Create/Edit Site Content
Site Content is our Page Editor modules. Under the Main Menu, we have the following sub-menu for different functions:
- Site pages
- Headers
- Footers
- Scroll Buttons
- Opening hours
- Site form
- Site Overlay
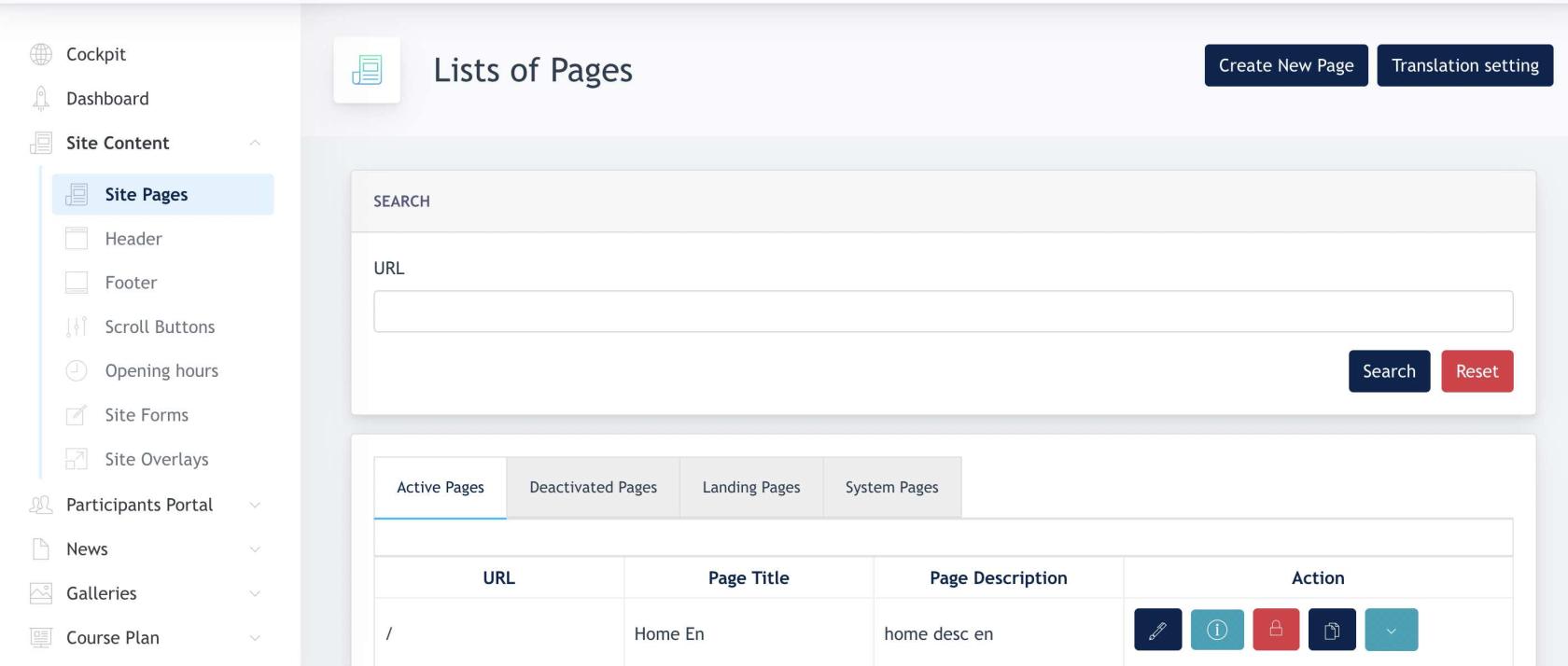
1. Site Pages
Site Pages consists of listings which displays all pages within the website. Center Admin can create, edit, and delete pages here.
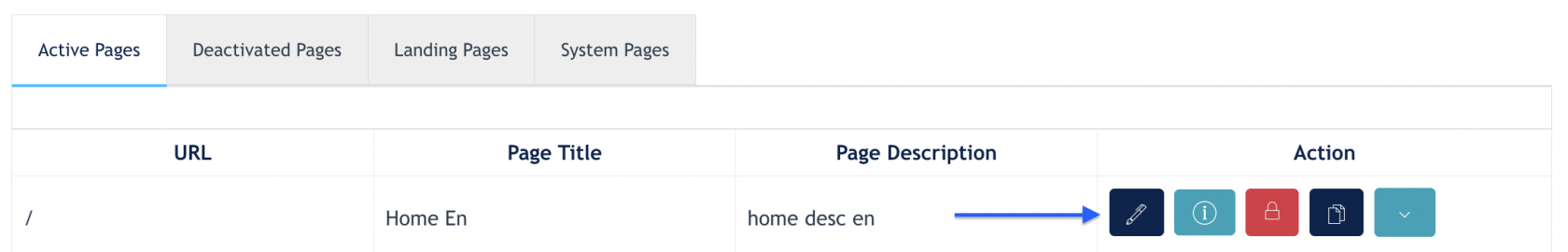
1.1 List of pages
All website pages will be visible on this overview. There are 4 types of pages :
- Active Pages - Pages with Active status and visible on the website
- Deactivated Pages - Pages with InActive status and not visible on the website
- OLS Landing Pages - Pages which are created as single Landing page
- System Pages - Pages belonged to system's mandatory pages and are not deletable by the Center Admin
Staging URL : https://kws.jaramdo.de/admin/site-content/pages
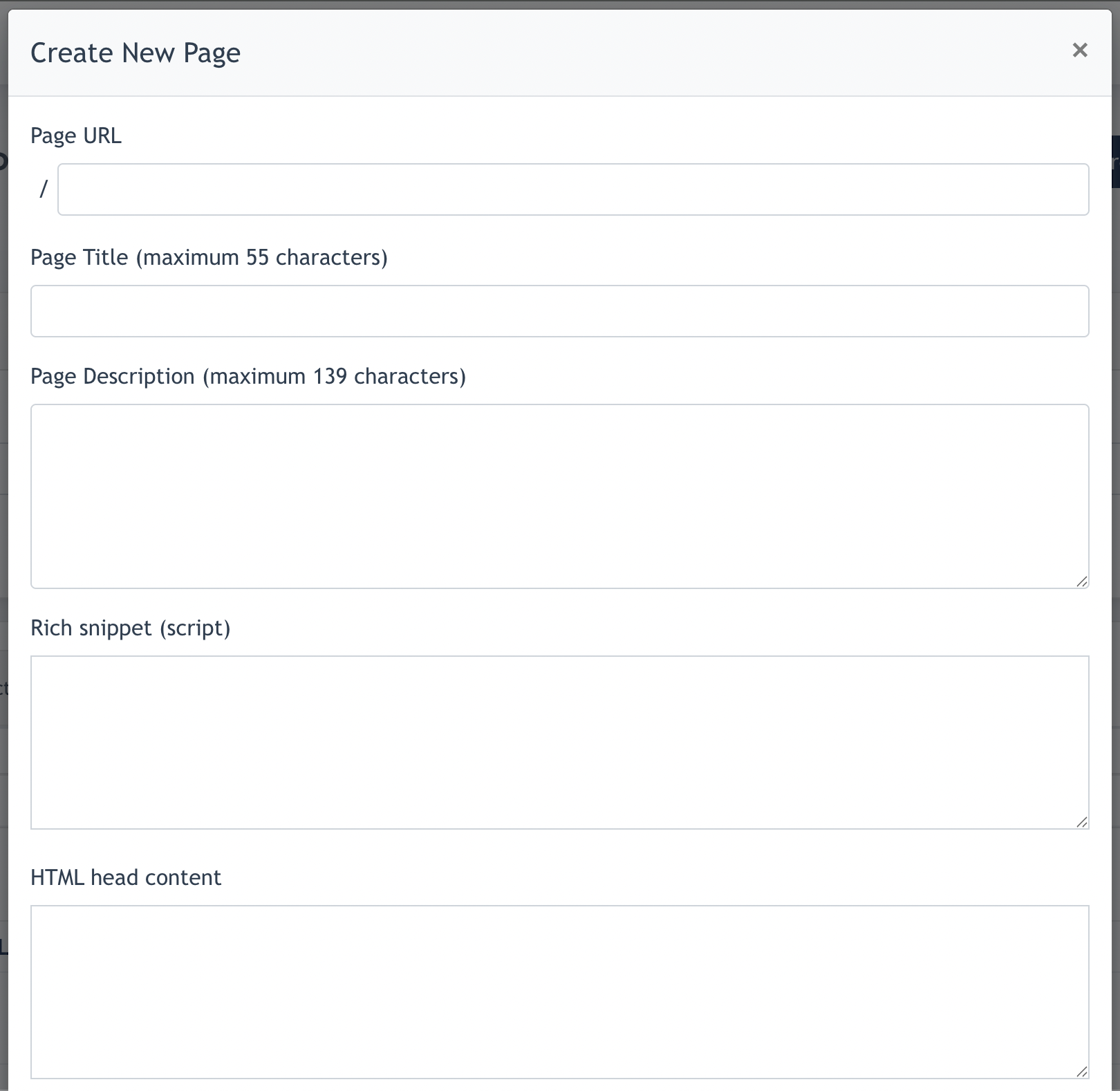
1.2 How to Create New Page
Click on "Create New Page" button:
- Fill in your 'Page URL' , 'Page Title' & 'Page Description'
- Fill in Rich Snippet
- Fill in Head Content
- Center Admin can choose to duplicate a page from :
- Current site - select existing site page to copy from
- Other sites - This option is only visible to System & Super Admin)
- Landing page template - select an existing page template available
Remarks : All the above fields are mandatory to fill in & select when creating a page.
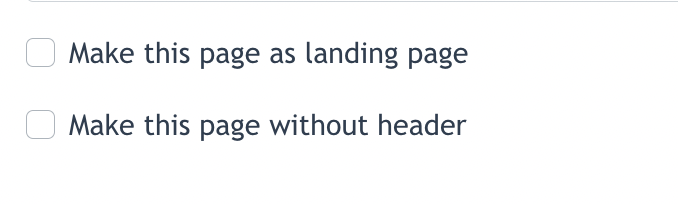
- There are 2 options to choose from when a new page is created :
- Make this page a landing page : If this option is chosen, this page will be a landing page instead ( standalone ).
- Make this page without header : if this option is chosen, the header ( with all menu items ) are removed.
- When a page is successfully created, it will appear on the {Active Page} tab.
- If you select "Make this page a Landing page" during creation, then the new page created will appear under the OLS Landing page tab.
Explanation on Head Content:
The HTML Head Content field allows additional HTML code to be inserted into the
<head>section of the webpage.
This section is not visible to users but is essential for SEO and search engine optimization settings, such as language targeting, metadata, or verification tags.In our setup, this field is mainly used to define hreflang tags, which tell Google and other search engines which version of a page should be shown to users in different language regions (for example, Austria and Germany).
Example :
<link rel="alternate" hreflang="de-at" href="https://www.examplesite.at/">
<link rel="alternate" hreflang="de-de" href="https://www.examplesite.de/">This example specifies:
de-at→ German version for Austria (.atdomain)
de-de→ German version for Germany (.dedomain)These tags help ensure that users in each region are directed to the correct localized version of the website, improving both user experience and search visibility.
In summary: The HTML Head Content field is where we add technical SEO elements — such as
hreflangtags — to make sure Google knows which regional website version to display to each audience.
1.3 Edit Page
After a new page is created, to further build and edit content of the page. Click on the "Edit" button on the page listing.
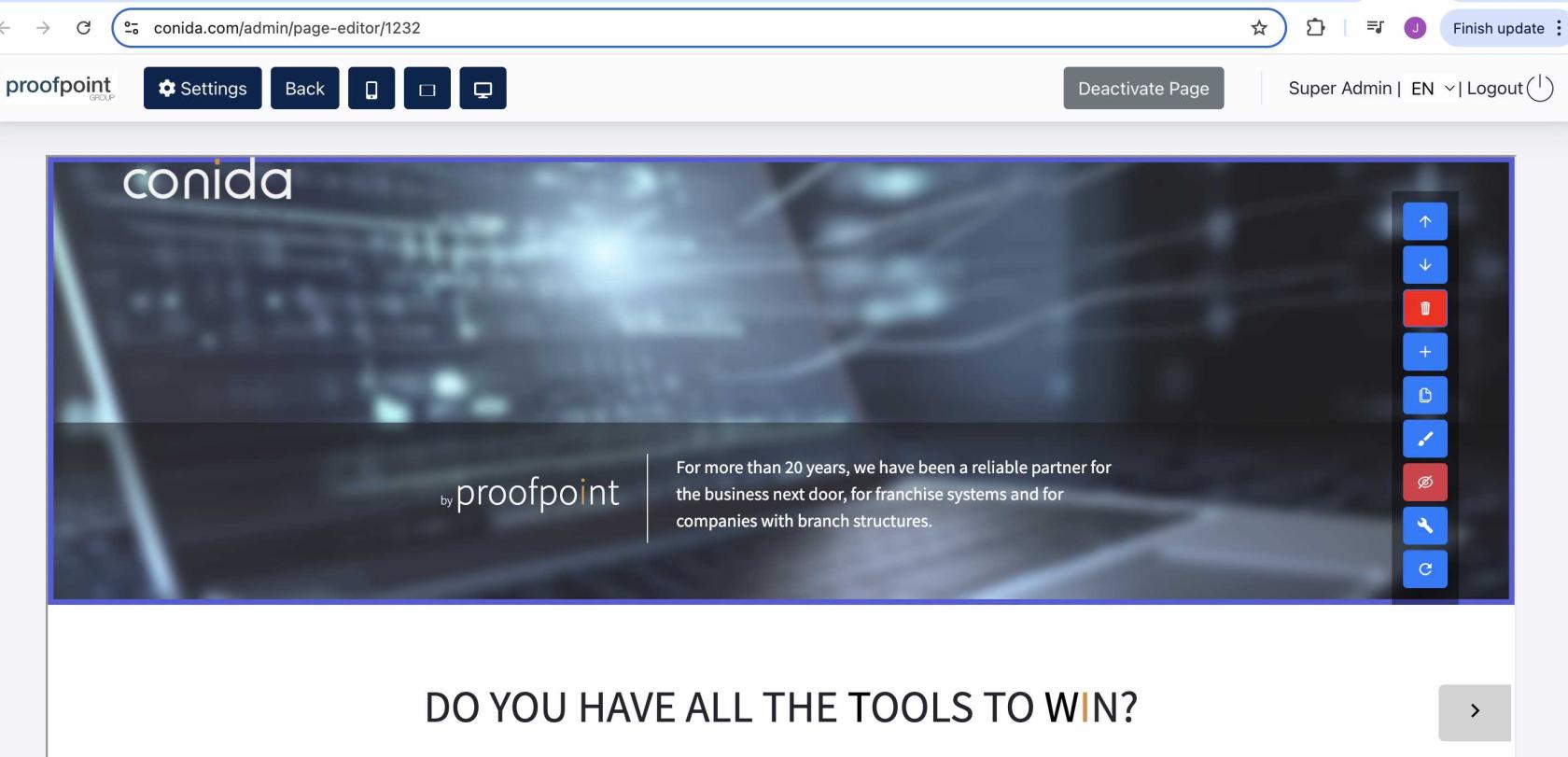
You will enter the page editor of the website.
conida page editor consists of multiple sections which builds up the page content. Center Admin edit the section individually using the tool that is on the right.
