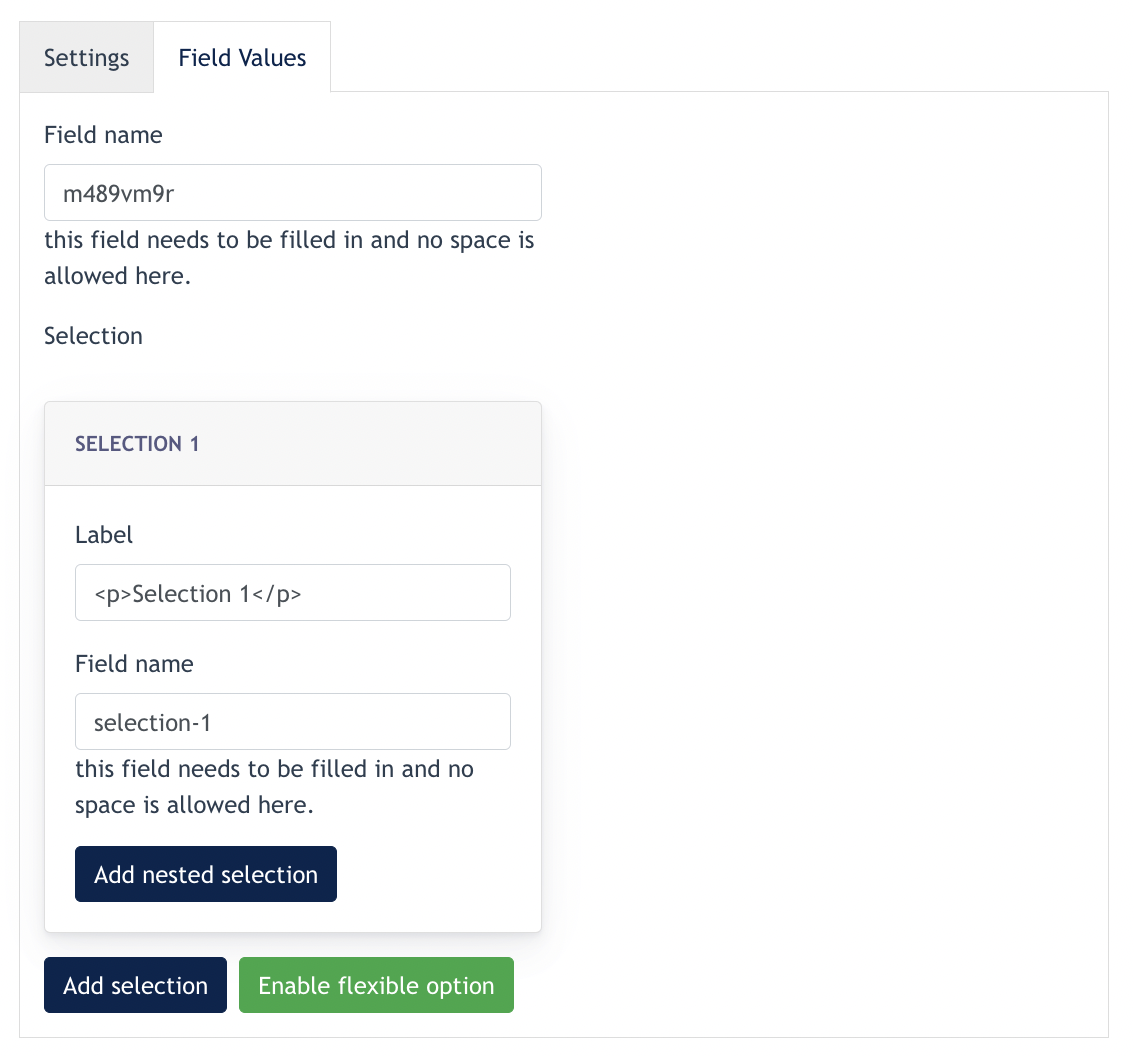
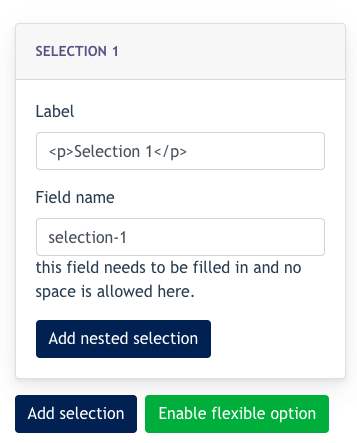
5.1 Field Values Tab
Under this feature, weCenter Admin can doconfigure the following:following :
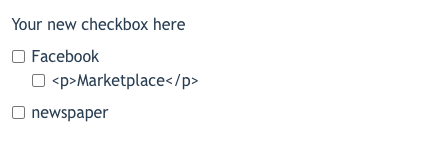
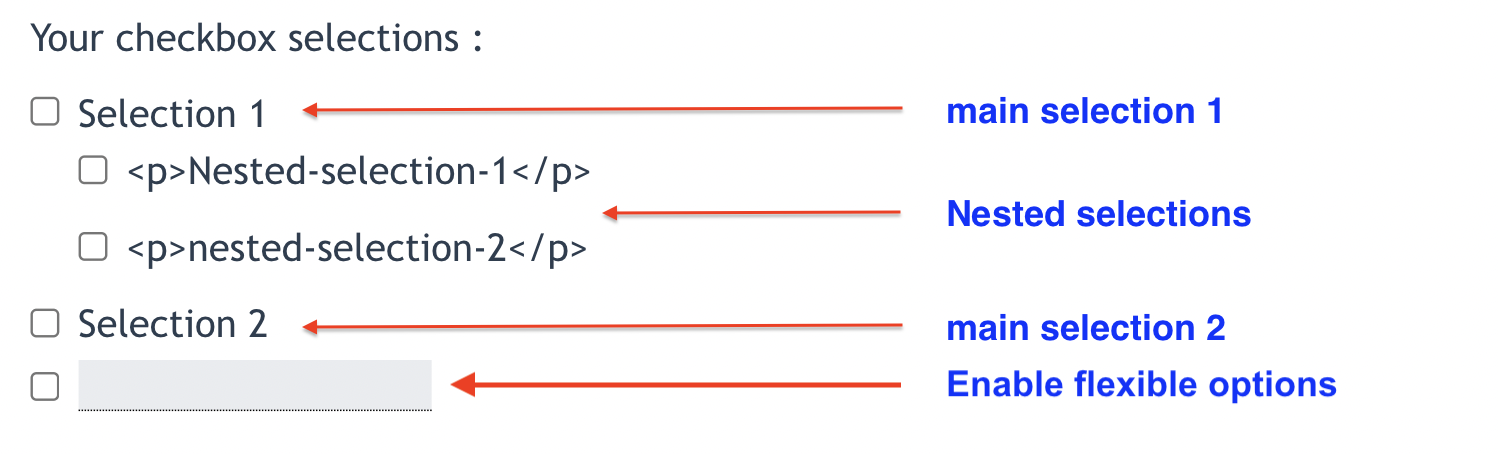
- Create first level selection
- Create Nested Selection
- Enable Flexible Option (explained under 3. Radio Button)
{Nested Selection} allows configuration of multiple levels of checkboxes.