Tool bar:
- Up/Down Arrow - Move the section up or down the page
- Recycle bin - Delete the section
- '+' button - Add a new section
- Duplicate button - Duplicate current section
- Pencil button - Edit the current section
- Eye-crossed button - Hide the current section
- Spanner button - Code section ( use and visible for system/super admin only)
- Reset button -
1.4 Add Section
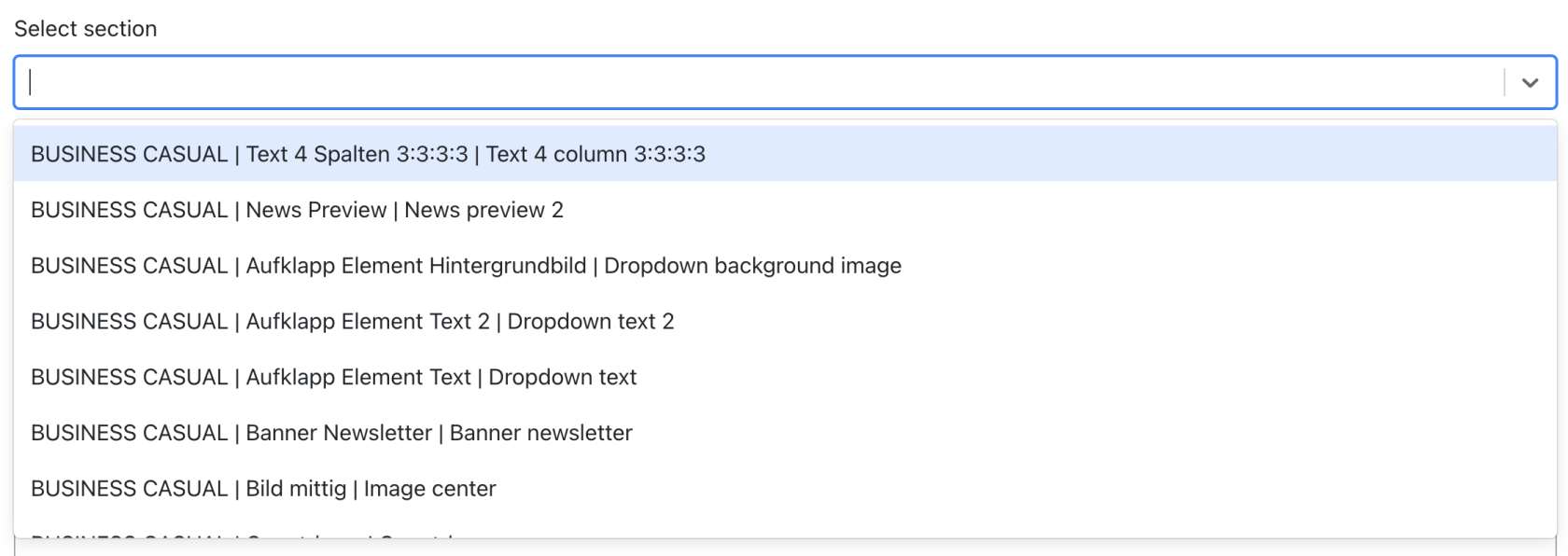
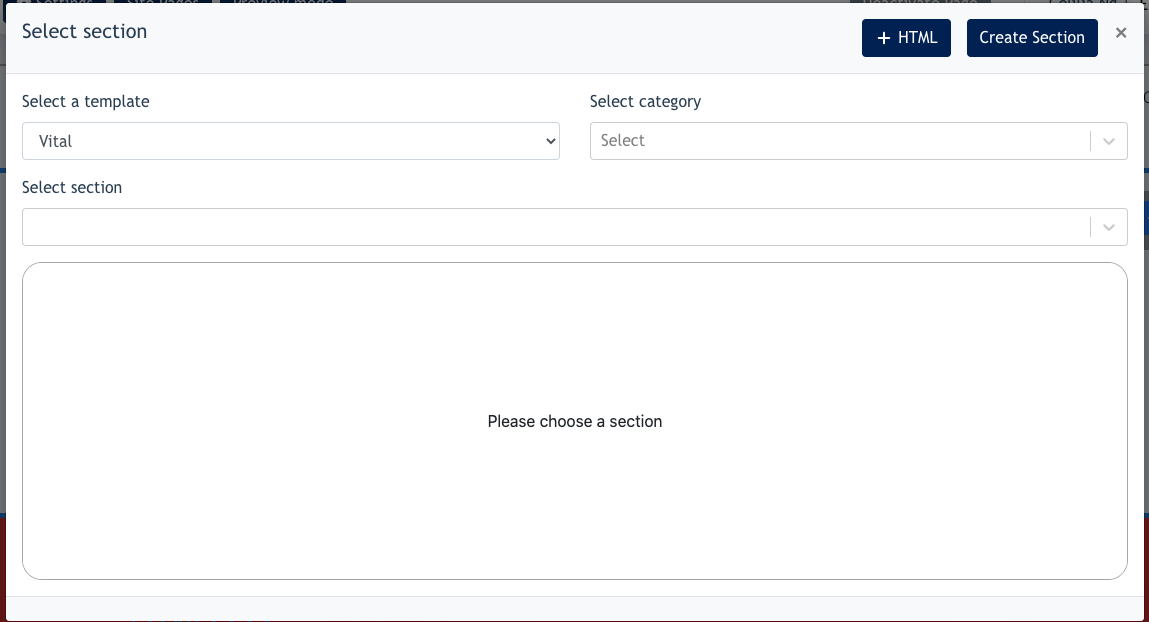
When click on the '+' button, you will come to the following modal :
- Select a template - this show your existing website template theme (For eg: if your website is built using Sale template, Center Admin will see 'Sale' by default
- Remarks : Super/System Admin can see all templates on this listing
- Select category - select category of sections
- Select section - Listing of section templates available to be chosen from

Screenshot of Section template listing when 'clicked'
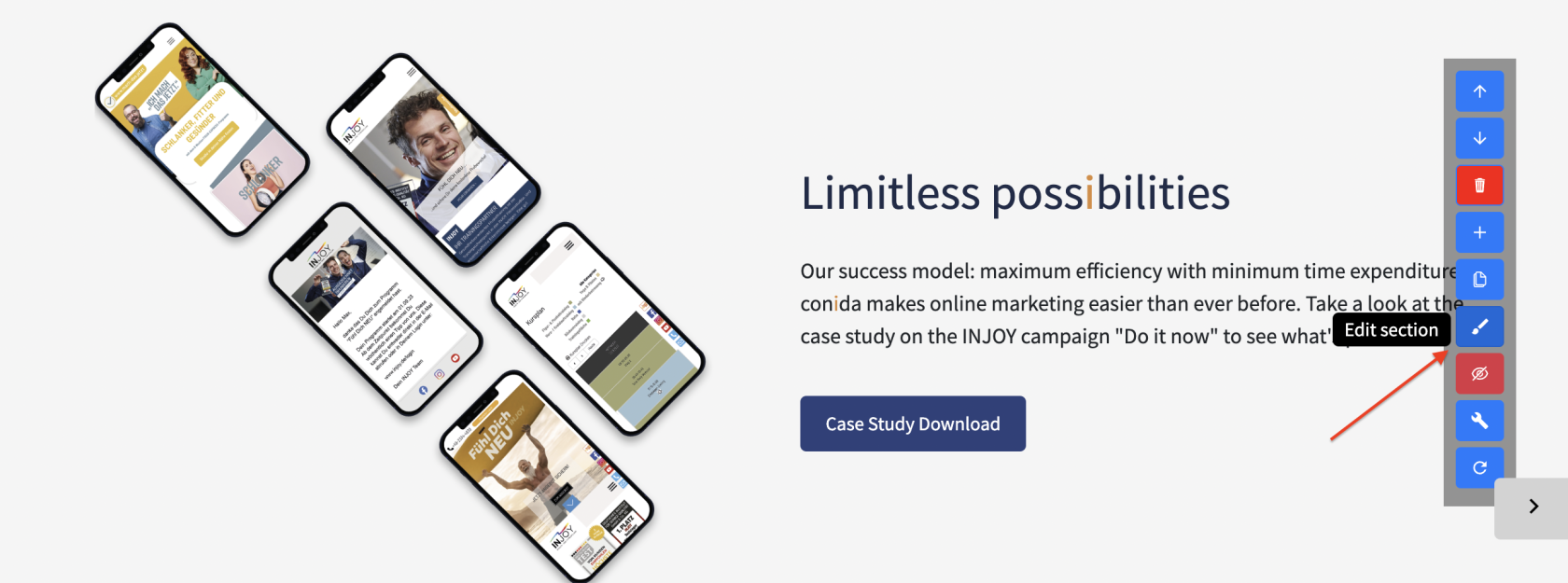
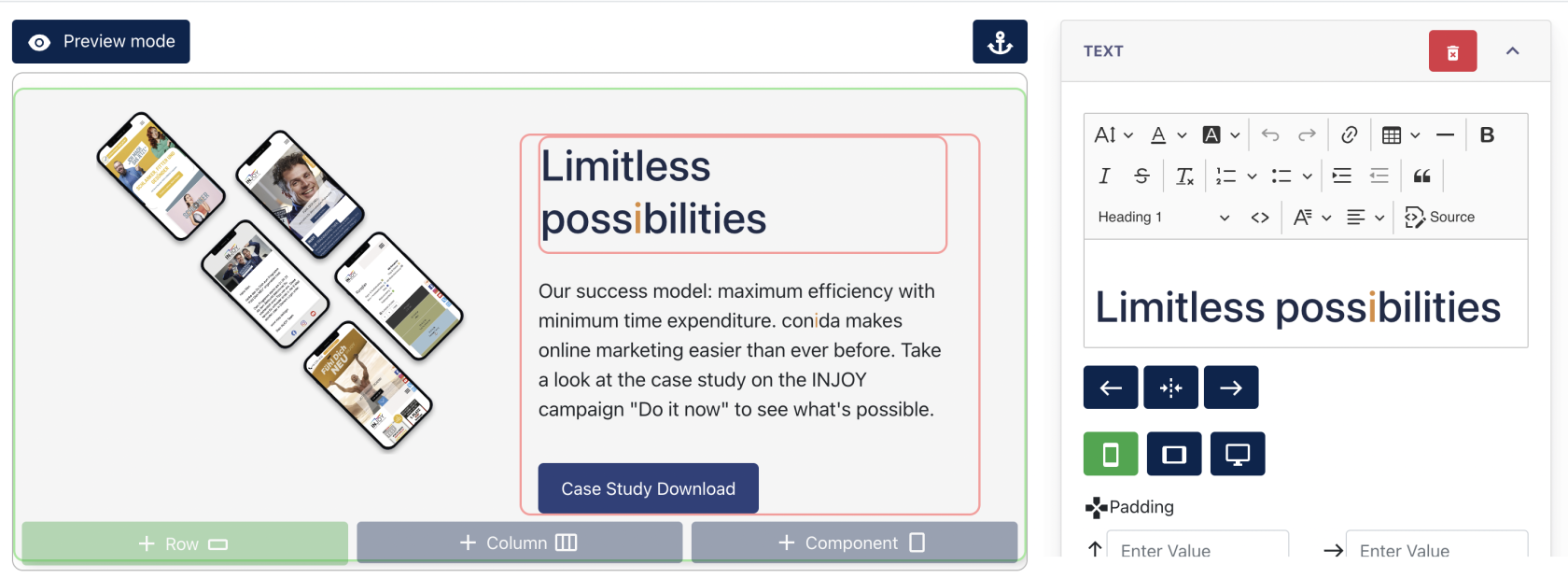
1.5 Edit Section
After a section is added, Center Admin can click on the "Edit" button to edit section content.
 Screenshot after clicking "Edit"
Screenshot after clicking "Edit"
In the Edit Section, you may edit text, images, row & column padding margin, container color background.
Center Admin can also make use of the [ + Row ] [ + Column ] and [ + Component ] to add on the section's content.
2. Introducing the Blank Section Editor
Center Admin may create a section out of a blank canvas.
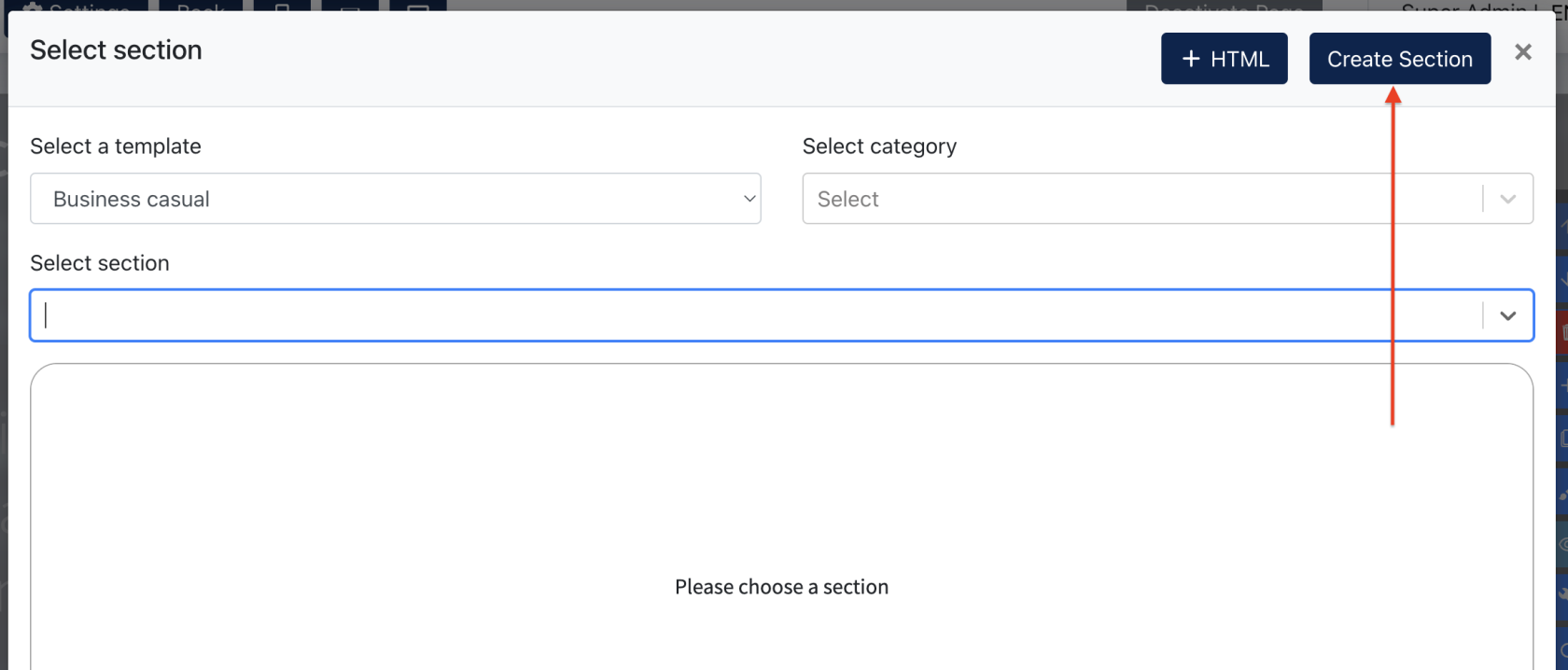
Click on the "+" button. At the Select Section modal, click "Create Section"
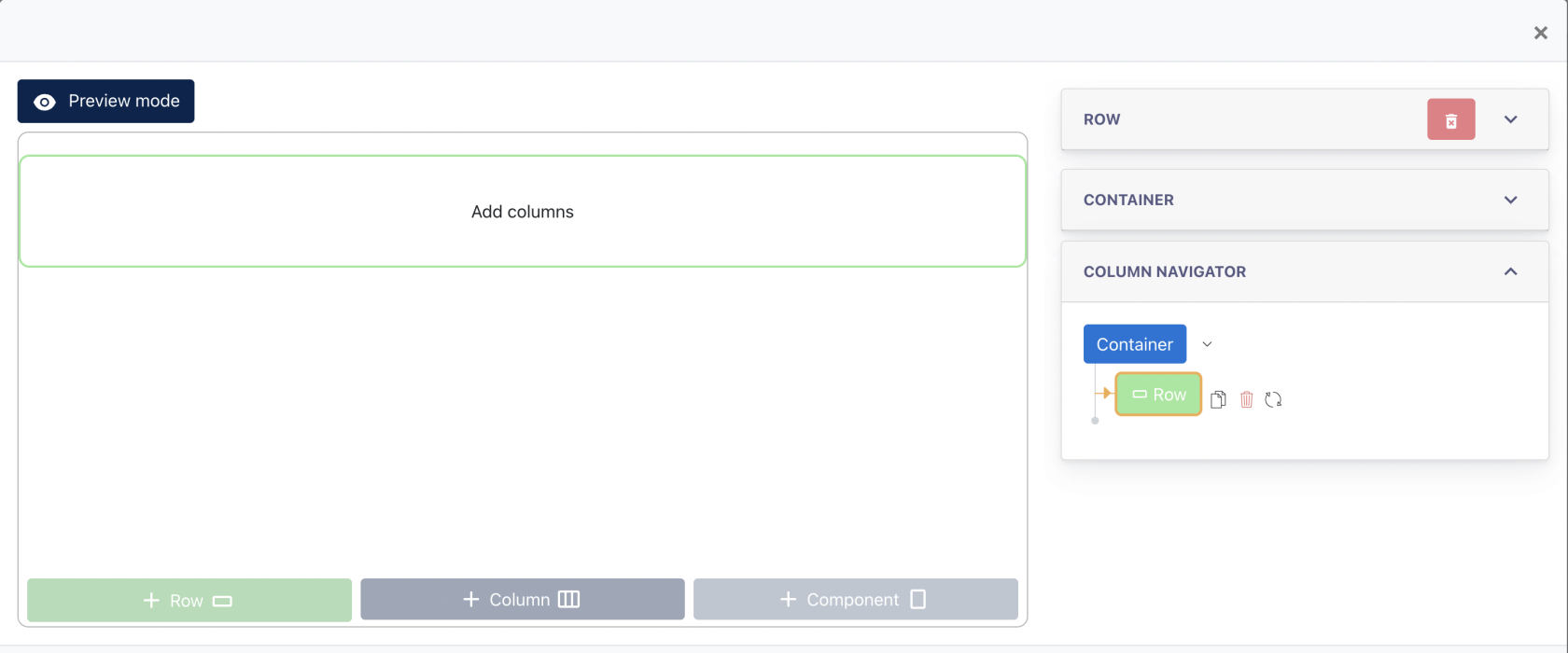
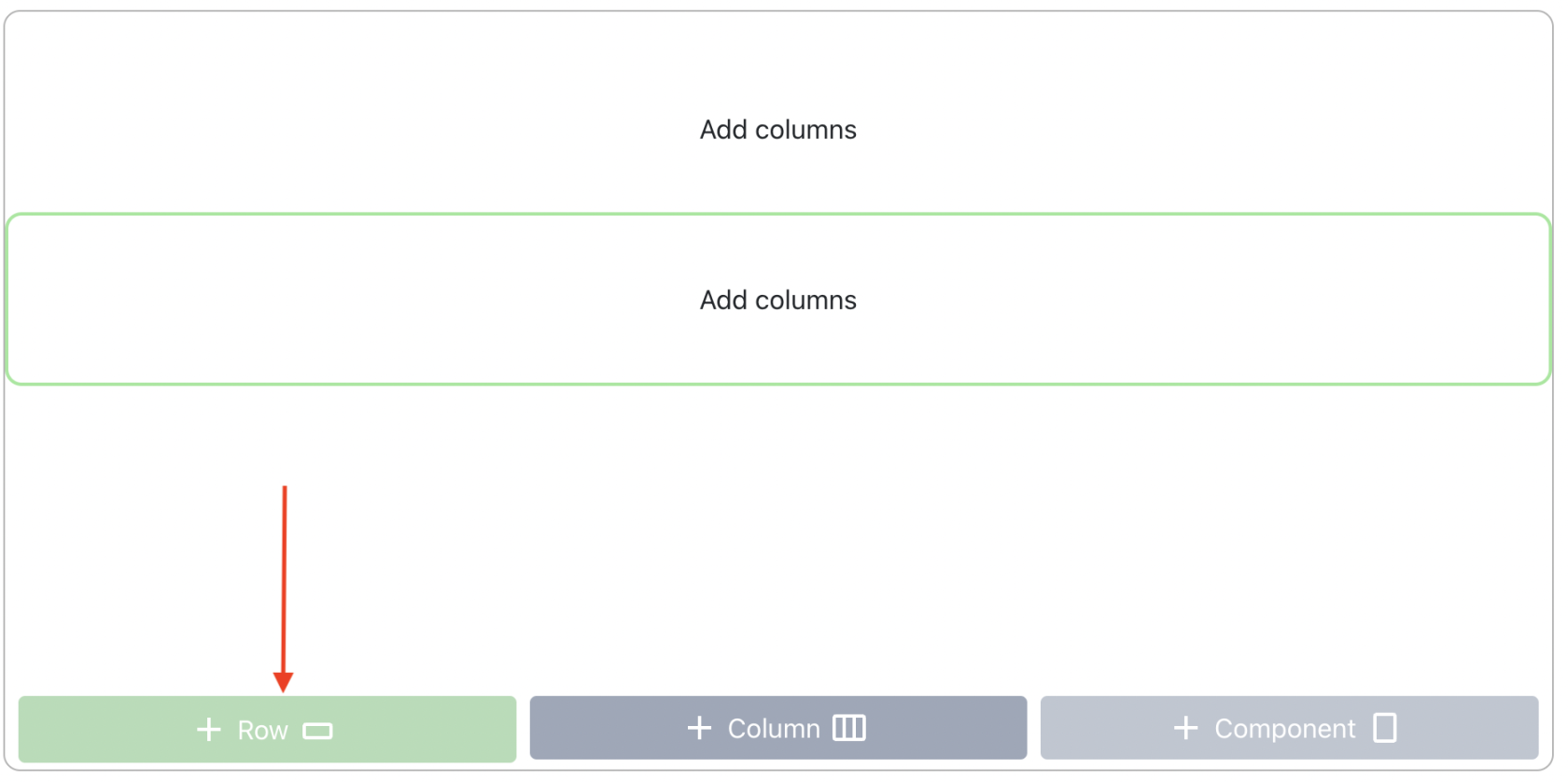
Blank canvas :
Step 1 : Add a row
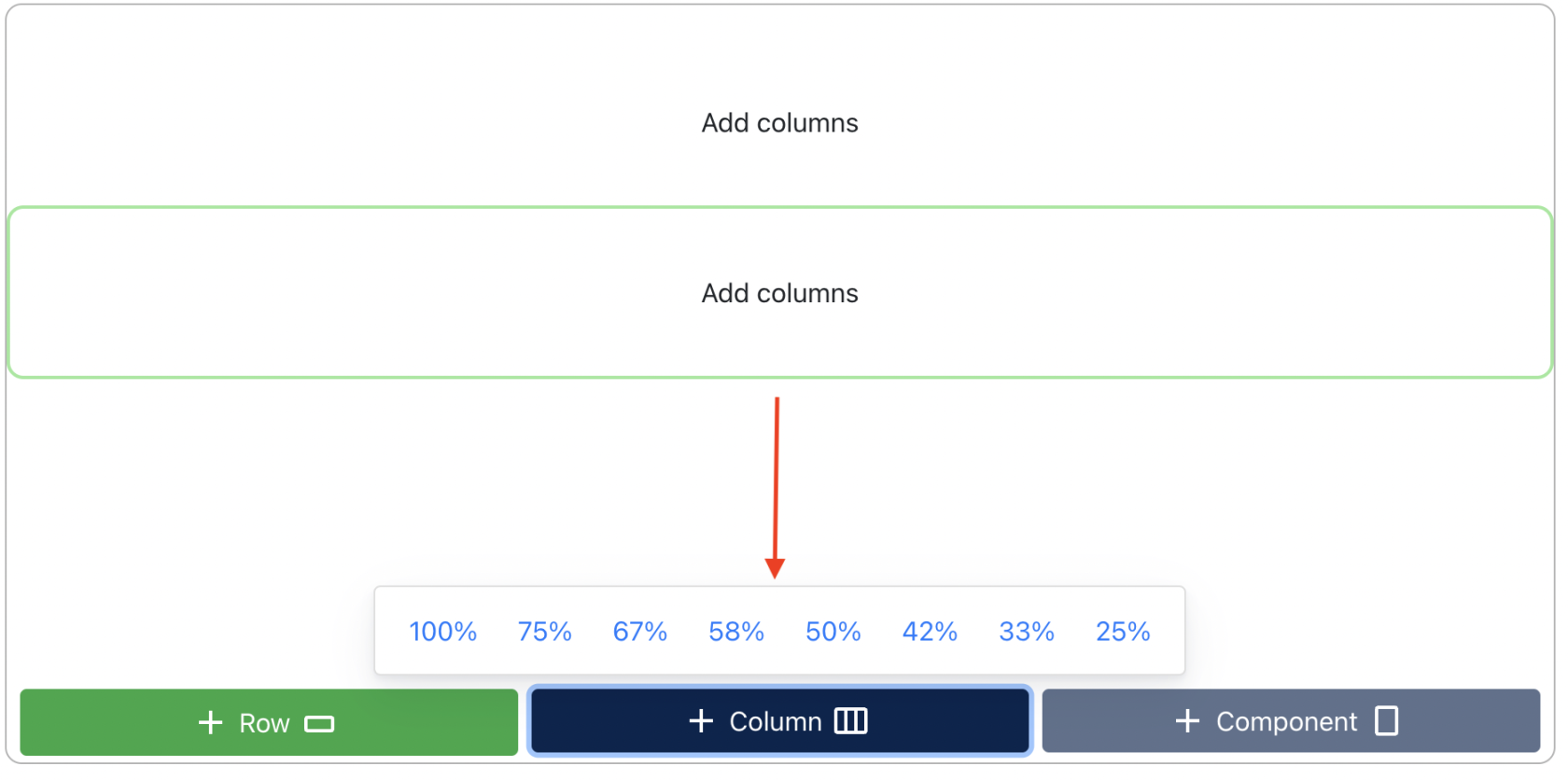
Step 2 : Define column % for your row
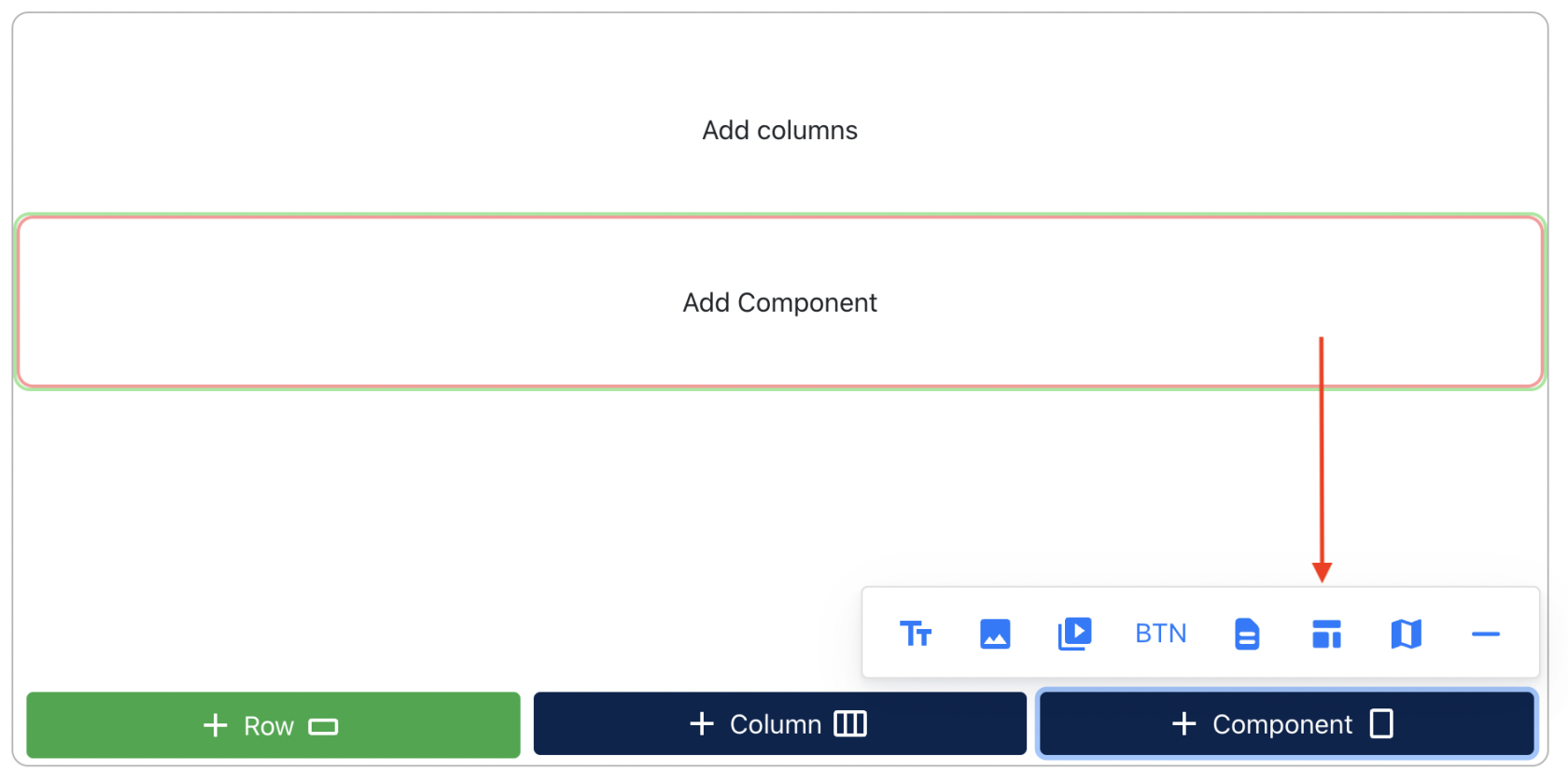
Step 3 : Add a Component
Components Available :
- Text
- Image
- Video
- Button
- Site form
- Template component*
- Map/embed code
- Divider
Remarks : *Template components are design which is usually harder to build mainly due to complex design component. This is where the design will be created separately, and added here so our client can easily add this to the section.
2.1 Section Configuration Tool
For all conida setion editor, it is positioned on the right of the canvas. Center admin may edit the component using this editor.