Example outcome like below:
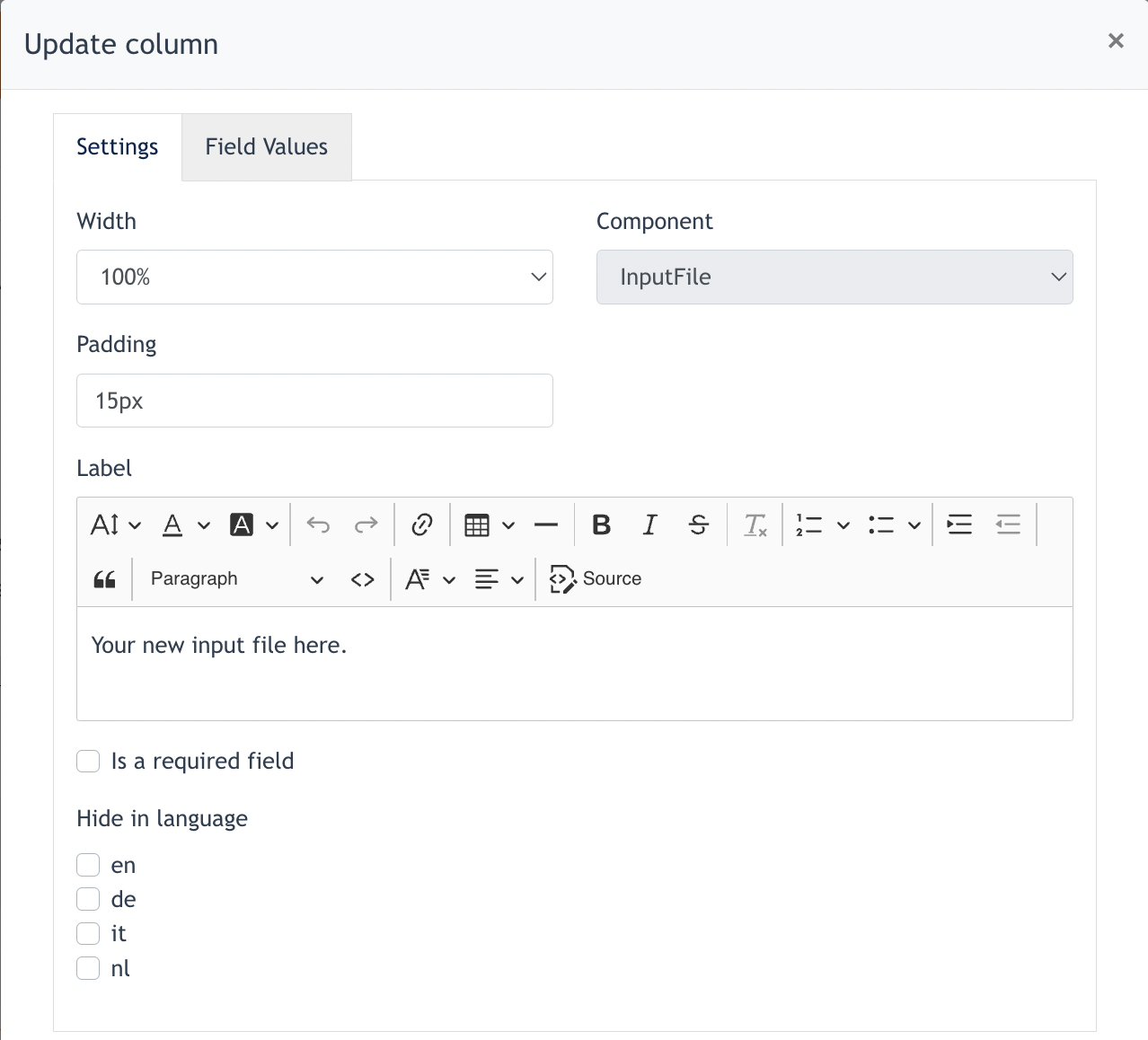
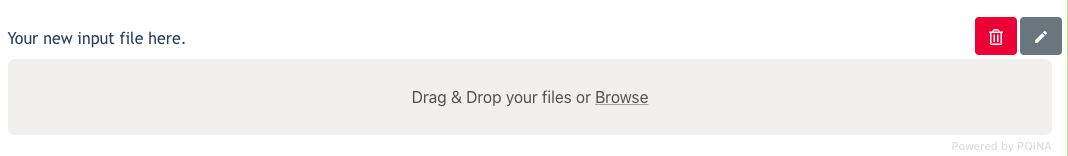
6. Input File
This component allows users to upload files onto the form.
Fill in the general fields for this component and field values. and click submit.
Example outcome as below :
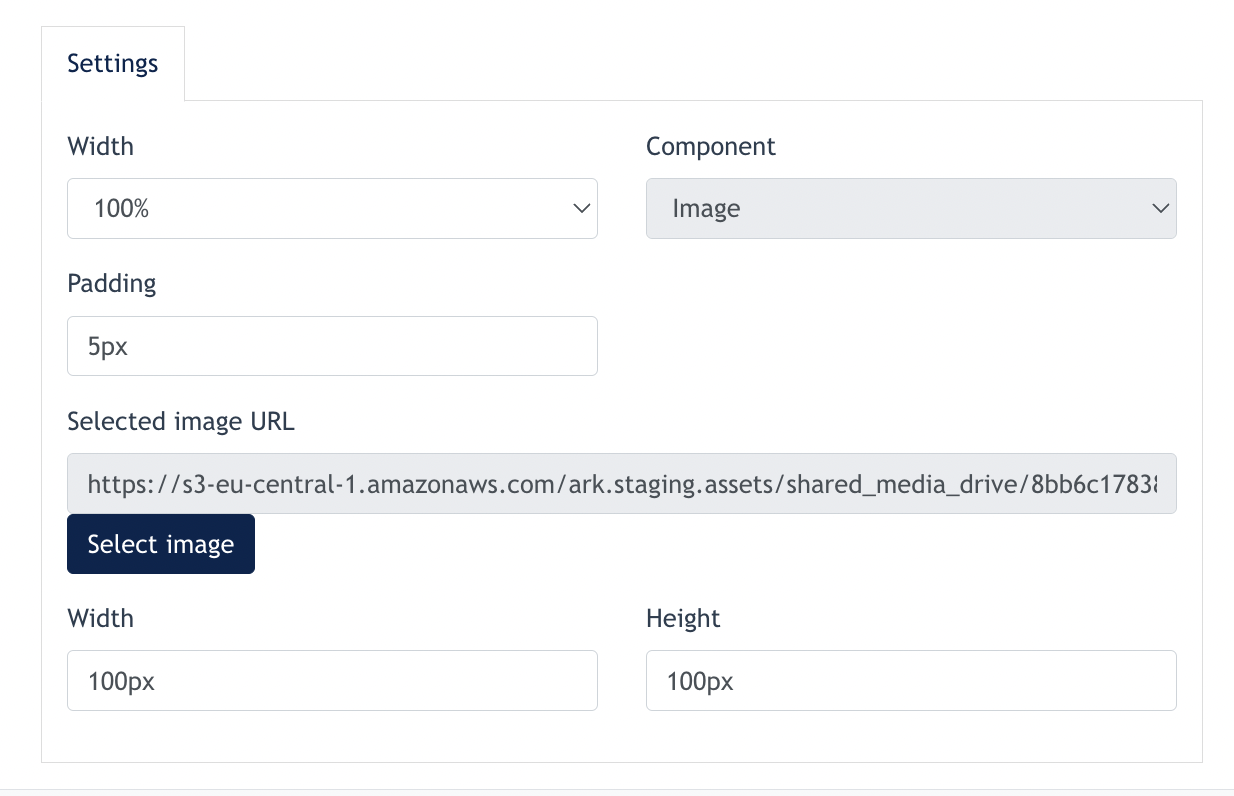
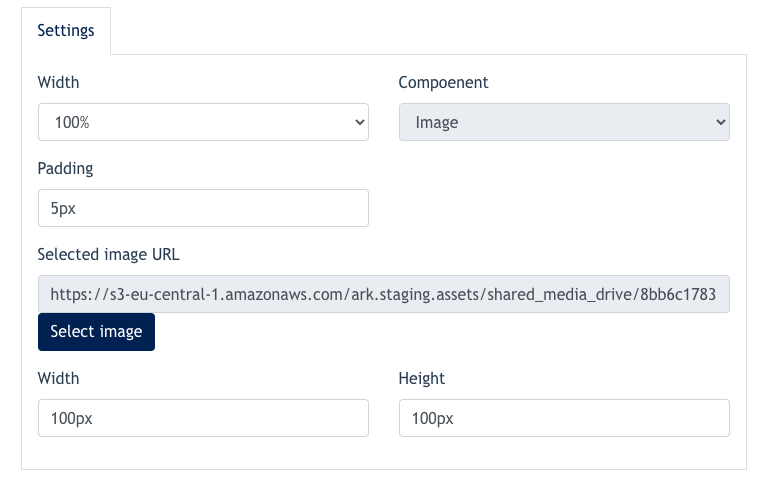
7. Images
This component allows the User to add images on the form.
For this componentcomponent, :Center -Admin may upload an imageimage, and configure the width & height of the image.
-After setclick height/widthsubmit, ofthe image will appear on the form. Example shown below :

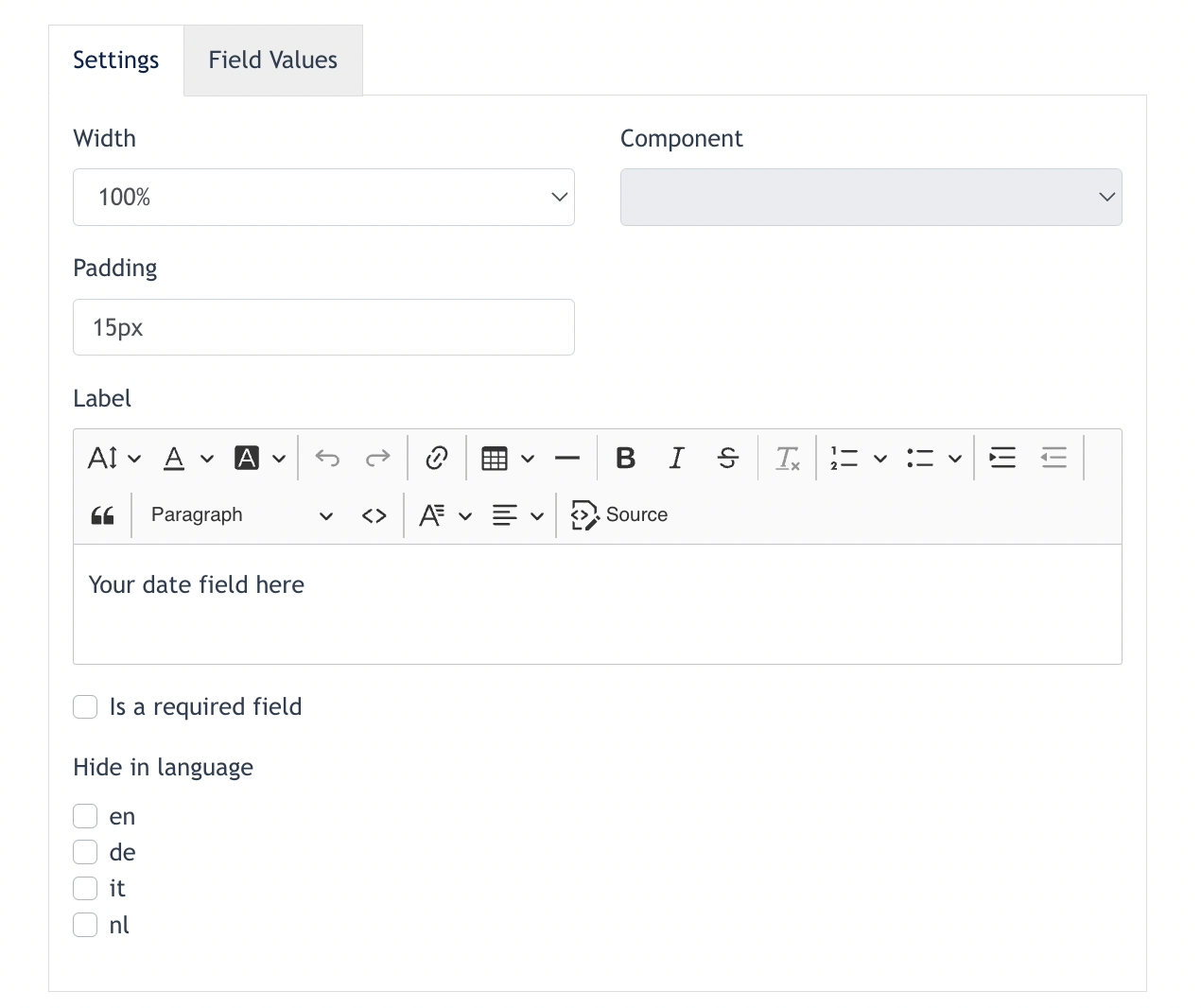
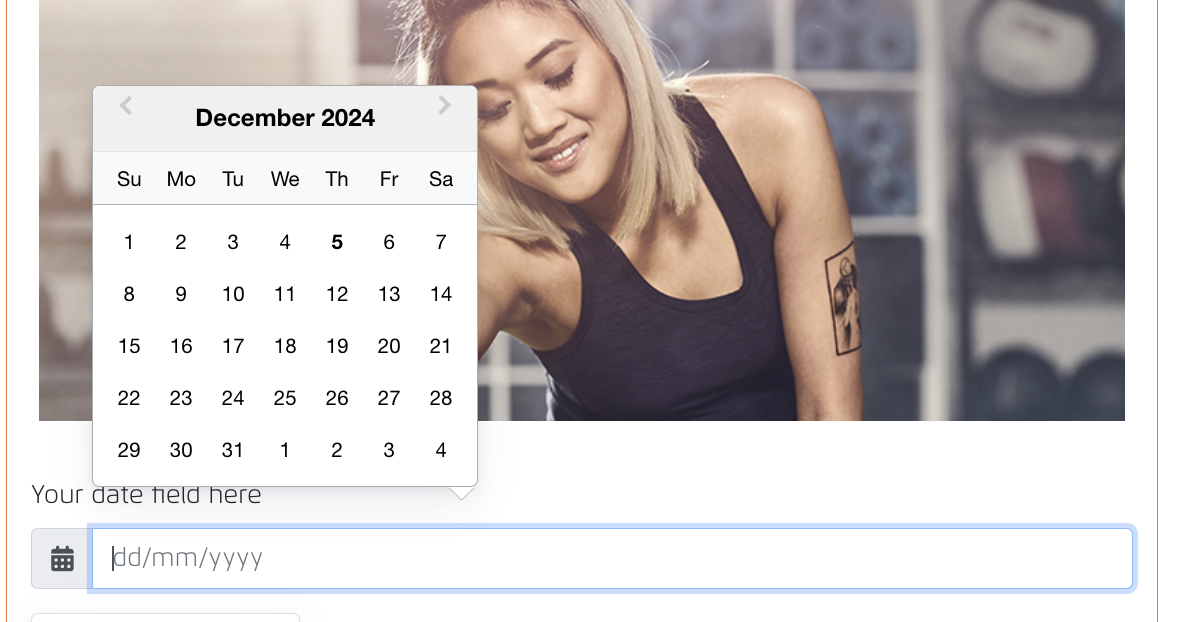