Under the section configuration tools, there are a few standard tools for user to manoeuvre :
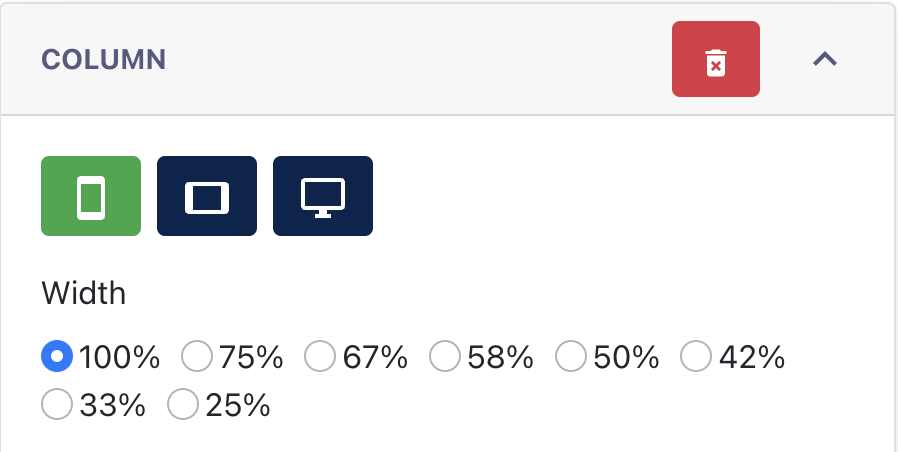
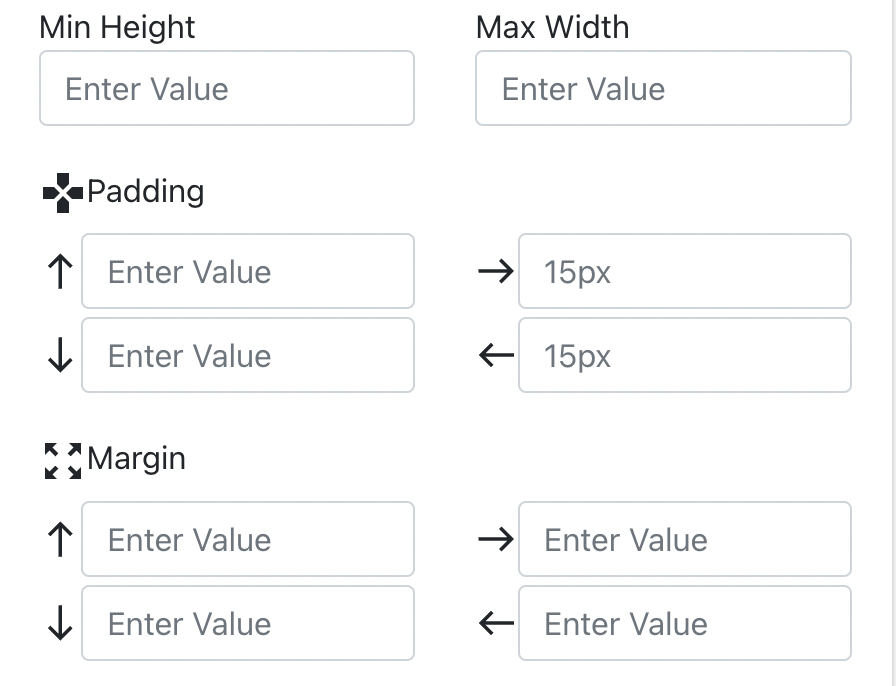
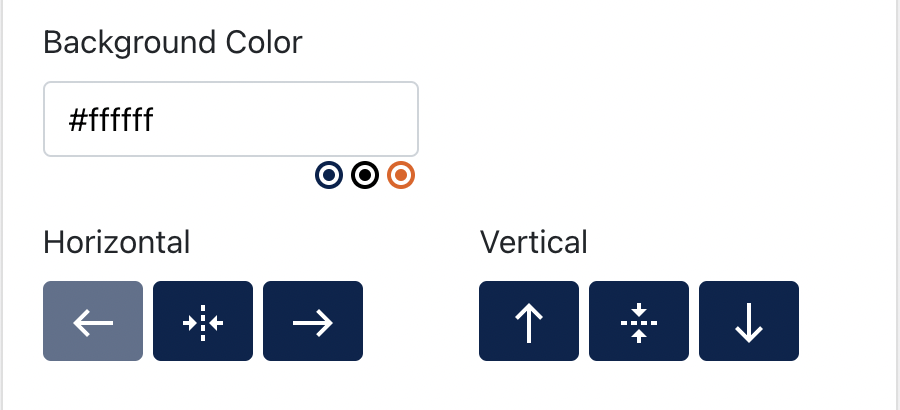
2.1.1. Column
Here, Center admin can set the column width for mobile, tablet & desktop separately
Min.height, max. width, Padding and Margin can also be configured for mobile, tablet & desktop.
Background color - May configure the column color in primary, secondary, or custom color
Horizontal / Vertical - need demo
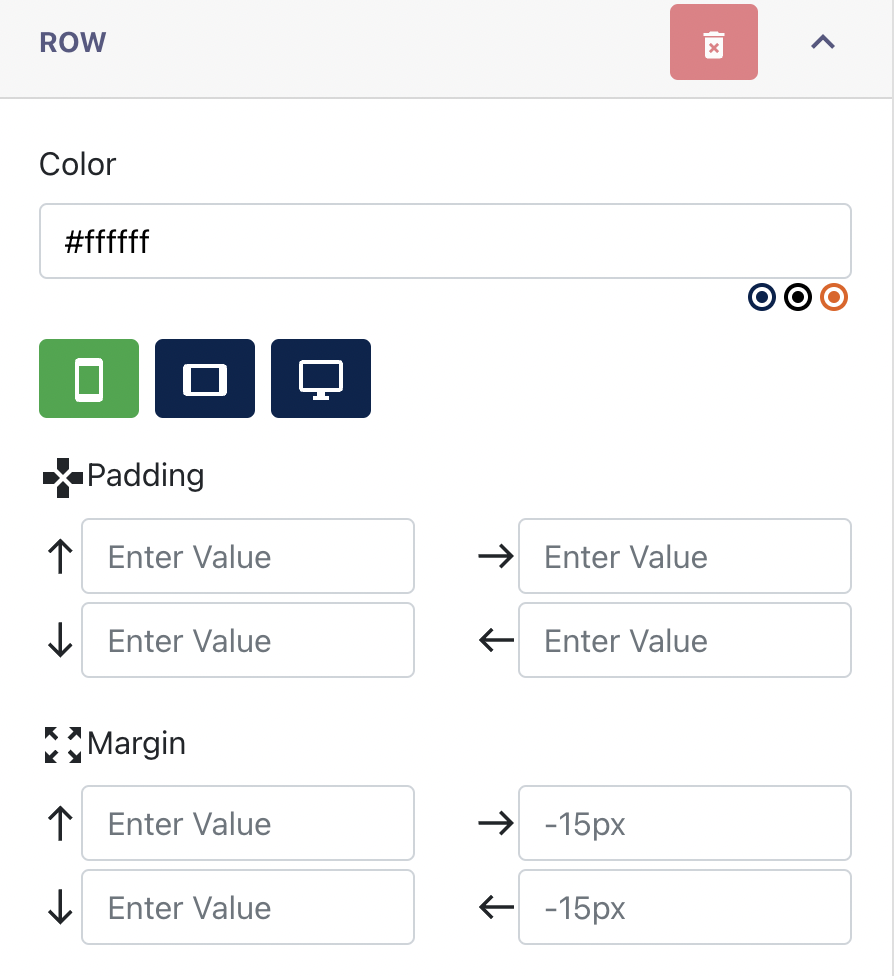
2.1.2. Row
User may set color for the entire row in primary, secondary or custom color
User may set padding and margin value for mobile, tablet and desktop separately.
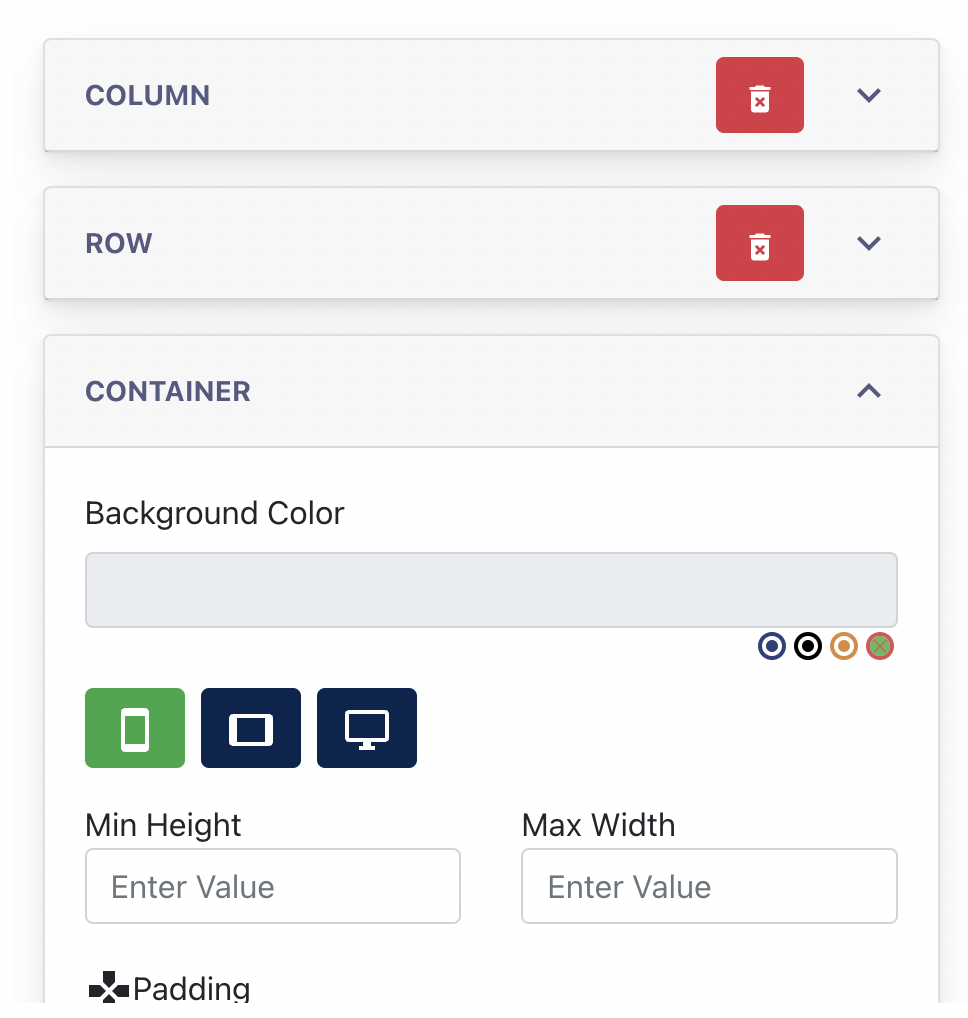
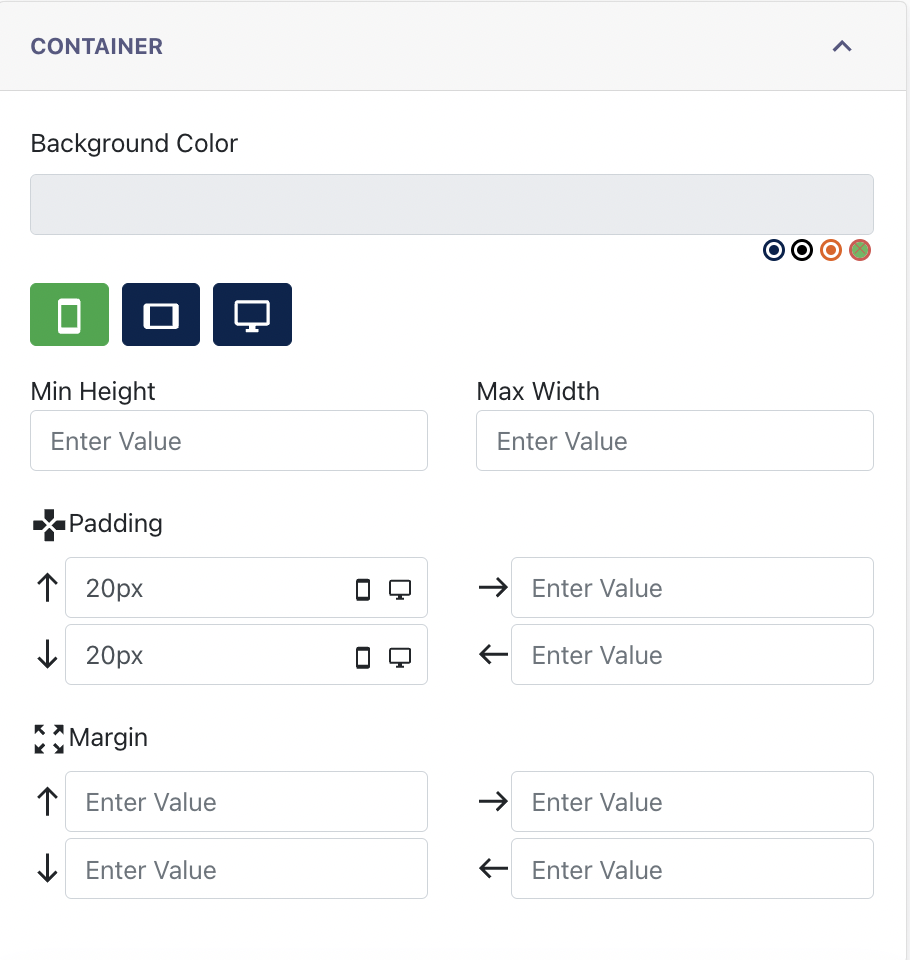
2.1.3. Container
User can set background color of container with primary, secondary & custom color.
User can also set container height/width, padding and margin for mobile/tablet/desktop.
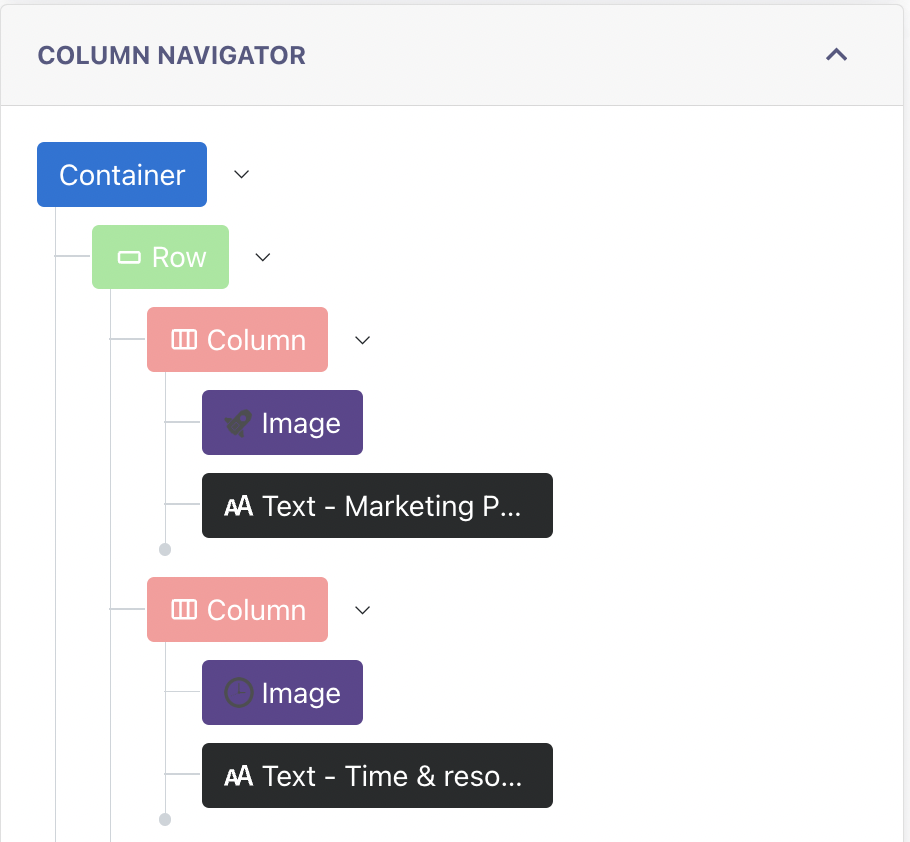
2.1.4. Column Navigator
An example of the column navigator
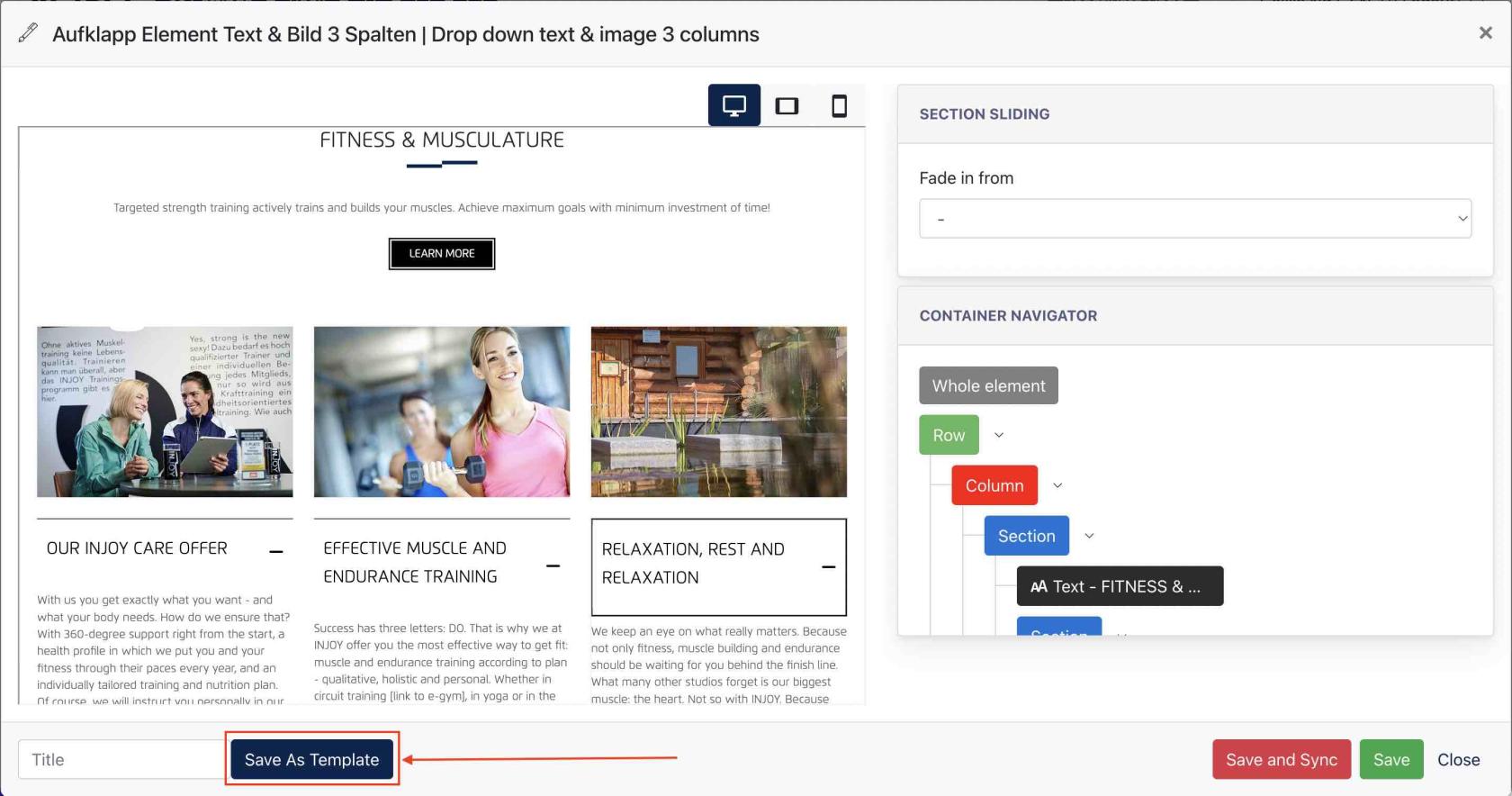
2.2 Save As Template
[ Save As Template ] allows Admin to 1) create a new section from Blank Section Editor, or 2) Edit an existing section, and save this template for future usage.