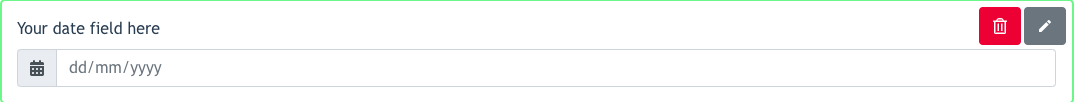
8. Datefield
This component allows theCenter UserAdmin to create a datefield,Date picker. Web visitor can select a date via this form.
Configuration - Center Admin fill in the general fields below and letfield users pick a date.values.

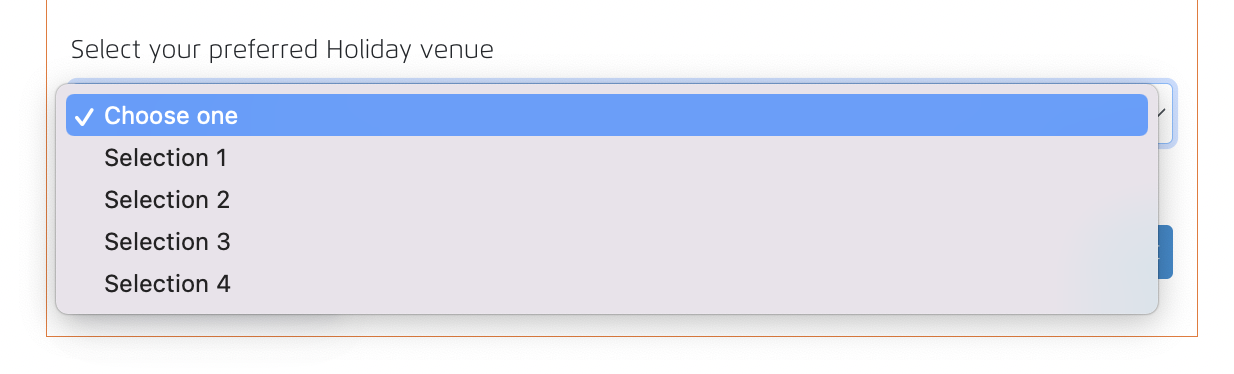
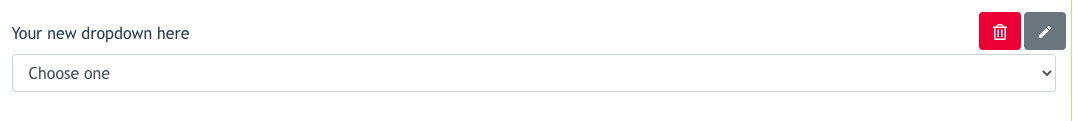
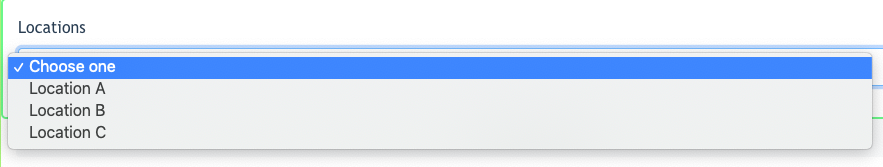
9. Drop down
A 
TheCenter userAdmin may configure a dropdown component using conida site form.