Just build a new section/edit a section, and click "Save as Template" button after a title is keyed in. It will be stored in the template database.
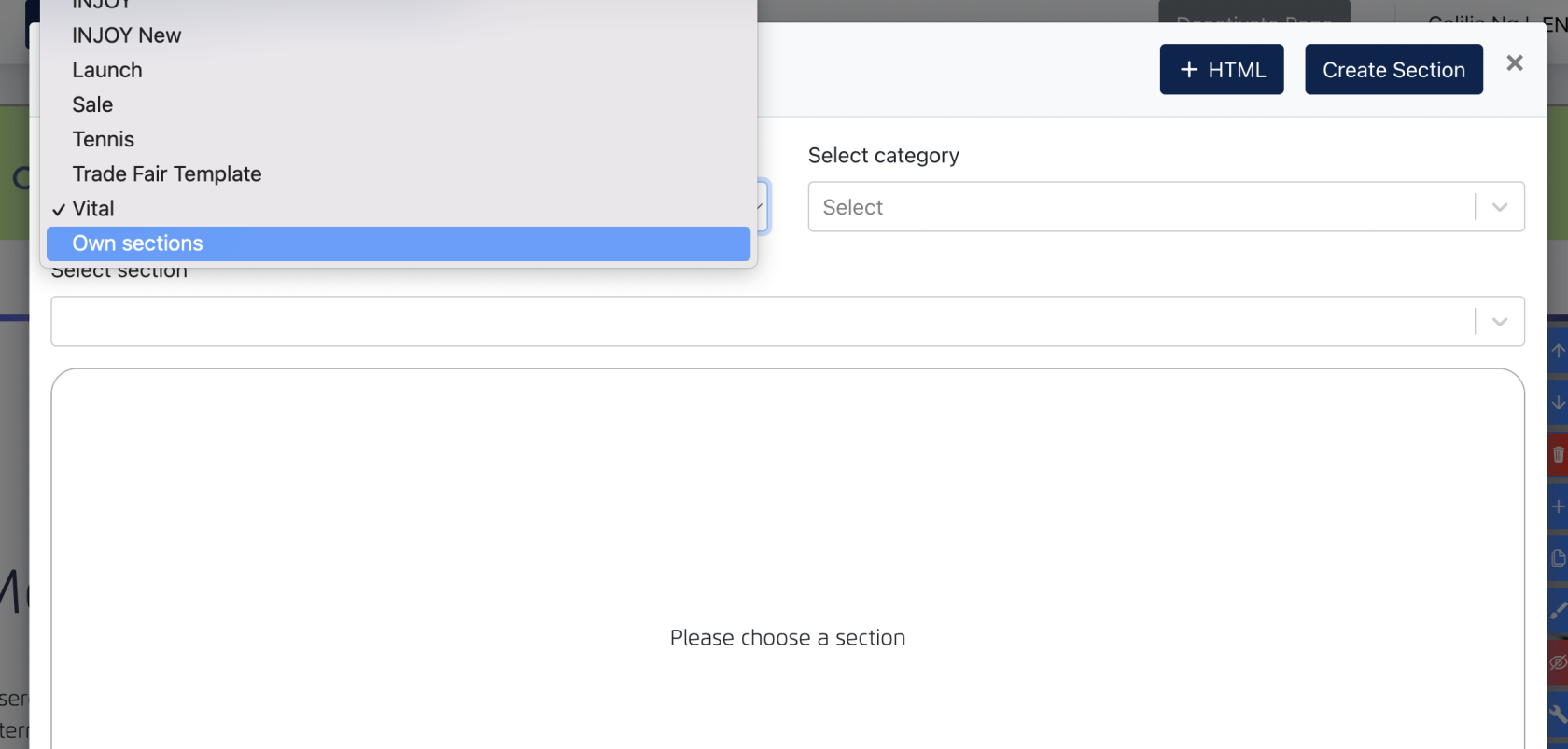
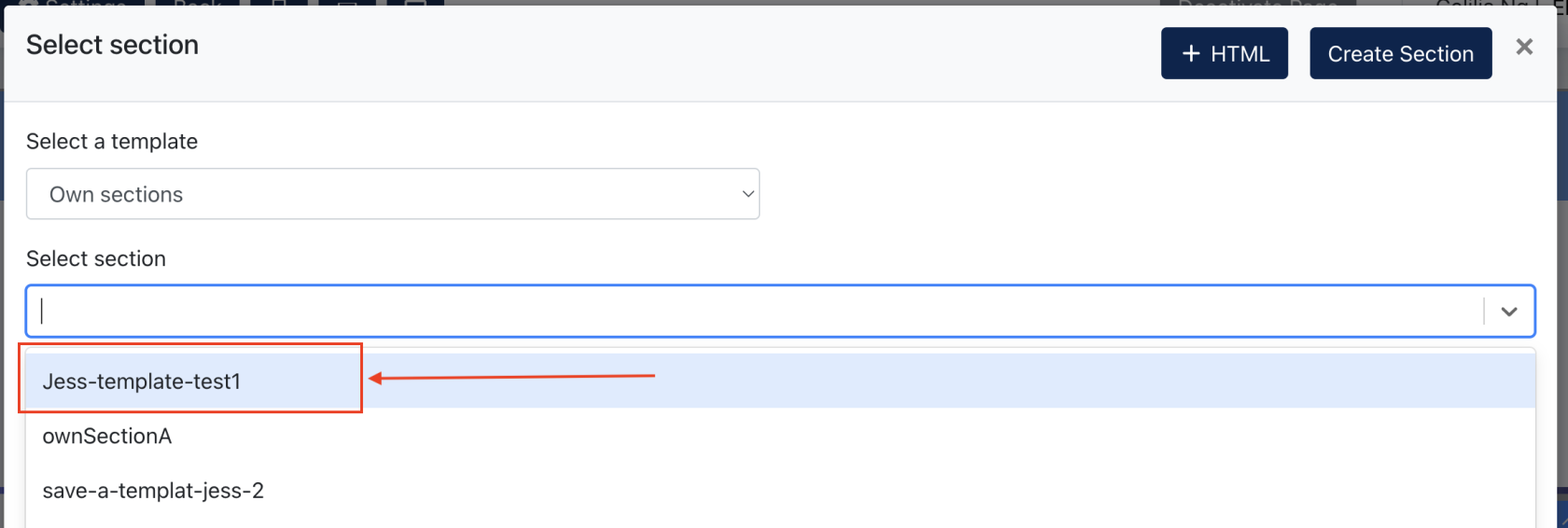
To use this template in the future :
1. Go to [ + ] on the Section editor
2. Select [ Own Sections ] from the template dropdown
3. Admin will find the templates created listed here. Select and apply.
3. Introducing Header Editor
A website header is the top section of a web page, typically visible across all pages of a website. It serves as a key area for branding, navigation, and essential information.
Elements in a conida Website Header:
- Logo: Represents the brand and often links to the homepage.
- Navigation Menu: Links to important pages like Home, About, Services, Contact, etc.
- Call-to-Action (CTA): Buttons like "Log in", "Shop Now"
- Contact Information: Phone number, email, address and social media icons.
- Language Switcher: On multilingual sites, this lets users select a preferred language.
Following are some examples of conida website header:
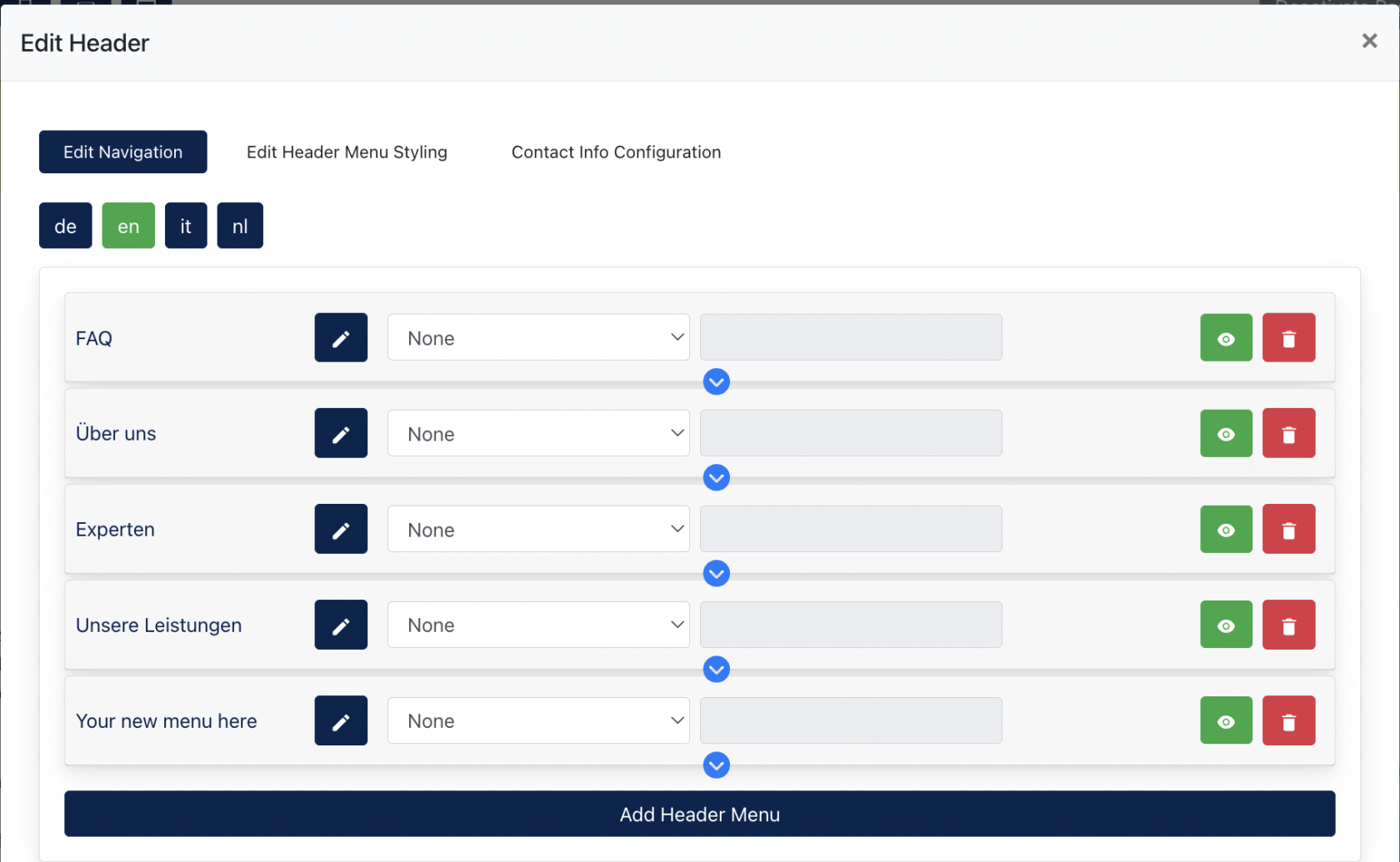
3.1 Setting up Navigation Menu
Go to Site Content > Header
Under 'Edit Header'
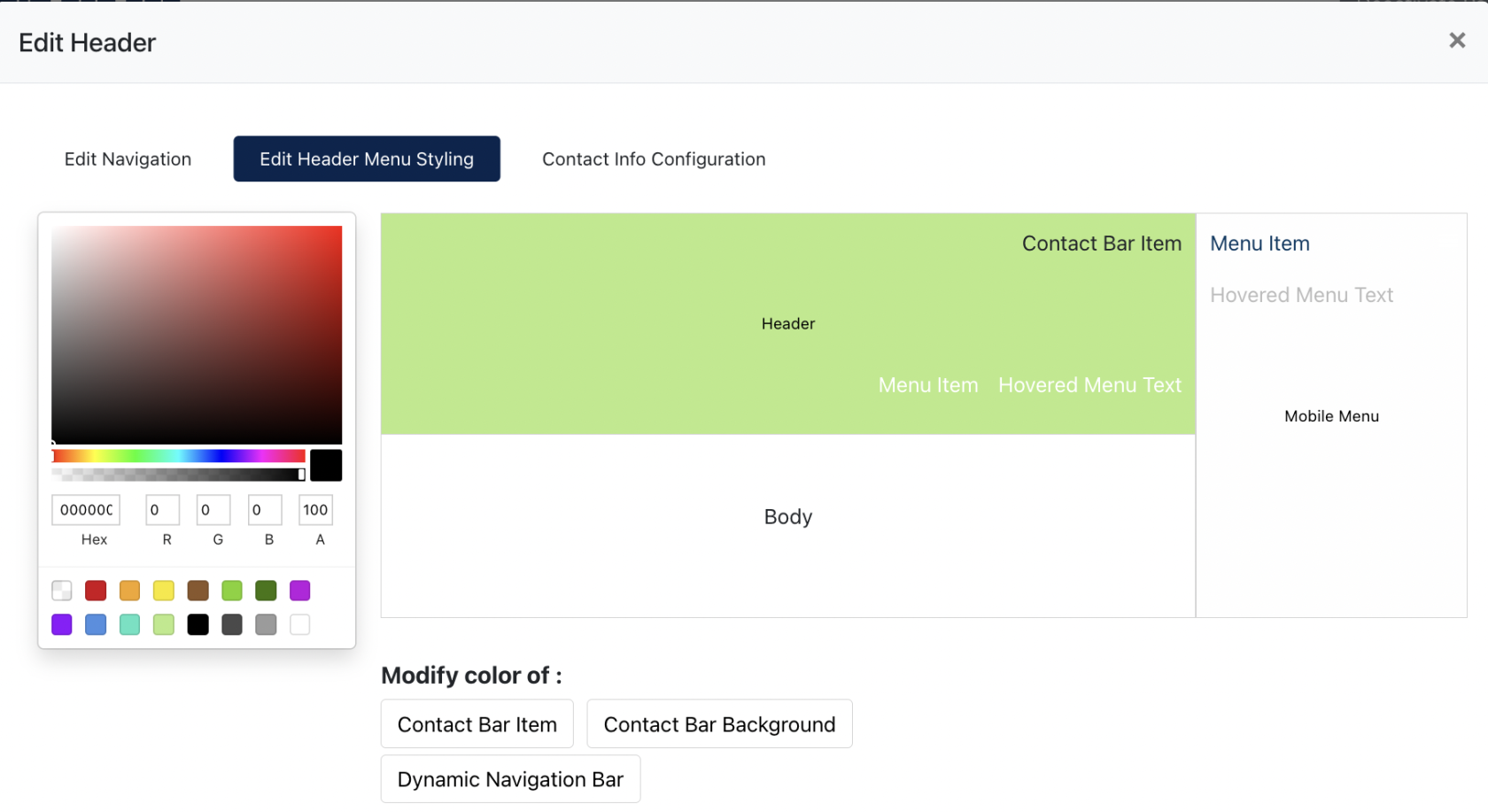
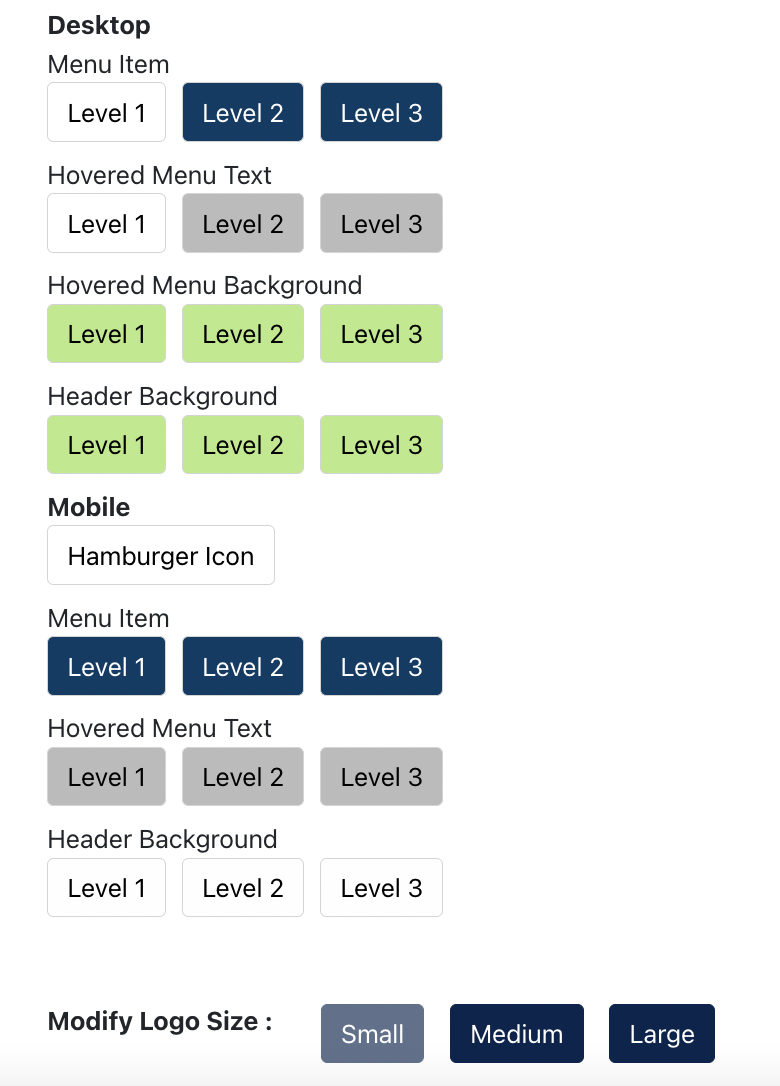
3.2 Setting up menu styling
On the same modal, go to "Edit Menu Header Styling"
Here, Center Admin is allowed to configured the following :
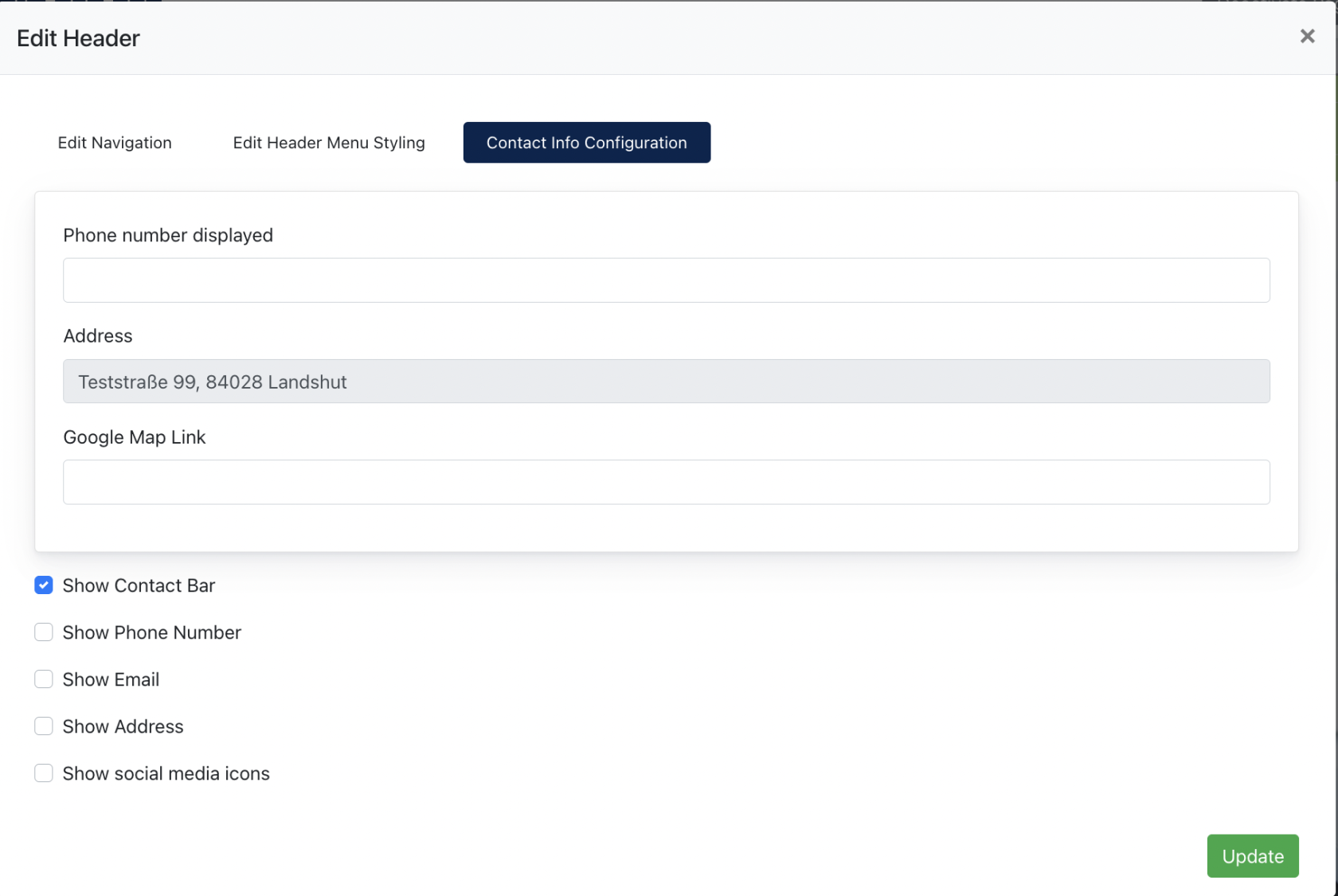
3.3 Setting up contact info
On the same modal, clicks "Contact Info Configuration"
On this modal, Center Admin can update the following data :
- Phone number, address and google map link displayed on the contact info bar
- Tick the checkboxes to configure their visibility on the website.
4. Introducing Footer Editor
Go to Site Content > Footer
conida website's footer configuration as below :
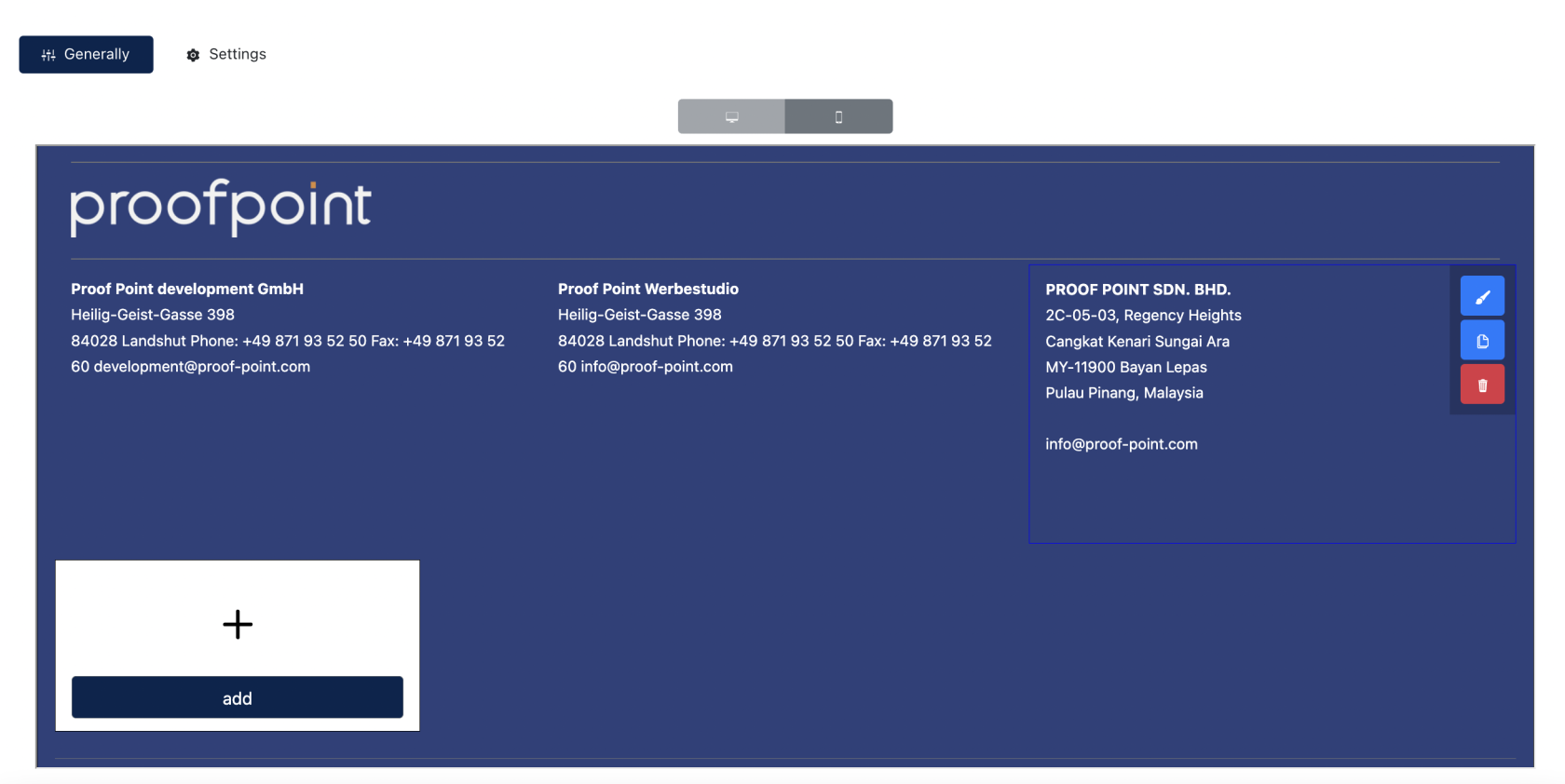
4.1 General Tab
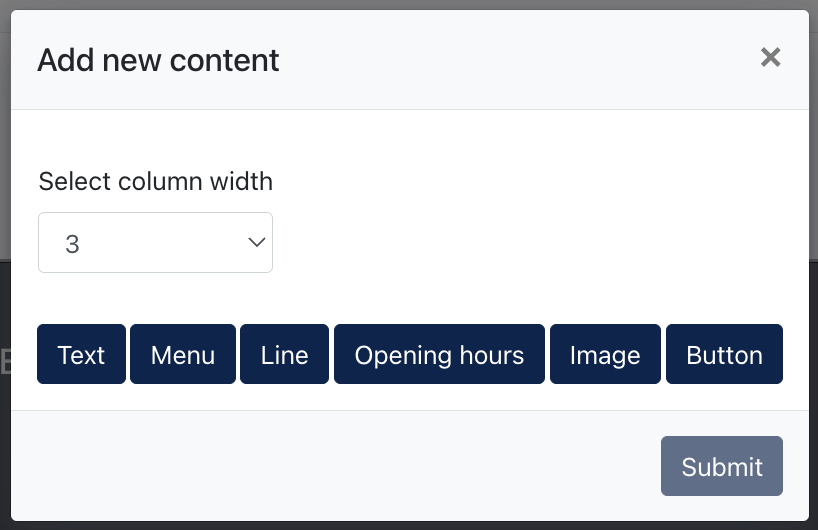
Under "General" tab, user can add footer components using the " + " button.
After clicking "+", this modal will pop up :
Then Center Admin may configure the footer by adding the components which required. Each component can be further configured during setting up.