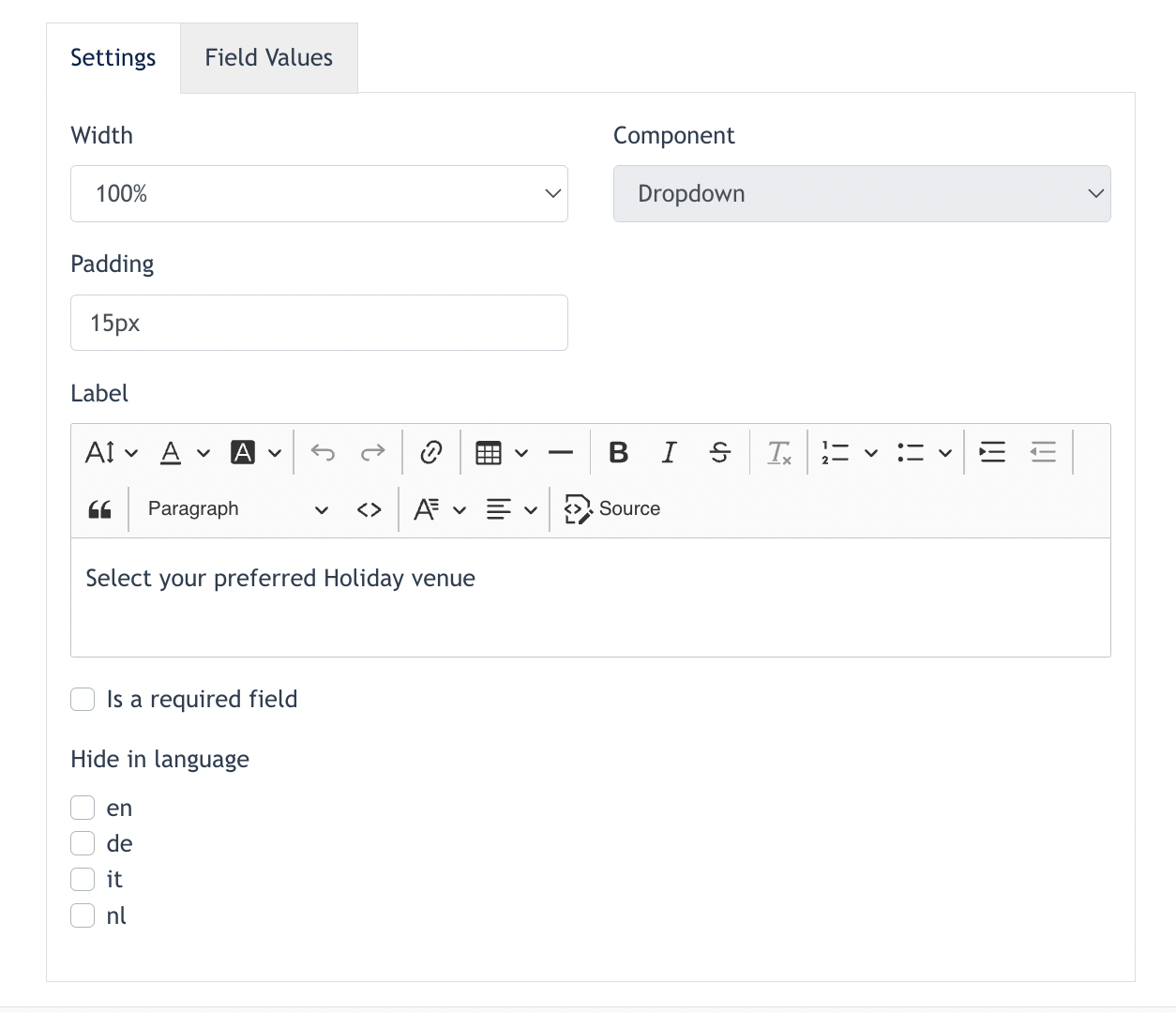
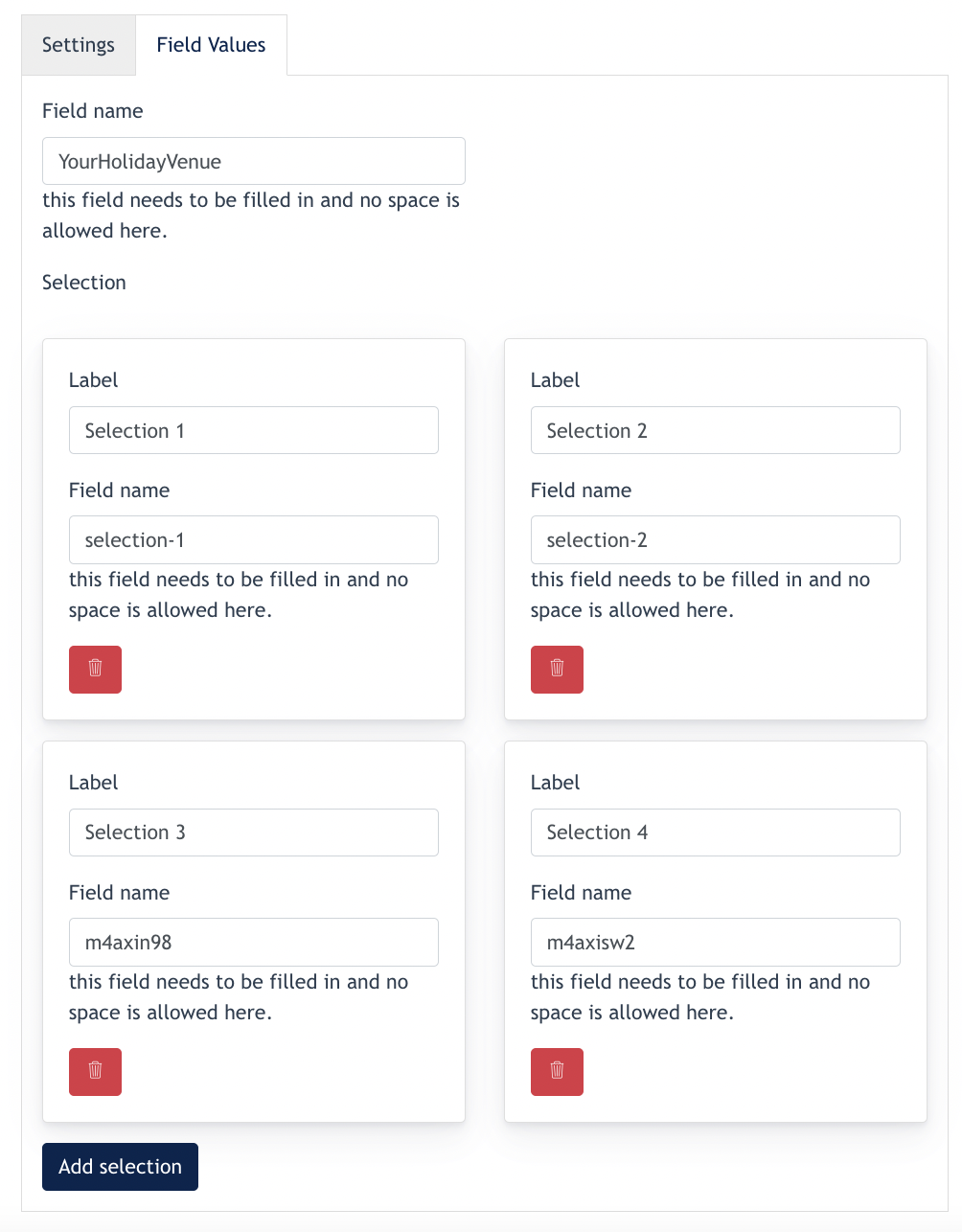
First, fill in all the general fields required :
Then, configure the dropdown listing ofvia drop"Field downValues" by clicking the edit button:tab.
After configuration, the outcome is like below:

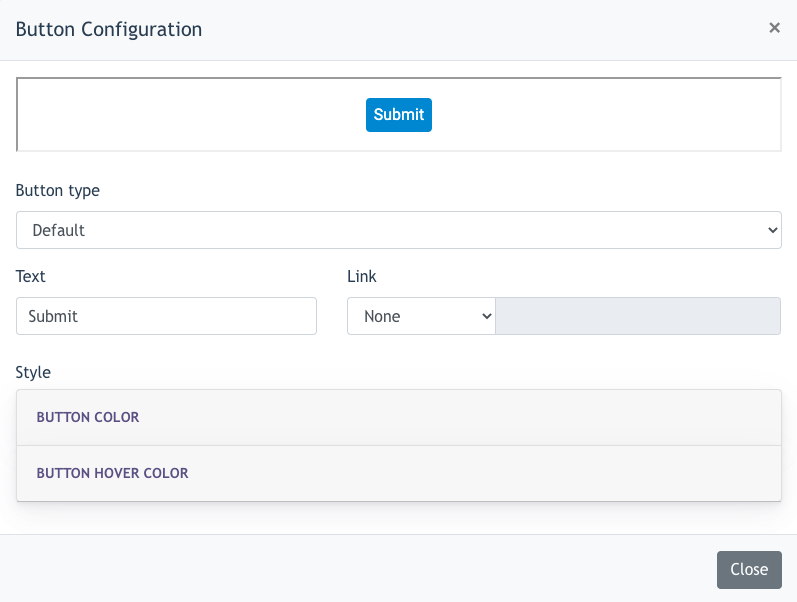
10. Button Configuration
After we’ve built the forms, we may configure further on the [ Submit ] button of the site form.
Click on below button:

The following modal pops up :

Overhere, you maywill configurehave the following :

Style: Set the colour & hover colour of the button
3. Site Overlay
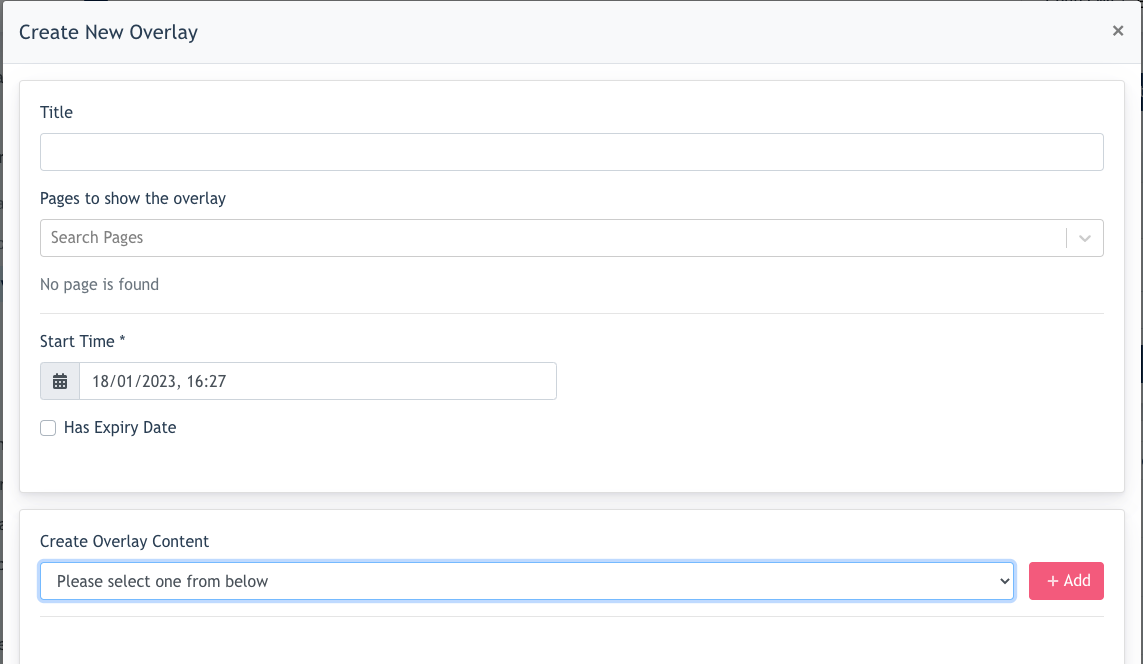
3.1 Steps to Create Site Overlay
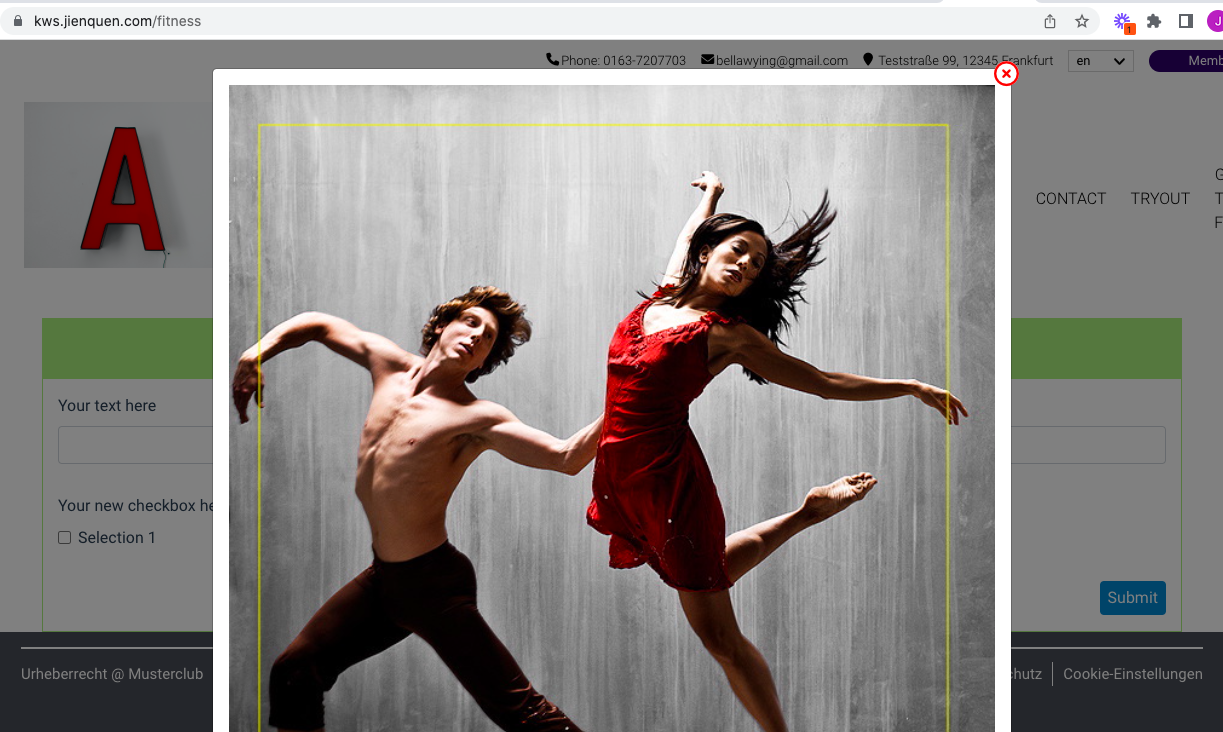
Overlay is a pop up modal created for specific pages of their website visible for a certain time.

In the form :
Title- title of the overlayPage- may select multiple pages for the overlayStart time- select publish time