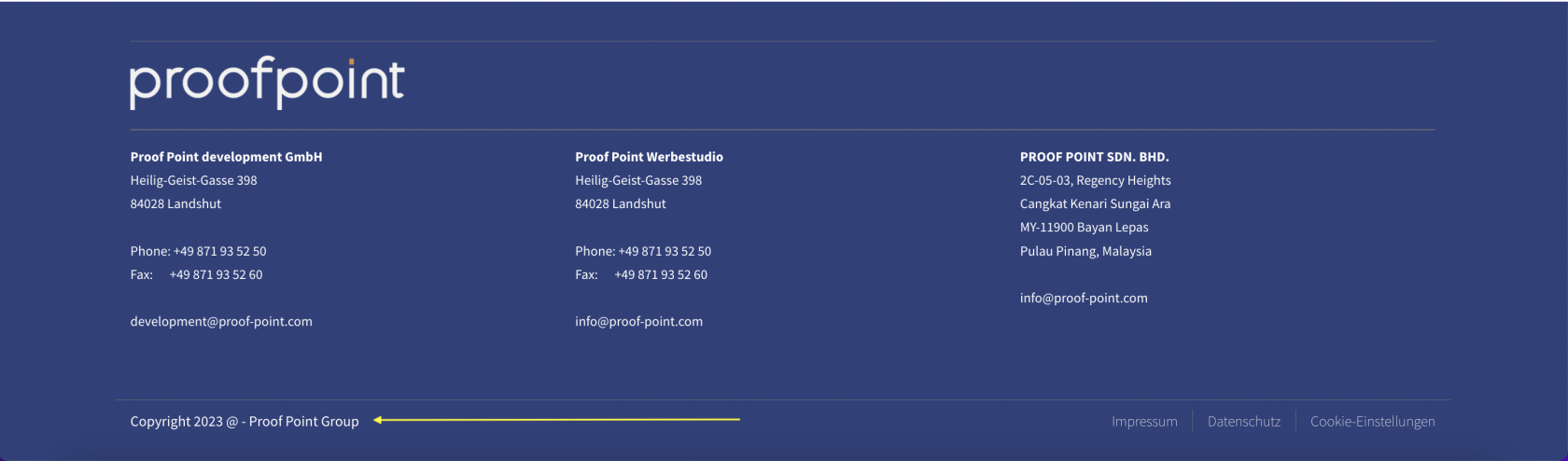
Screenshot below show some examples of website footer created by conida footer editor:
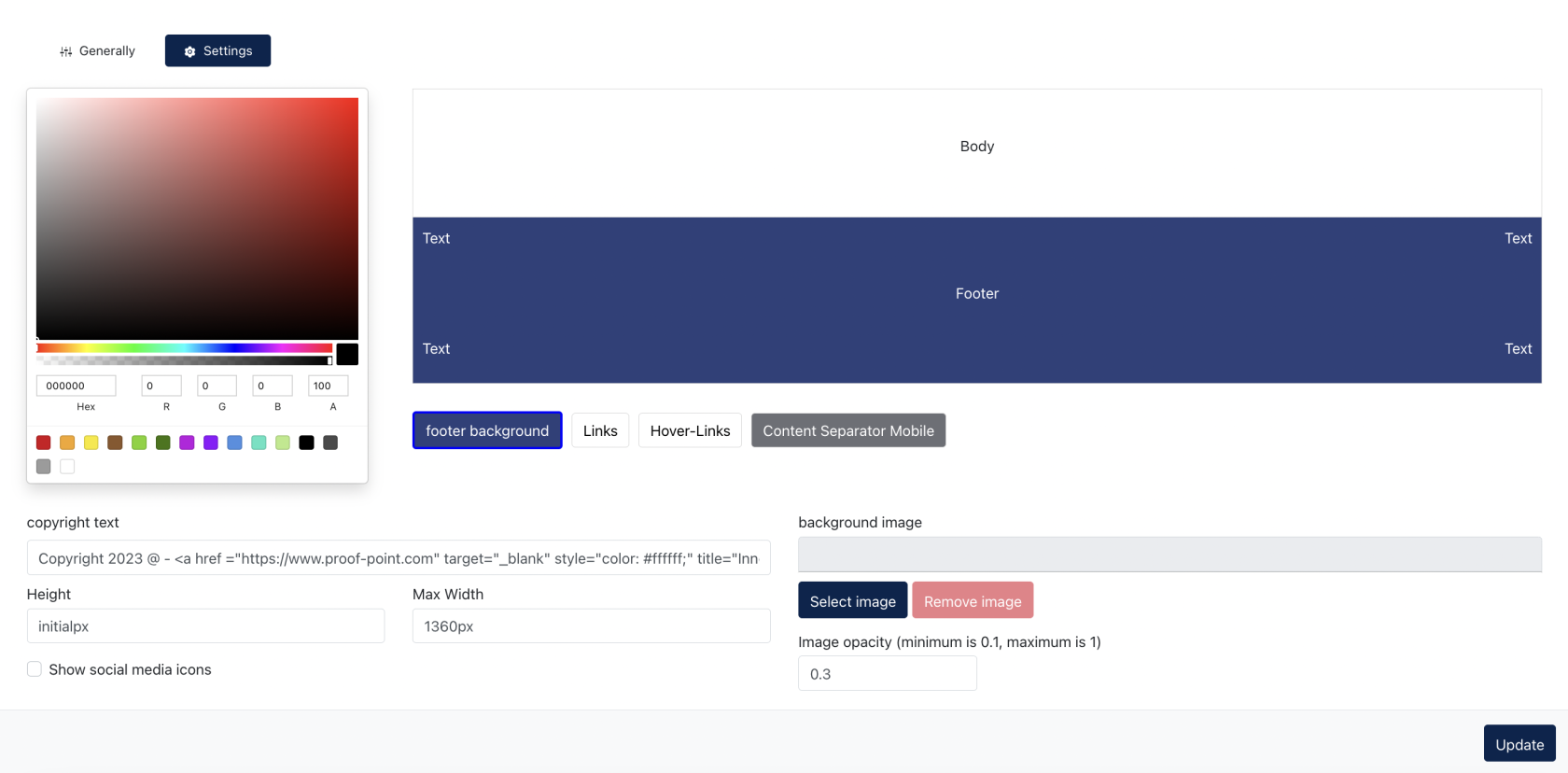
4.2 Setting Tab
Under this tab, Center Admin can configure the color for the footer elements :
5. Introducing Scroll Buttons
An example of scroll buttons:
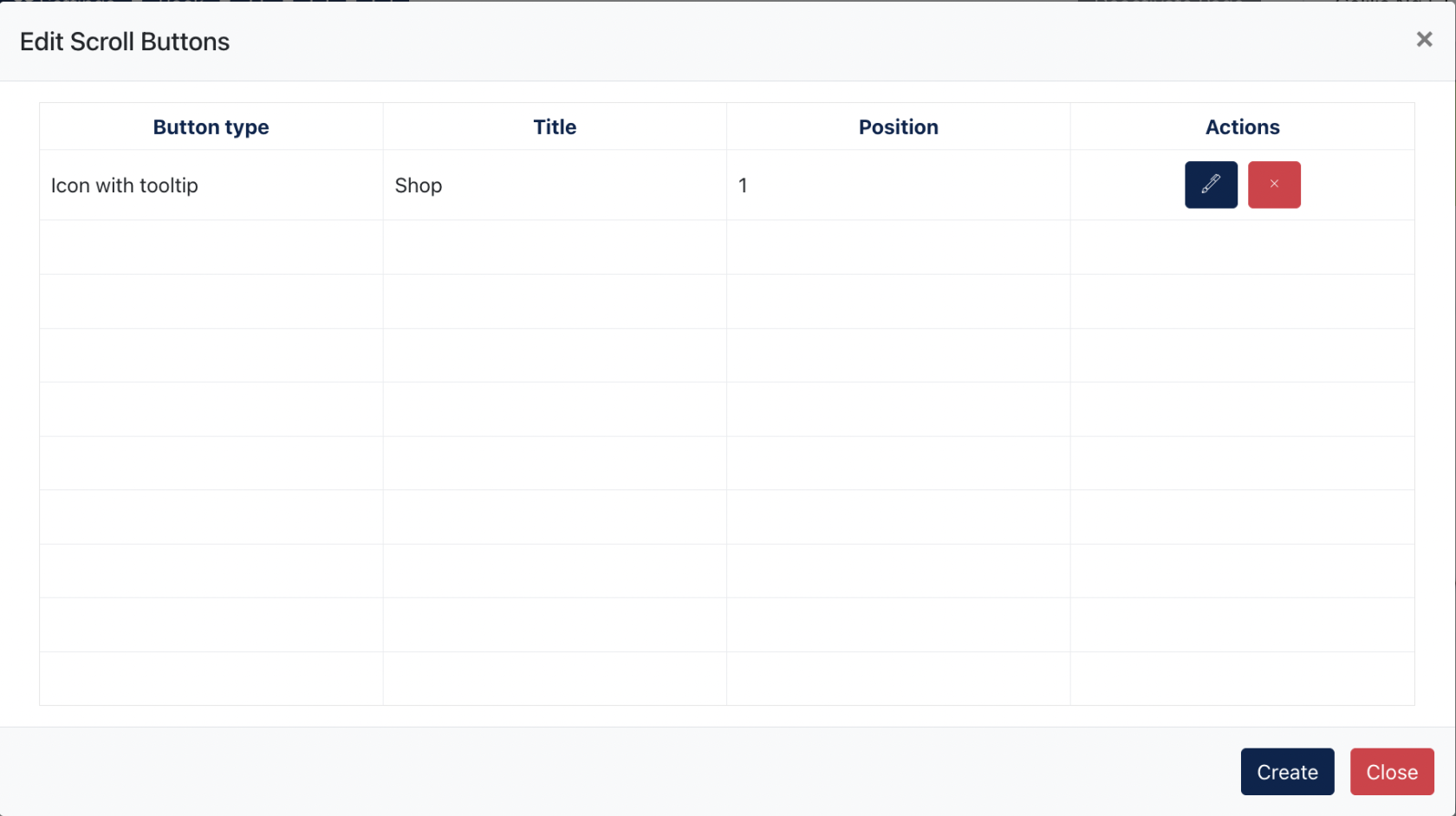
Click on Site Content > Scroll Button, and this modal will pop up.
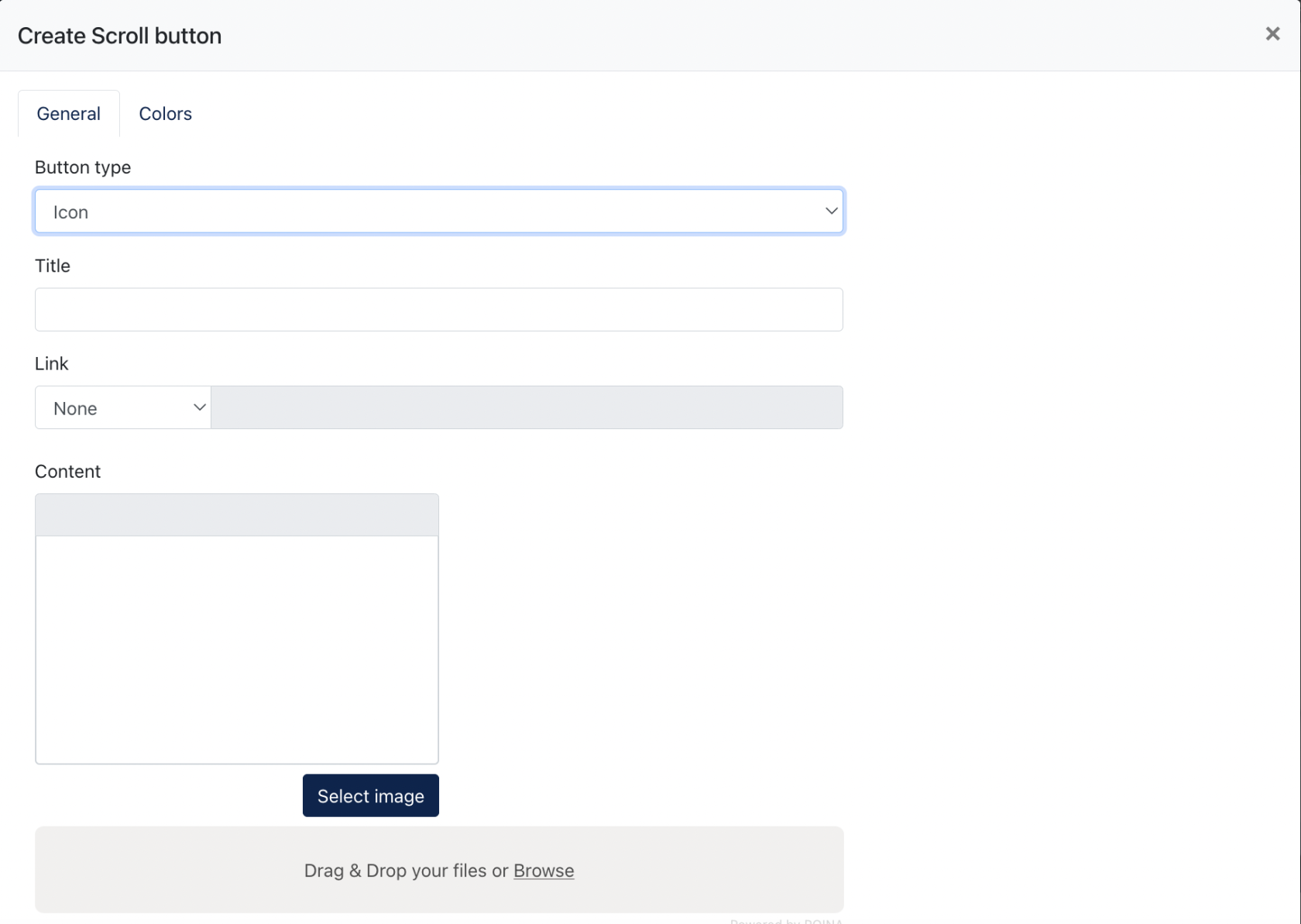
5.1 Create Scroll Button
Click "Create" Button.
Under [ General ] tab:
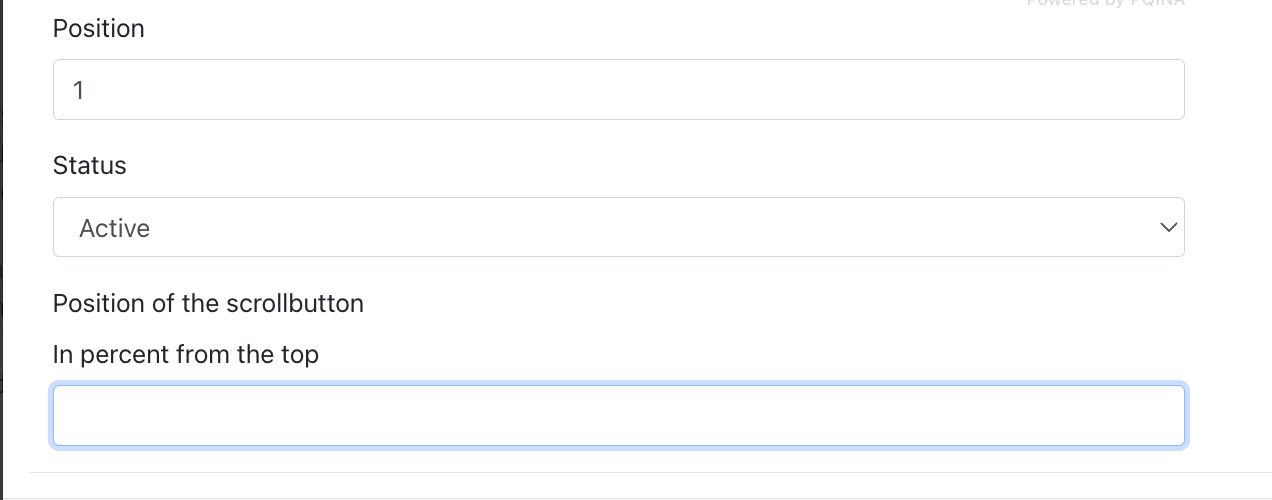
- Position - set the order of scroll button. If '1' is set, meaning it will be the first button from top.
- Status - Active display the button; inactive hide the button
- Position of the scroll button in percent from the top - Set a percentage for the scroll button to configure how far it is from the top of the page.
- Submit the form.