for the overlay automaticallyHas expiry date- select date & time for the overlay to be taken down automaticallyCreate overlay content- over here, you may create 3 types of elements here [ image, text, button ]
After creation, the overlay will appear on the Listing. When a visitor landed on a page with a valid overlay, they will see a pop up modal like below:
Remarks 
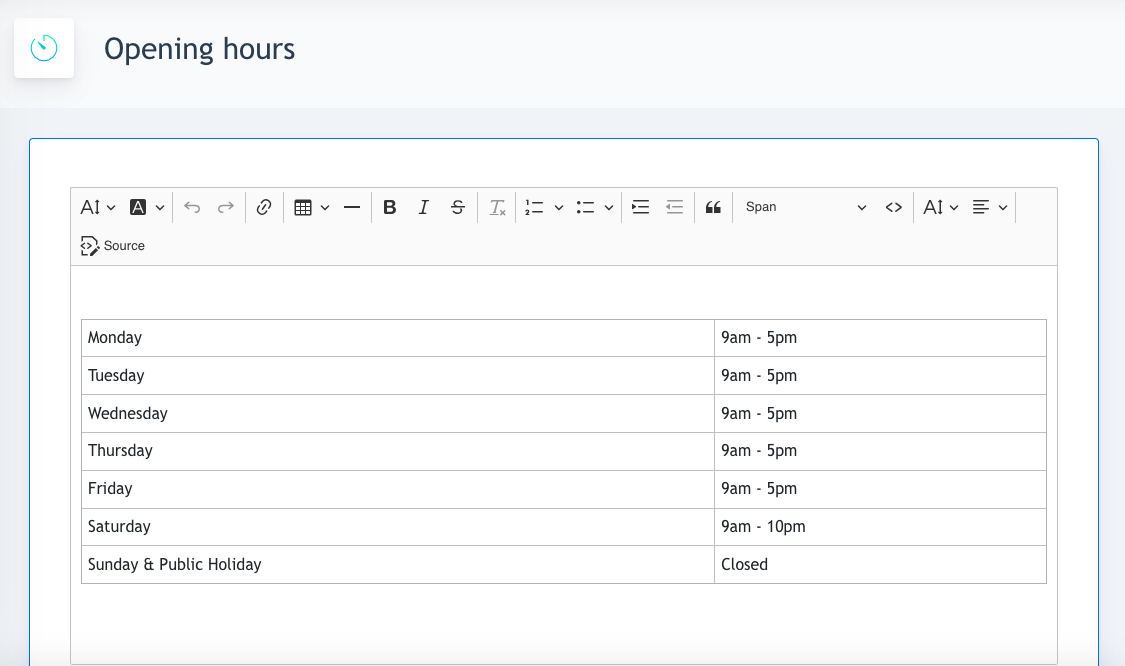
4. Opening Hour
Opening hour appear at 2 locations in the site.
4.1 How to set opening hour for site
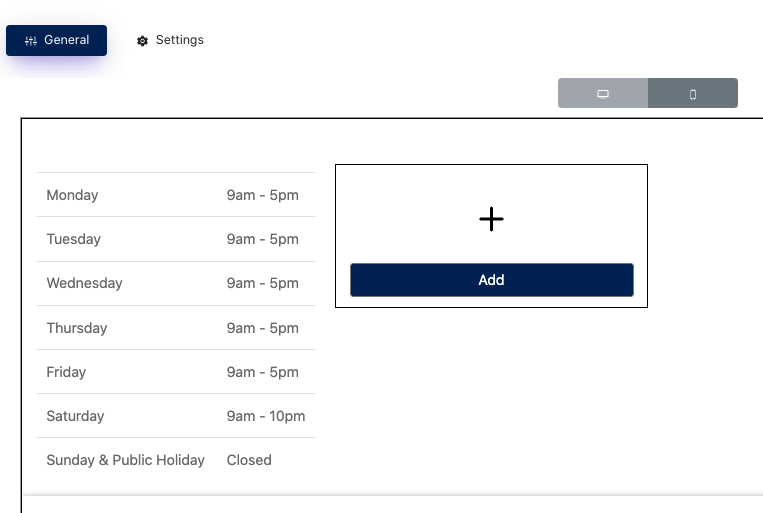
Go to Site Content > Opening Hours , and you will see a blank canvas. You may create the opening hours in this canvas using the tool given.
Create a table, and fill in the information of your opening hour.

The page editor will appear, click on the [ Setting ] button on the top left of page editor.



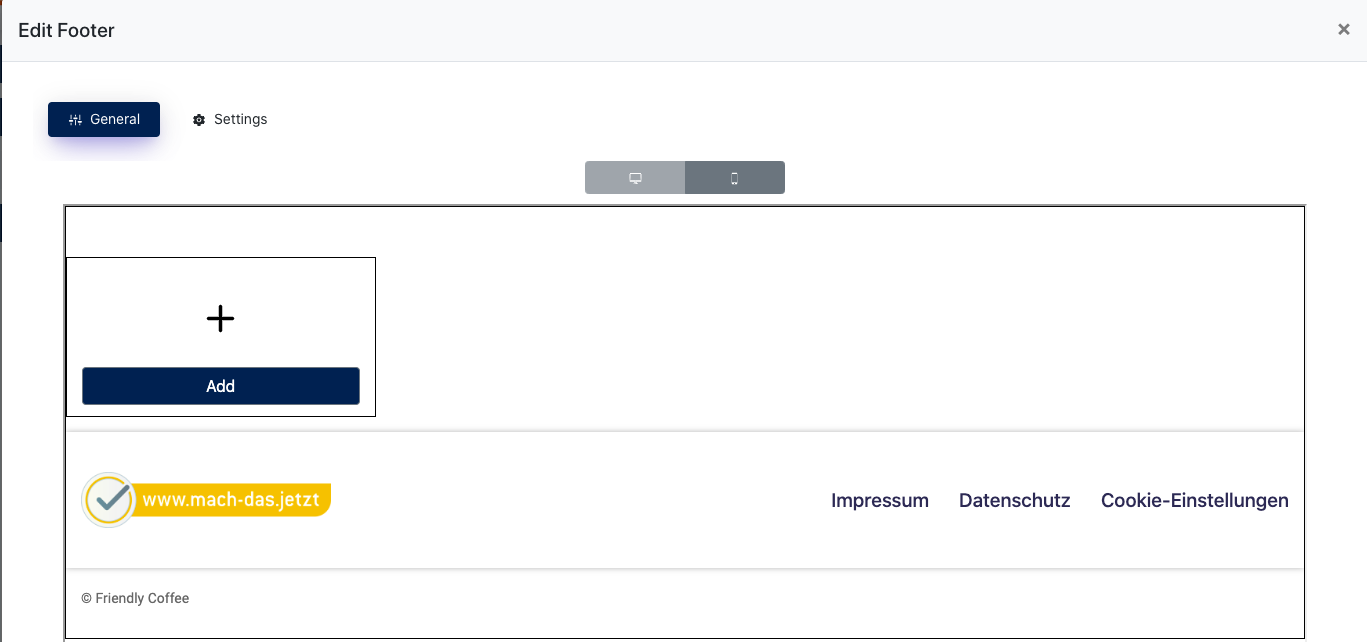
- Click [ Add ]
- Select [ Opening Hour ] and adjust your preferred column width

- Click [ Submit ] and you will see the Opening hour displayed on the footer

- Be sure to click [ update ] button to save the Opening hour on the footer.
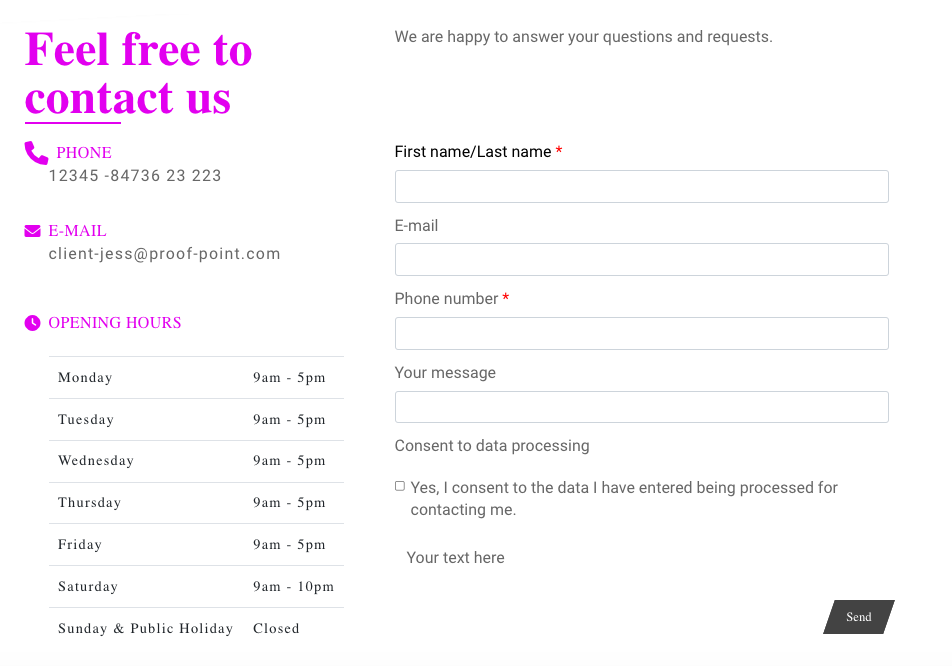
Contact Form with Address
After you created the opening hour, then you will find it on the section template { Contact form with Address } as well.