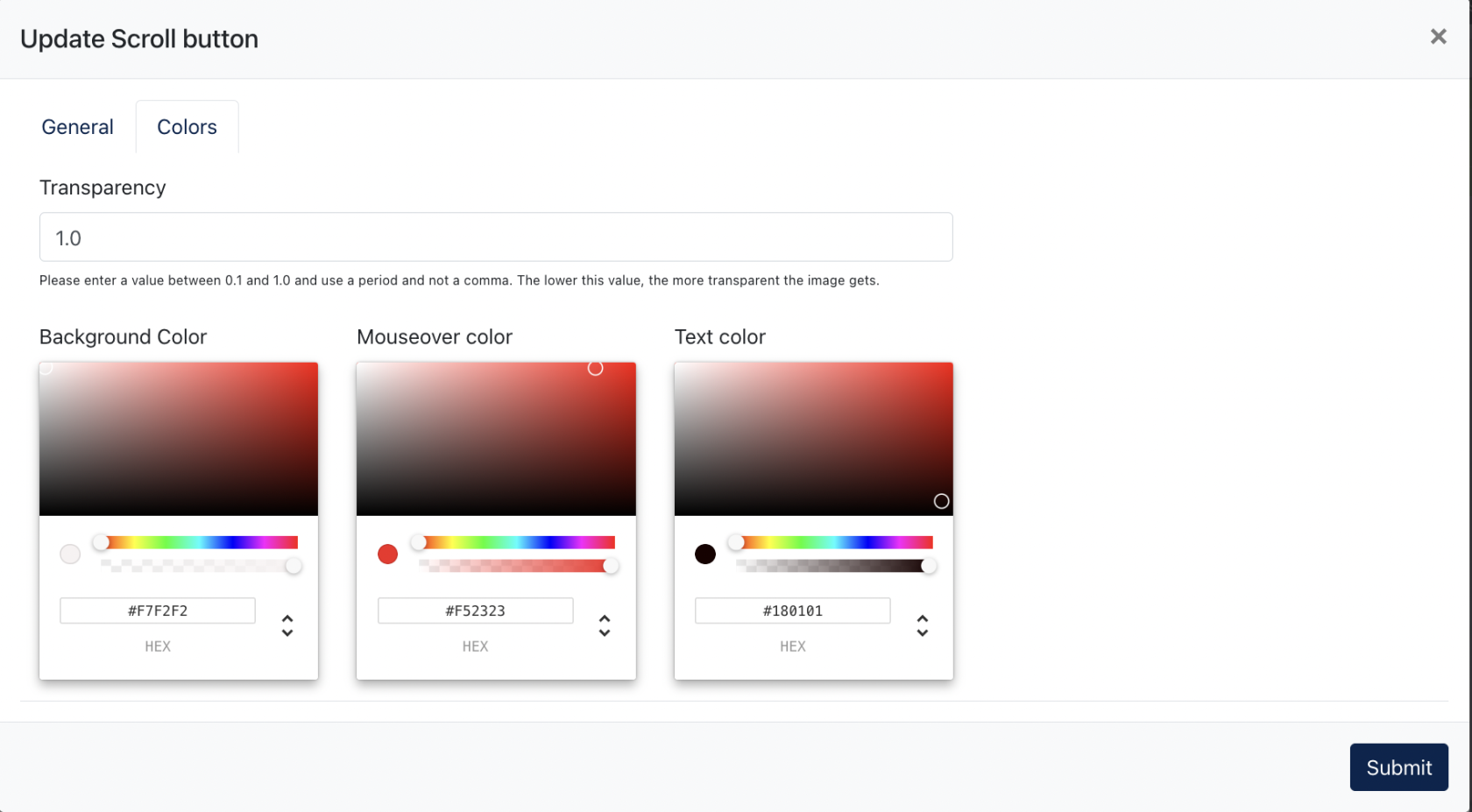
Under [ Color ] tab :
Center admin can set the properties of "Text Scroll button" via this tab :
This is an example of the Text Scroll Button.
The configuration of a text scroll button will require the color setting of :
- Background color
- Mouseover color - color of background when mouseover
- Text color
6. Opening Hours
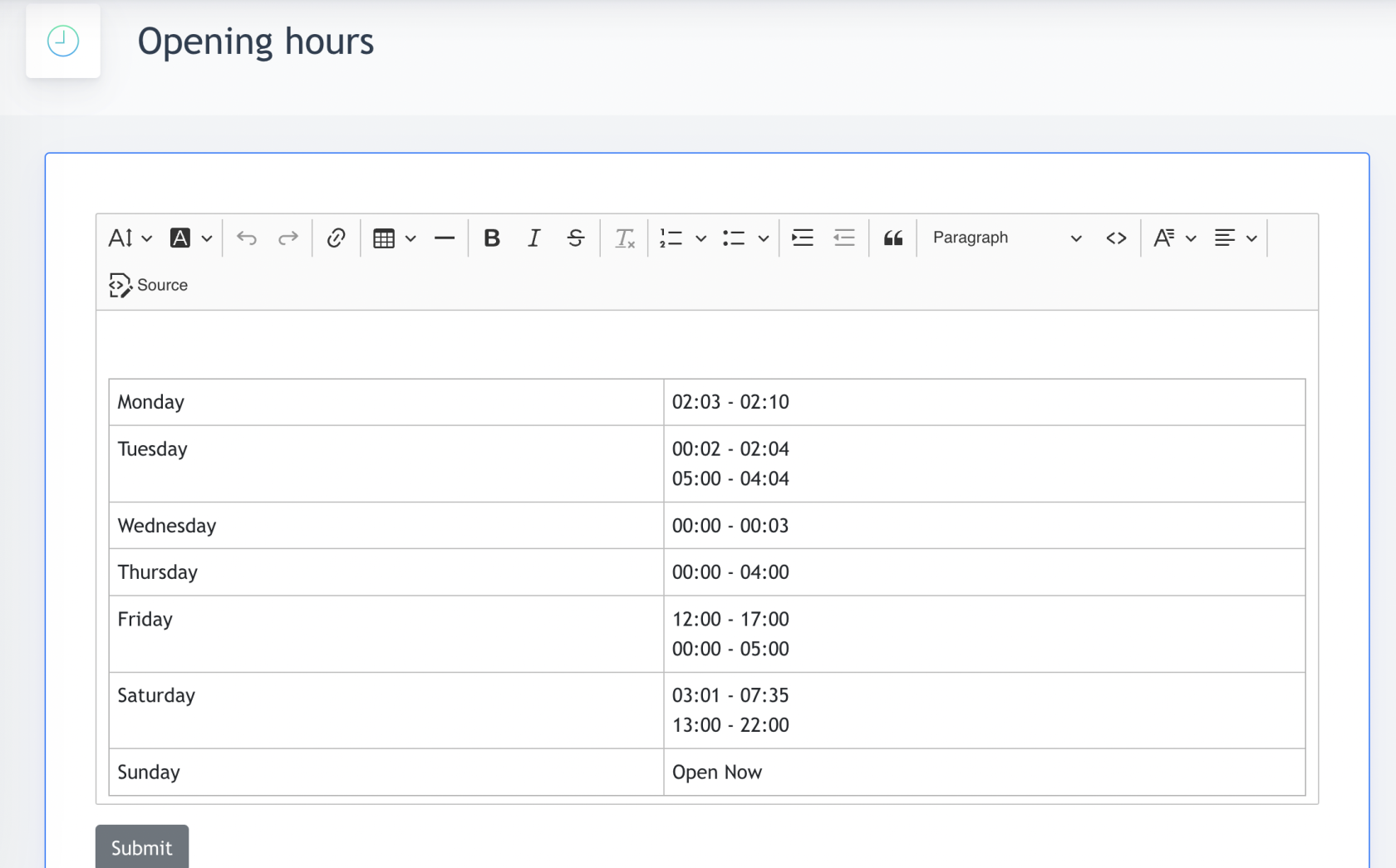
Under Site Content > Opening Hours, Center Admin may configure the opening hour using the text editor.
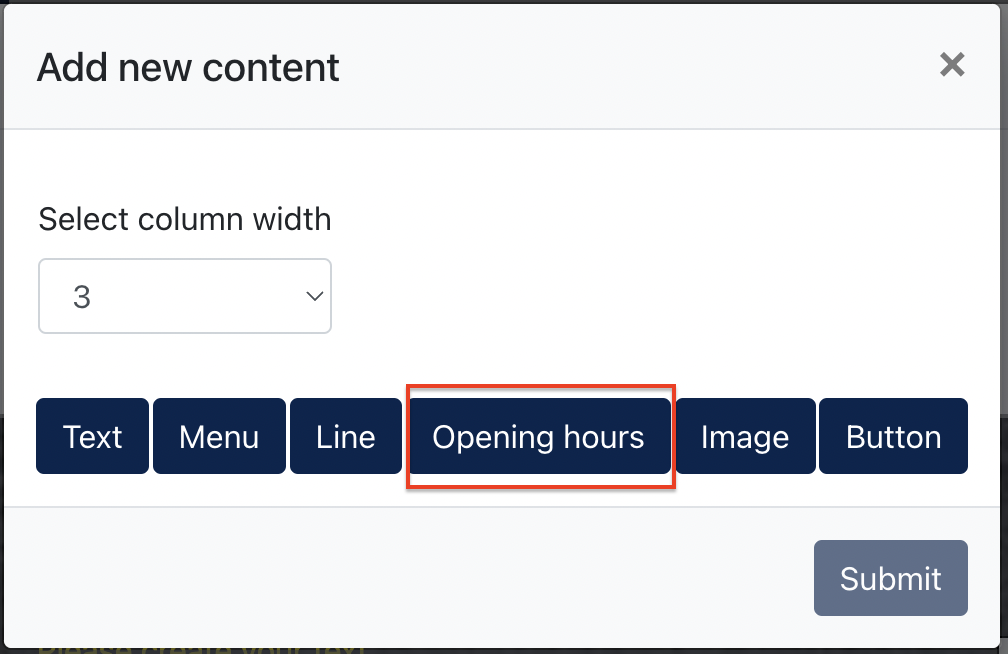
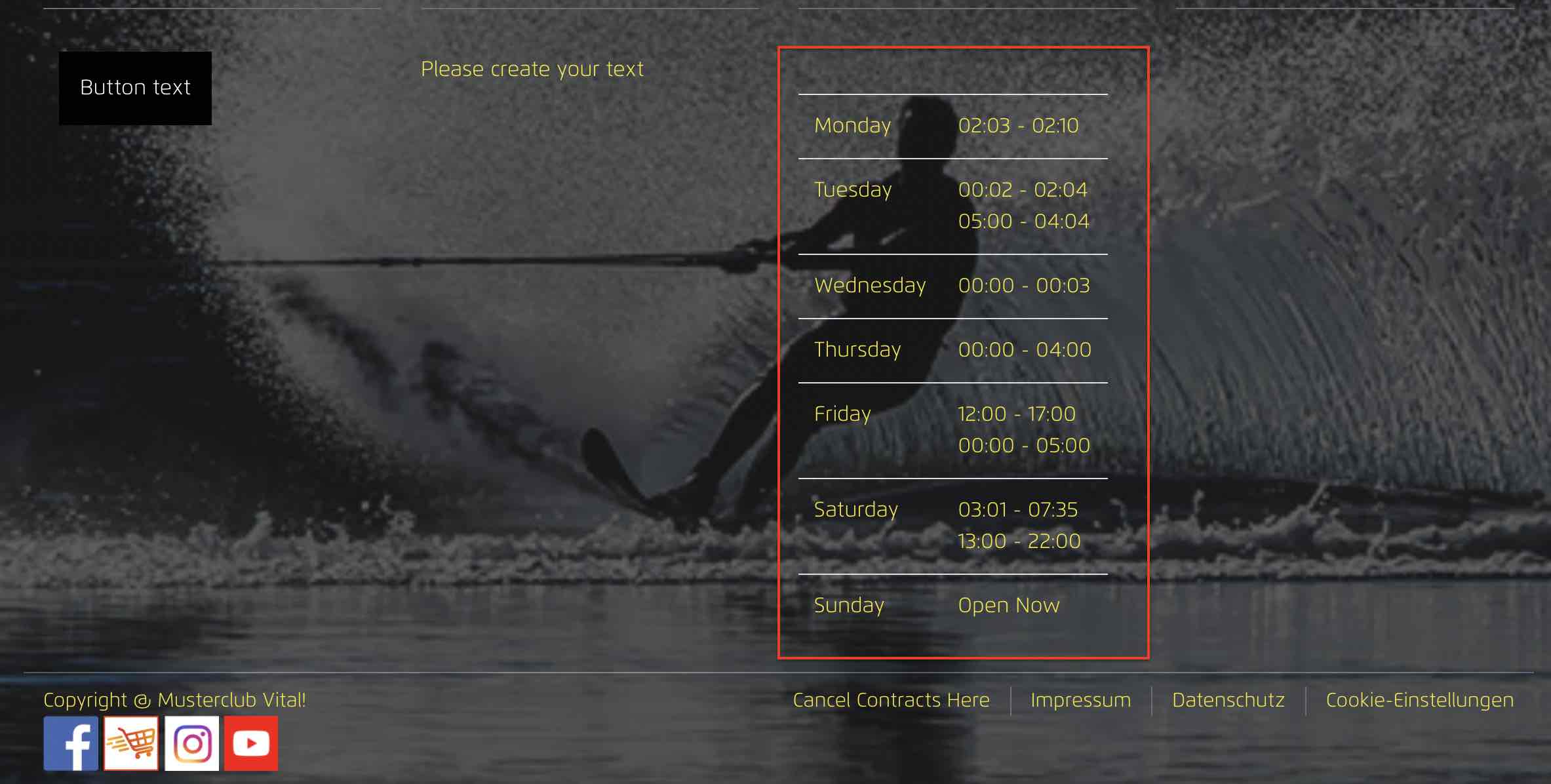
6.1 Opening Hour at Footer
This opening hour will appear under Footer, if this component is added by Center Admin.
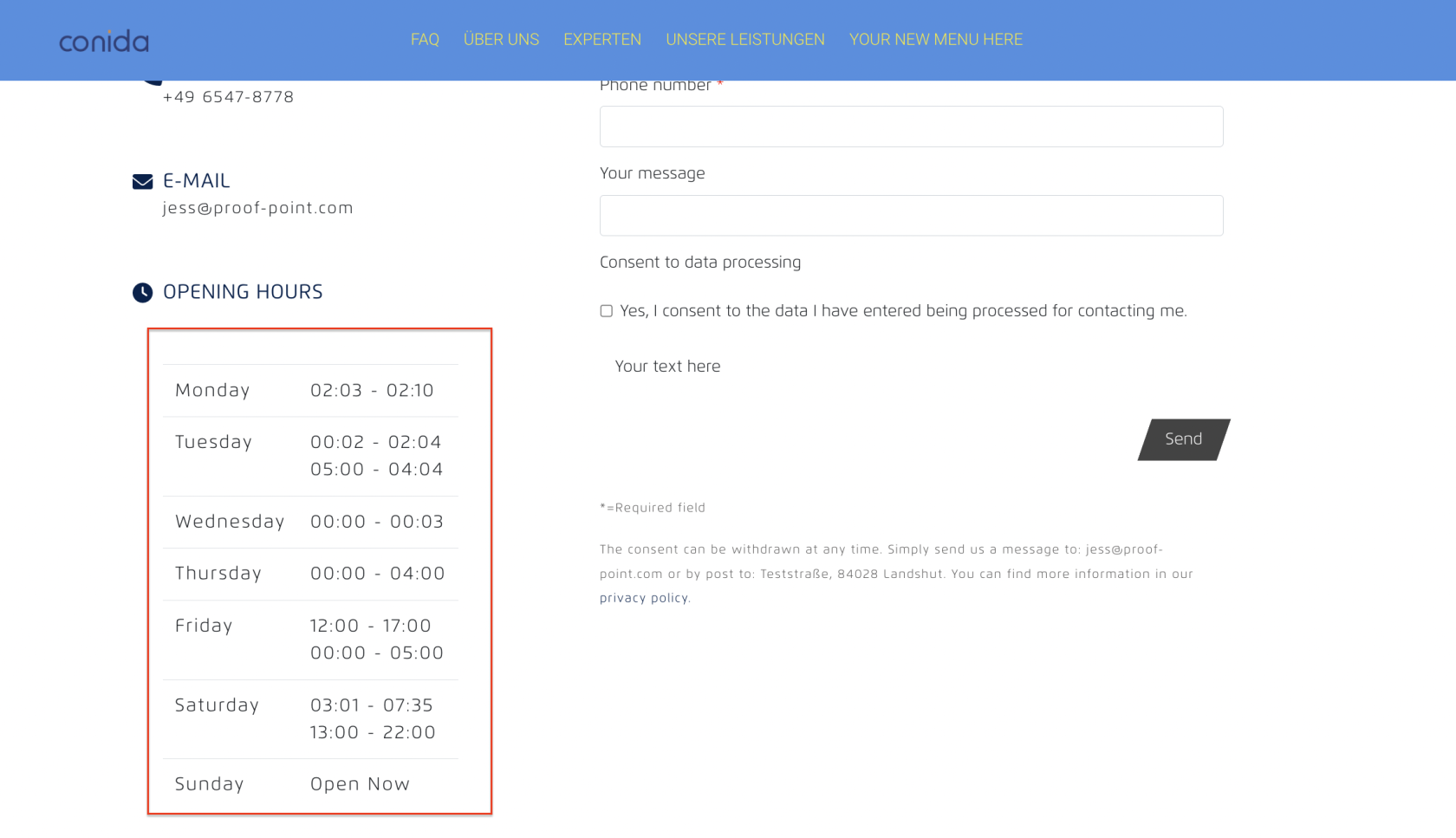
6.2 Opening Hour at Contact form
This opening hour will also be displayed under every conida's standard contact form's template :
- the end -